Criando Aplicativos Mobile com React Native
Este artigo é um pontapé inicial no desenvolvimento de aplicativos mobile (Android e iOS) com React Native. Vamos abordar a configuração do ambiente de desenvolvimento e o deploy de um "Hello World" em teu celular Android.
[ Hits: 6.238 ]
Por: Fábio Berbert de Paula em 10/04/2020 | Blog: https://mestrefabio.com
Android Studio
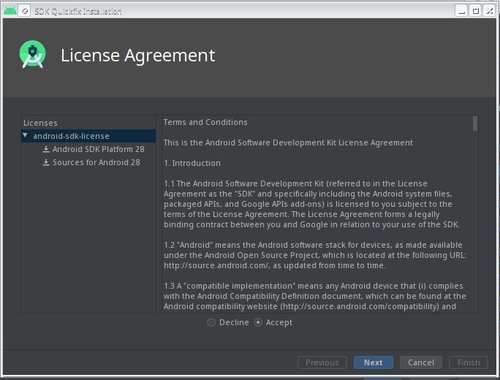
Acesse o link abaixo, clique no botão de download e aceite os termos de uso:
Após baixar o arquivo, vamos abrir um terminal e extrair o pacote:
tar -zxvf android-studio-ide-192.6308749-linux.tar.gz
$ cd android-studio
$ ls
bin
build.txt
Install-Linux-tar.txt
jre
lib
license
LICENSE.txt
NOTICE.txt
plugins
product-info.json
cd ./bin/
Executar o assistente de instalação do Android Studio:
./studio.sh
A interface de instalação é basicamente next, next e finish, mas vamos lá!
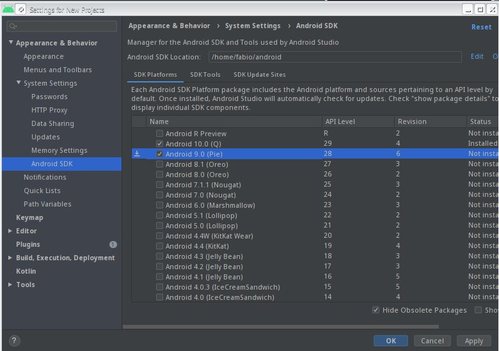
Em tipo de instalação escolha "Custom". Dentro de Custom marque os seguintes items:
- Android SDK
- Android SDK Platform > API 29
- Android Virtual Device
Em "Android SDK Location" selecione a pasta destino da instalação, eu deixei a padrão, que é "android" dentro de meu $HOME:
/home/fabio/android/
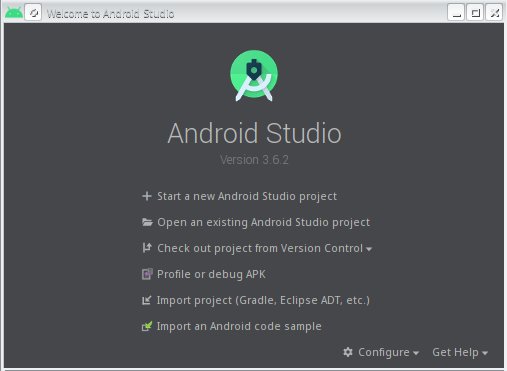
Ao término da instalação o Android Studio se abrirá:

Já podemos fechar o Android Studio. Note que foi criada uma pasta "android" no teu $HOME (lembra do Android SDK Location?):
ls ~/android
build-tools
emulator
licenses
patcher
platforms
platform-tools
skins
sources
system-images
Configurando variáveis de ambiente
Finalmente já temos tudo instalado! Agora resta apenas configurarmos as variáveis de ambiente no sistema operacional.Edite o arquivo .bash_profile em teu $HOME e adicione as seguintes linhas:
vim ~/.bash_profile
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
NOTA: o caminho $HOME/android pode variar de acordo com a localização que você escolheu durante a instalação do Android Studio, atente-se para isso. No meu caso foi /home/fabio/android, que é o mesmo que $HOME/android.
Recarregue as configurações de ambiente:
source ~/.bash_profile
2. Android Studio
3. Criando o primeiro projeto
Python - Usando requests anônimos através da rede Tor
O que é e como funciona um ataque de força bruta
Usando o "at" para agendamento de tarefas
Desenhar com o mouse na tela do desktop
Assumindo o controle do teu Android com ADB
Instalando Adobe Flash 10 em distros amd64 (Ubuntu, Mandriva, Fedora)
IBM apresenta Maqetta, uma contribuição open source para HTML5
Máquina Enigma e encriptação em XOR
Jakarta JMeter - Testando o desempenho de seus sites
Verificando a consistência de um formulário com JavaScript
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Crie alias para as tarefas que possuam longas linhas de comando - bash e zsh
Criando um gateway de internet com o Debian
Configuração básica do Conky para mostrar informações sobre a sua máquina no Desktop
Aprenda a criar músicas com Inteligência Artificial usando Suno AI
Entendendo o que é URI, URL, URN e conhecendo as diferenças entre POST e GET
Dicas
Instalando Discord no Fedora 40
Instalando Discord no Ubuntu 24.04 LTS
Como instalar o XFCE4-terminal na sua distribuição Linux e integrá-lo ao sistema
Como instalar o Tilix Terminal no Gnome e usá-lo como menu drop-down ao estilo Quake
Tópicos
problemas com artefatos na instalação (3)
Impressora não imprime codigo de barra corretamente (5)
Problemas na configuração da acentuação do meu teclado ABNT2 (7)
Top 10 do mês
-

Xerxes
1° lugar - 71.728 pts -

Fábio Berbert de Paula
2° lugar - 62.158 pts -

Clodoaldo Santos
3° lugar - 50.160 pts -

Sidnei Serra
4° lugar - 34.089 pts -

Buckminster
5° lugar - 23.898 pts -

Alberto Federman Neto.
6° lugar - 18.012 pts -

Daniel Lara Souza
7° lugar - 17.611 pts -

Mauricio Ferrari
8° lugar - 16.982 pts -

Diego Mendes Rodrigues
9° lugar - 15.268 pts -

edps
10° lugar - 15.015 pts