Inkscape - Introdução (Parte 3)
Nos dois primeiros artigos da série introduzimos os principais aspectos e ferramentas do Inkscape, além de mostrar alguns exemplos de seu uso. O Inkscape é um excelente software de desenho vetorial, do mesmo tipo do Corel Draw. Aprenda como trabalhar com textos e algumas maravilhas a mais.
[ Hits: 46.205 ]
Por: Juliao Junior em 02/10/2008
Trabalhando com nós
Começaremos com um simples exemplo: um quadrado. Use o ferramenta F4 e construa um shape do tipo quadrado. Com o shape desenhado, podemos fazer tudo que já aprendemos no artigos anteriores: mudar a cor do preenchimento e do contorno, alterar aspectos de sua forma etc. Com o uso dos nós, vamos ter mais liberdade para nossa imaginação!
Use a ferramenta F2 e, se já não estiver selecionado, selecione o quadrado. Agora observe a segunda barra de ferramentas, e procure pelo botão abaixo e clique nele:
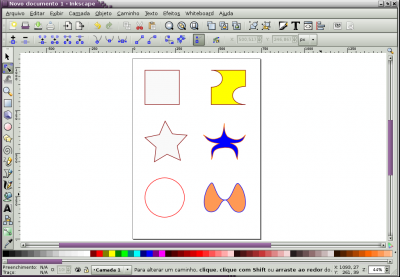
Portanto, podemos alterar seu formato de maneira muito mais livre, como fizemos com as curvas Bezier. Ainda com a ferramenta Nó, clique nos lados do retângulo e altere seu formato por "puxar" os lados sem soltar o botão do mouse. Veja um exemplo: Incrível! A seta mostrada na figura é o mesmo quadrado visto anteriormente mas, reforçando, com seus lados editados da mesma forma que fazemos com as curvas Bezier. Mas não paramos por aí. Lembra que podemos acrescentar nós às curvas? Agora podemos fazer o mesmo com nossa figura. No local desejado, clique duas vezes para acrescentar um nó. E isto fornece toda a liberdade para editarmos a figura quase de qualquer forma que quisermos. Veja abaixo alguns exemplos. À esquerda está o shape original, e à direita uma cópia editada da forma que explicamos. Eu sei, eu sei... o exemplo acima é bem feio. Mas é só um exemplo (risos). A criatividade para usar mais essa ótima característica do Inkscape fica por sua conta.
2. Curvas Bezier
3. Trabalhando com nós
4. Exemplo
Grace - Usando a função "Regression"
Programação: Tomada de decisão
GRIP - Conversão e ripagem de CDs em Linux
Programação: Tomada de decisão
Terminator - Multiterminais em Janela Única
Biometria: Reconhecimento Facial OpenSource!
Tutorial de instalação e configuração do Apache no Linux
Parabéns pela iniciativa. No windows eu ja usada o Corel e minha transição foi tranquila para o Ink. E eu achei o Ink mais leve e bem menor.
Patrocínio
Destaques
Artigos
Atualizar o macOS no Mac - Opencore Legacy Patcher
Crie alias para as tarefas que possuam longas linhas de comando - bash e zsh
Criando um gateway de internet com o Debian
Configuração básica do Conky para mostrar informações sobre a sua máquina no Desktop
Aprenda a criar músicas com Inteligência Artificial usando Suno AI
Dicas
Instalando e usando o Dconf Editor, o "regedit" para Linux
Como instalar o navegador TOR no seu Linux
Instalando Zoom Client no Ubuntu 24.04 LTS
Tópicos
Encriptografa... as particoes com LUKS, o que poderia dar errado? (3)
Manjaro Substituindo Ubuntu no Desktop (11)
HD SSD inacessível: scsi error badly formed scsi parameters (7)
Top 10 do mês
-

Xerxes
1° lugar - 67.328 pts -

Fábio Berbert de Paula
2° lugar - 59.752 pts -

Clodoaldo Santos
3° lugar - 51.421 pts -

Sidnei Serra
4° lugar - 33.632 pts -

Buckminster
5° lugar - 22.465 pts -

Alberto Federman Neto.
6° lugar - 16.983 pts -

Mauricio Ferrari
7° lugar - 15.847 pts -

Daniel Lara Souza
8° lugar - 14.699 pts -

Diego Mendes Rodrigues
9° lugar - 14.660 pts -

edps
10° lugar - 14.506 pts