Apache + SSL + Nenhuma mensagem de erro de certificado no IE
O foco principal do artigo é fazer um "overview" sobre a integração Apache + OpenSSL + MS IE. Acredito que seja de grande utilidade para quem não pode pagar um determinado valor para autoridades certificadoras. Free your mind!
[ Hits: 37.886 ]
Por: Eduardo em 05/03/2010
Customização e retirada da mensagem chata do MS IE
Vamos abrir o navegador e digitar o endereço do site que acabamos de criar:
https://patati
Na primeira vez a mensagem vai aparecer. No entanto, nas demais, se for feito tudo correto, essa mensagem irá sumir.
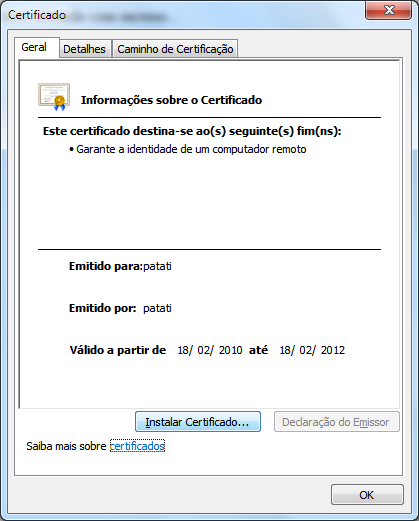
1⪚ Vamos clicar no ícone ao lado da barra de endereço: ERRO DE CERTIFICADO. Deve estar em vermelho:

Fontes de consulta:
- http://www.certisign.com.br/certificacao-digital/vantagens-da-certificacao/seguranca-na-web
- OpenSSL: The Open Source toolkit for SSL/TLS
- Welcome! - The Apache HTTP Server Project
- HTTPD - Apache2 Web Server
2. Customização e retirada da mensagem chata do MS IE
Instalando o aMSN com suporte a SSL no OpenBSD
Postfix autenticando com o SASL no Conectiva 8
Monitorando o uso do MSN com o IM Sniffer
Como instalar e configurar Apache-Tomcat 6 no Debian Lenny com o Apache2
Valeu anonymous! Estava procurando uma solução dessa há tempo. Já favoritei!
Rápida e simples. Boa dica.
---
Renato de Castro Henriques
ITILv3 Foundation Certified
CobiT Foundation 4.1 Certified ID: 90391725
http://www.renato.henriques.nom.br
Otimo Artigo parabéns!!!
Caiu como uma luva aqui =D
Vamos lá fiz tudo conforme descrito, e estou recebendo esta mensagem... o que pode ser ?´
Your browser sent a request that this server could not understand.
Reason: You're speaking plain HTTP to an SSL-enabled server port.
Instead use the HTTPS scheme to access this URL, please.
Hint: https://mailserver.dominio.com.br:80/
Só acessa utilizando o HTTPS... felizmente o serviço funciona normalmente mais queria resolver esta mensagem.
alguem tem aguma dica ?
Inicialmente quero agradecer à todos pelos comentários.
So let's go!!!
@Lithium Não sei se entendi direito a sua dúvida. No entanto, acredito que a configuração abaixo resolva seu problema.
Edite o arquivo /etc/apache2/sites-available/default e adicione as seguintes linhas:
<VirtualHost *:80>
ServerName patati
DocumentRoot /var/www/site
</VirtualHost>
#Com a citação acima o site vai responder tanto pela 80 quanto pela 443.
Se você quiser fazer um redirecionamento é só você editar o mesmo arquivo (/etc/apache2/sites-available/default). No entanto, deve incluir as seguintes linhas
<VirtualHost *:80>
ServerName patati
DocumentRoot /var/www/site
RedirectPermanent / https://patati
UseCanonicalName Off
</VirtualHost>
#Salve o arquivo e reinicie o apache: /etc/init.d/apache2 restart
#No meu caso fiz referência ao patati, pois foi esse endereço que coloquei para o meu site.
#Esse configuração vai fazer com que o site responda tanto pela 80 quanto pela 443
Espero ter ajudado!
Amigo é possivel criar um executavel windows (win32) que automatiza a tarefa de instalação de certificado (tanto no IE quanto no firefox).
Já fiz isso algumas vezes... se possivel coloco o código (precisarei localizar), mas quem quiser é só procurar as apis para isto...
bom artigo
Otimo Artigo.
Http://www.mlcarvalhoinformatica.com.br
João,
Vou pesquisar pela solução exposta por você.
Obrigado!
Te amo cara...
Você não faz ideia de como você me ajudou...
Patrocínio
Destaques
Artigos
Instalar e Configurar o Slackware Linux em 2025
Como configurar os repositórios do apt no Debian 12 em 2025
Passkeys: A Evolução da Autenticação Digital
Instalação de distro Linux em computadores, netbooks, etc, em rede com o Clonezilla
Dicas
Configurando o Conky para iniciar corretamente no sistema
3 configurações básicas que podem melhorar muito a sua edição pelo editor nano
Como colorir os logs do terminal com ccze
Instalação Microsoft Edge no Linux Mint 22
Como configurar posicionamento e movimento de janelas no Lubuntu (Openbox) com atalhos de teclado
Tópicos
Ingress NGINX Controller CVSS base score of 9.8 (2)
Impossível corrigir problemas, você manteve (hold) pacotes quebrados. (2)
Linux Mint não conecta Wi-Fi sem fio (18)
Top 10 do mês
-

Xerxes
1° lugar - 74.128 pts -

Fábio Berbert de Paula
2° lugar - 52.752 pts -

Buckminster
3° lugar - 18.143 pts -

Mauricio Ferrari
4° lugar - 17.509 pts -

Daniel Lara Souza
5° lugar - 15.273 pts -

Alberto Federman Neto.
6° lugar - 14.974 pts -

Diego Mendes Rodrigues
7° lugar - 14.616 pts -

edps
8° lugar - 13.488 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 11.899 pts -

Andre (pinduvoz)
10° lugar - 11.738 pts