Desenvolvendo um componente de calendário dinâmico em PHP
Estou desenvolvendo uma aplicação em PHP que vai utilizar módulos, já tenho muitas coisas desenvolvidas para o sistema. A medida que eu for terminando meus componentes, pretendo escrever passo a passo como foram desenvolvidos cada um deles. Hoje irei falar sobre o primeiro módulo (calendário).
[ Hits: 32.593 ]
Por: Leonam Souza em 09/11/2007
Inserindo os dados na tabela
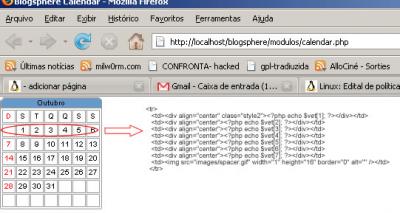
Conferir na imagem:

<td><div align="center" class="style2"><?php echo $vet[1]; ?></div></td>
<td><div align="center"><?php echo $vet[2]; ?></div></td>
<td><div align="center"><?php echo $vet[3]; ?></div></td>
<td><div align="center"><?php echo $vet[4]; ?></div></td>
<td><div align="center"><?php echo $vet[5]; ?></div></td>
<td><div align="center"><?php echo $vet[6]; ?></div></td>
<td><div align="center"><?php echo $vet[7]; ?></div></td>
<td><img src="images/spacer.gif" width="1" height="16" border="0" alt="" /></td>
</tr>
Como podem ver, neste caso cada célula têm como correspondente uma célula do vetor, e para cada linha da nossa tabela existe um grupo de códigos como o trecho acima.
2. Inserindo os dados na tabela
3. Código completo
Funções da categoria Miscelânea do PHP
Ninguém planeja fracassar, mas muitos fracassam por não planejar
Muito Bom o artigo.
Como você deu a permissão gostária de usar em um portal Intranet que tenho aqui na empresa.
Teria como você disponibilizar as imagens ?
Se puder me envia por e -mail, se não puder ok, mas de qualquer forma valeu pelo artigo.
Abraço.
Gostei da iniciativa.
Ainda tenho que parar e analisar com calma o código, mas sua idéia é bem interessante.
Recomendo colocar o script com imagens e tudo mais que for necessário na parte de scripts do VOL antes e depois quando for publicar já colocar o endereço do script.
Espero apenas que você tenha feito conforme as regras do W3C, principalmente no que diz respeito a separação dos arquivos de estilos, script, html etc.
Só o que não consegui visualizar ainda (nessa passagem rápida que fiz) foi a criação do script como uma classe para ser usada com os conceitos de orientação a objetos. Se não o fez, seria interessante migrar e já fazer os próximos assim.
Abraço.
Bom, com relação as imagens, quando você acessa a versão para impressão elas irão aparecer, com relação ao w3c se não me engano falta uma correção com relação a forma como o bg foi declarado, mas isso é um ajuste muito simples.
Quando você for utilizar na forma de módulo, você precisa eliminar todo o código que não for relativo a tabela do calendário, por tanto, os heads, body, etc, precisam ser eliminados do html, ficando somente o <table> </table>.
Com relação ao conceito de orientação a objetos você realmente têm razão, porém é algo que pra te ser sincero eu preciso estudar mais pra criar algo do tipo.
Qualquer coisa, ou qualquer sugestão estamos ai!!!!
Falows, abração.
Era tudo o que eu precisava.
Ajudou e muito o meu trabalho!!!
Patrocínio
Destaques
Artigos
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Modo Simples de Baixar e Usar o bash-completion
Monitorando o Preço do Bitcoin ou sua Cripto Favorita em Tempo Real com um Widget Flutuante
Dicas
Como fazer a conversão binária e aplicar as restrições no Linux
Como quebrar a senha de um servidor Linux Debian
Como bloquear pendrive em uma rede Linux
Um autoinstall.yaml para Ubuntu com foco em quem vai fazer máquina virtual
Instalar GRUB sem archinstall no Arch Linux em UEFI Problemático
Tópicos
Formas seguras de instalar Debian Sid (13)
Malware encontrado em extensões do Firefox. (0)
Fiz uma pergunta no fórum mas não consigo localizar [RESOLVIDO] (21)
Top 10 do mês
-

Xerxes
1° lugar - 150.101 pts -

Fábio Berbert de Paula
2° lugar - 69.003 pts -

Mauricio Ferrari
3° lugar - 21.796 pts -

Buckminster
4° lugar - 21.321 pts -

Alberto Federman Neto.
5° lugar - 20.619 pts -

edps
6° lugar - 19.615 pts -

Daniel Lara Souza
7° lugar - 18.977 pts -

Andre (pinduvoz)
8° lugar - 17.495 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 16.269 pts -

Diego Mendes Rodrigues
10° lugar - 14.530 pts




