DesignCap - Ferramenta de design gráfico para leigos
Neste artigo faço uma avaliação do DesignCap, um excelente webapp para criação de gráficos nos mais variados formatos, para variados tipos de aplicações, tais como redes sociais, relatórios de negócios etc.
[ Hits: 2.609 ]
Por: Fábio Berbert de Paula em 22/06/2020 | Blog: https://fabio.automatizando.dev
Introdução
Já existem várias ferramentas similares ao DesignCap, inclusive com versões mobile, mas a que mais me chamou a atenção até o momento foi justamente essa. Uma quantidade enorme de recursos, uma biblioteca de templates vasta e interface bem intuitiva. O único ponto negativo é que o app ainda não é compatível com dispositivos móveis, é necessário usar um PC/desktop para sua utilização.
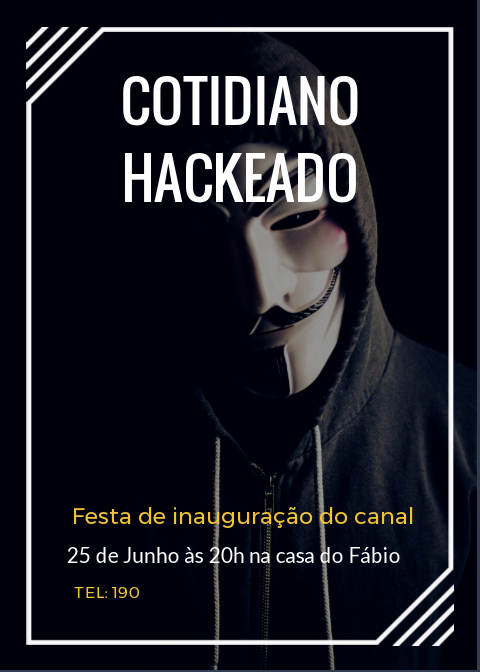
Para demonstrar a ferramenta irei criar um banner de divulgação de um evento imaginário no canal Cotidiano Hackeado...
Acessem o site da ferramenta e criem uma conta gratuitamente:
A conta free possui algumas limitações, como por exemplo não poder acessar todos os templates e objetos disponíveis na interface, assim como limitação de salvar até 5 designs, upload de até 5 imagens e a possibilidade de download dos trabalhos apenas em formato JPG. Mas sinceramente, para o nosso cotidiano, a conta free é mais que suficiente. Se você se identificar com a ferramenta e adotá-la pra valer em seus trabalhos, a assinatura premium sai por 5 dólares/mês, algo que caberá no orçamento da maioria de vocês.
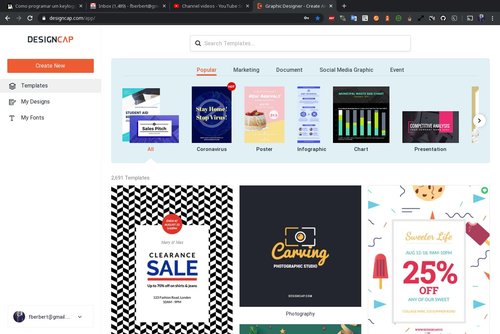
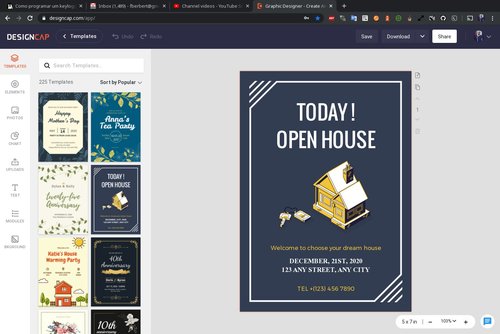
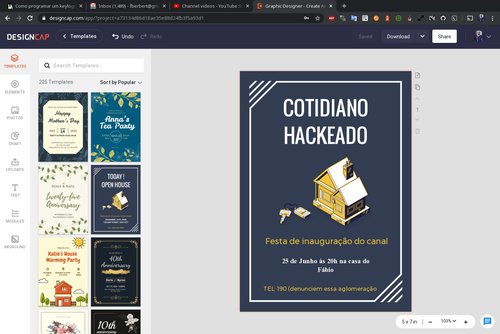
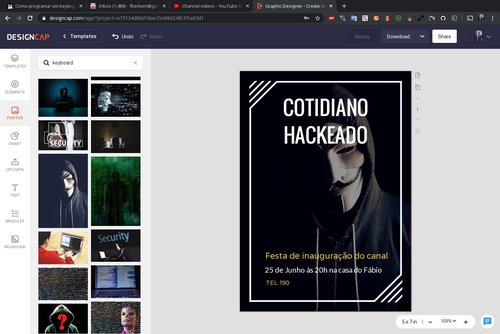
Ao efetuar login no app, essa é a cara da tela principal: Selecionei um template qualquer e cliquei em "Customize": O único trabalho que tive foi dar um duplo clique sobre cada texto e mudar a gosto, sendo possível mudar o tipo de fonte, cor, alinhamento, opacidade e por aí vai. No próximo passo selecionei uma foto de "hacker" no item "Photos" do canto esquerdo da tela, redimensionei-a para o tamanho da imagem, enviei o layer para o fundo, ajustei o brilho e contraste a gosto.
Também deletei o clipart da chave e da casa, vejam o resultado: Para salvar o flyer basta clicar em "Download", na barra superior do app. Abaixo o resultado da imagem recebida, em formado JPG:

Até a próxima!
Edital de política de contribuição de artigos
Verificando integridade de servidores POP com PHP/sockets
Adote um projeto, ajude o Viva o Linux
Criando JPG animado com o JpegAnim
CSS - Manual básico sobre estilo
BlueGriffon, o dreamweaver do Linux
CSS pela W3schools (Parte 1) - Uma introdução
Outras opções igualmente boas:
crello.com
canva.com
Vou dar uma conferida. O canva versão mobile eu já conheço, vou verificar a interface web.
[1] Comentário enviado por pherde em 23/06/2020 - 10:46h
Outras opções igualmente boas:
crello.com
canva.com
Patrocínio
Destaques
Artigos
Título: tux-gpt - Assistente de IA para o Terminal
Instalação e configuração do Chrony
Programa IRPF - Guia de Instalação e Resolução de alguns Problemas
Dicas
O Que Fazer Após Instalar Ubuntu 25.04
O Que Fazer Após Instalar Fedora 42
Debian 12 -- Errata - Correções de segurança
Instalando o Pi-Hole versão v5.18.4 depois do lançamento da versão v6.0
Tópicos
Alguém poderia me ajudar a escolher peças pra montar um desktop? (12)
O FIM da minha distro predileta: ARCOLINUX ...que pena (8)
Top 10 do mês
-

Xerxes
1° lugar - 78.130 pts -

Fábio Berbert de Paula
2° lugar - 58.333 pts -

Buckminster
3° lugar - 25.026 pts -

Mauricio Ferrari
4° lugar - 18.345 pts -

Alberto Federman Neto.
5° lugar - 17.449 pts -

Daniel Lara Souza
6° lugar - 15.330 pts -

edps
7° lugar - 15.318 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
8° lugar - 15.168 pts -

Diego Mendes Rodrigues
9° lugar - 14.724 pts -

Andre (pinduvoz)
10° lugar - 12.651 pts