Hello Android! Meu Primeiro APP
Neste artigo, demonstro a instalação básica e a criação do meu primeiro APP, que chamaremos de Hello Android!
[ Hits: 52.205 ]
Por: Andre Cardoso em 12/09/2012 | Blog: http://www.andrebian.com
Criando seu primeiro projeto Android
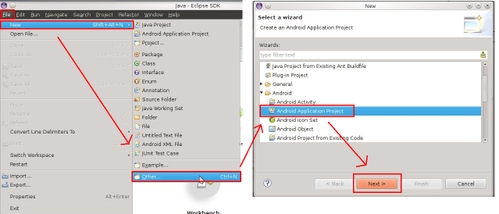
Clique em: Arquivo → Novo → Other...(Outros...)
E na janela que abrir, selecione: Android → Android Application Project
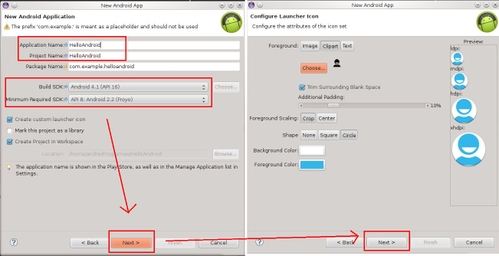
Depois, clique em: Next Após isto, vamos definir o nome de nossa aplicação, e detalhe importantíssimo, vamos definir em quais versões do Android nosso aplicativo vai rodar.
Como estamos trabalhando somente com a versão 4.1 do Android, vamos selecioná-la em Build SDK (por indicação do próprio SDK que recomenda que sempre utilizemos a versão mais atual), já na opção Minimum Required SDK, vamos selecionar a versão 2.2 (Froyo) do Android.
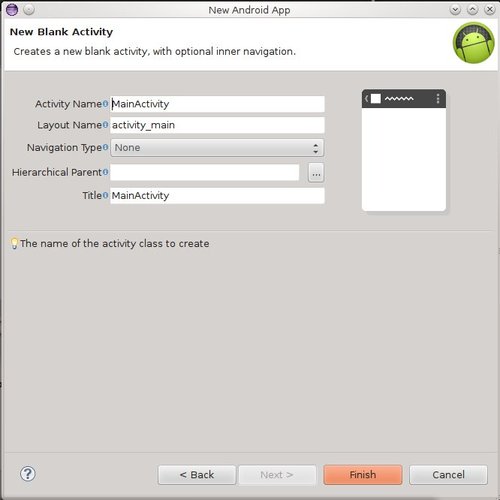
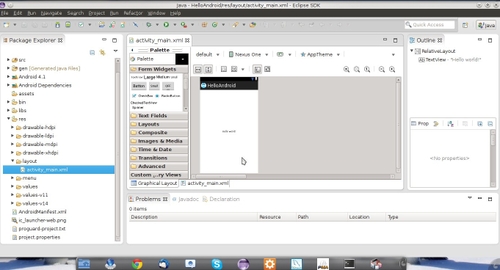
As demais opções que já vêm marcadas, pode deixar como estão, afinal de contas, este é um exemplo básico de utilização do SDK. Clique em "Next", na tela que vem não vamos mexer, seria nela que você colocaria o ícone de sua aplicação, basta clicar em "Next". Agora, somente definimos o nome de nossa Activity, para cada tela que você deseje criar, posteriormente, poderá utilizar uma Activity diferente. Neste exemplo, como teremos apenas uma, deixaremos até mesmo com o nome padrão "MainActivity" e clicaremos em "Finish". Voilà! Olha só nosso ambiente de trabalho, agora vamos realmente começar a brincadeira!!!
Inserindo um texto
Se você chegou até aqui, significa que realmente está com vontade de aprender Android, ou tem muita curiosidade de saber como este artigo terminará. Pois bem, vamos agora mostrar algum texto em nossa primeira (e única neste exemplo) tela.Como eu comentei no início deste artigo, não adentraremos em programação avançada, a finalidade do mesmo é somente de uma forma simples (pelo menos após algumas tentativas) fazer com que o visitante visualize se compensa investir seu precioso tempo para seguir à risca o que está sendo demonstrado, visto que, até este ponto, já foram quase 3 horas de empenho pra mim, sem contar a parte de redigir os textos.
Ok, vamos colocar então um simples texto em nossa tela, eu vou mostrar no modo texto porque acredito que o ideal não é você saber que existem N ferramentas que podem ser adicionadas em seu projeto, mas sim, que de uma forma muito simples, você saiba a característica de pelo menos uma ferramenta.
Estando no ambiente de trabalho, conforme exibido na página anterior, note que existe uma tela de um celular escrito "Hello World!", note também, que um pouco abaixo dela, existem duas abas, a primeira chamada "Graphical Layout" e a segunda chamada "activity_main.xml", pois bem, clique sobre a segunda aba.
Perceba que abre uma tela com alguns códigos em formato XML. Nesta tela, a primeira tag tem como padrão RelativeLayout …, aqui, as possíveis utilizações básicas são RelativeLayou, AbsoluteLayout e TableLayout.
- O relative indica que todo e qualquer conteúdo que você colocar a partir dele será alocado dinamicamente, ou seja, vai ocupar o espaço necessário para seu preenchimento independente do tamanho da tela do celular;
- O absolute já é um pouco mais complicado de se trabalhar, ele define a posição exata do conteúdo, ou seja, se você criou um app e configurou uma caixa de texto para ocupar um certa posição baseado no seu AVD criado anteriormente, provavelmente em um celular com uma tela menor o layout de seu app ficará desconfigurado, não é recomendado sua utilização;
- O TableLayout é uma forma de você criar seu layout através de tabelas, onde cada novo elemento assume uma nova linha, você pode utilizá-lo inserindo <TableRow /> para cada nova linha ou simplesmente adicionando os elementos um após o outro, como como será mostrado neste exemplo.
Note na imagem acima, que já foi alterado o <RelativeLayout para <TableLayout, e como toda tag seja HTML ou XML, tem um início e um fim.
Para a definição de layout, geralmente abre-se e fecha-se com o sinal de menor seguido do elemento e sinal de menor, mais barra seguido do nome do elemento respectivamente (<TableLayout ... > </TableLayou>).
Já para os elementos que serão adicionados dentro da definição do layout, geralmente abrem-se e fecham-se seguidos de sinal de menor, nome do elemento, barra e sinal de maior (<TextView ... />).
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/texto1"
android:text="Bem vindo ao Viva o Linux, a maior comunidade GNU/Linux da América Latina!"
/>
</source>
Ah... mas aqui acima tem um monte de coisa estranha... (id, layout... peraí, o layout não ficava no início???)... Calma, vou explicar.
O que está neste exemplo é um elemento dentro da definição do layout, ou seja, o layout que estamos definindo aqui é deste elemento somente, e não de toda a aplicação, como é o caso do <TableLayout ... >.
Quanto ao id, eu o coloquei aí somente pra mostrar que você pode definir ele como um elemento, em que você pode coletar os dados do mesmo para tratar um nome ou endereço por exemplo.
Em um momento mais oportuno, quem sabe em um segundo artigo sobre o tema, eu explique como fazer algo um pouco mais avançado.
De momento, o que posso explicar é: layout_width="fill_parent"
Quer dizer que a largura será o total permitida pela tela.
layout_height="wrap_content", que a altura vai ocupar somente o espaço necessário para ser exibido. Caso colocássemos: layout_height="fill_parent"
A altura ocuparia todo o espaço disponível na tela.
Alguns possíveis elementos que podem ser utilizados:
- <Button /> → Insere um botão na tela;
- <EditText /> → insere uma caixa de texto;
- <ImageView /> → insere uma imagem na tela, esta imagem deve ser importada na pasta drawable, mas isto fica pra outra oportunidade.
Neste artigo será colocado a prova somente o Hello Android, uma espécie de Hello World tradicional de inúmeras linguagens de programação.
Na próxima página, veremos a mágica acontecer, nossa aplicação rodando no AVD que criamos anteriormente.
2. Criando seu primeiro AVD (Android Virtual Device)
3. Criando seu primeiro projeto Android
4. Rodando o Hello Android
Internet lenta? Reclame é um direito seu, mas antes leia isto.
Instalando e configurando o Zsnes no Debian Squeeze
Por que há mais vantagens em usar o Linux
Assumindo o controle do teu Android com ADB
Android Things - Aplicativos IoT padronizado para Indústria 4.0
Ubuntu/Debian/Kali Linux e outros no Android
Processing - Interagindo com o usuário
Processing - Programação para dispositivos móveis
O artigo é uma boa introdução para o desenvolvimento de apps para Android. Só achei que faltou ensinar a enviar o app pro próprio aparelho. Farei uma dica a respeito disso.
[1] Comentário enviado por andrezc em 12/09/2012 - 13:29h:
O artigo é uma boa introdução para o desenvolvimento de apps para Android. Só achei que faltou ensinar a enviar o app pro próprio aparelho. Farei uma dica a respeito disso.
entendi, na verdade o artigo foi bem inicial mesmo. Eu quis apenas mostrar como iniciar a programação no Android, visto que é muito complicada pra quem nunca viu. Será uma boa dica a sua ou mesmo um artigo visto que o VOL tem muito pouco artigo de Android atualmente...
Ótimo artigo de introdução para desenvolvimento de APPs para Android.
No exemplo notei que usou apenas XML ?
Para complementar acho que faltou você apresentar o código Java utilizado no exemplo.
Perfeito o artigo, vou tentar fazer um player de musica
Android Rules!
Acabei de fazer meu Hello Android no Archlinux!
Show de artigo!
10!!!
[6] Comentário enviado por rahremix em 26/09/2012 - 20:39h:
Acabei de fazer meu Hello Android no Archlinux!
Show de artigo!
10!!!
Obrigado, a intenção deste artigo era mesmo dar noção de como iniciar o desenvolvimento em Android visto que pra quem não viu nada de Android ainda é muito dificil dar os primeiros passos
Estou começando a desenvolver aplicativos Android. Obrigado pelo tutorial
Olá, gostei do tutorial, poderia indicar outros tutoriais sobre o tema?
Penei um pouco para instalar o eclipse+sdk no opensuse na pasta /opt, enfrentei problemas com permissões. acabei instalando na pasta do usuário.
Abs!
Excelente tutorial. baixei os arquivos e irei testar....
André! tentei copiar ou extrair o arquivo (SDK) adt-bundle-linux-zip para a pasta /opt e não me foi permitido, diz que não tenho permissão para isto. Ate o momento o seu comentário foi o que achei mais fácil de trabalhar mas não consegui. também baixei JDK-8-LINUX-i585.tar.gz . Como diz o avatar the fame:
Instalando o Android SDK:
a- Baixe e instale o JDK, importante: REGISTRE!!! (JDK Installer):http://www.oracle.com/technetwork/ja...s-1836413.html
b- Baixe e instale o SDK (SDK Installer): developer.android.com/sdk/index.html
c- O SDK está instalado, mas Não o rode, leia as Instruções abaixo.
Obs: Se não aparecer ''NEXT'' em alguma parte, volte e avance.
http://brasildroid.com.br/galaxy-s-iii-i9300-novidades-tutoriais-dicas-noticias-divulgacoes-etc/1197...
Uso o linux mint 16 PETRA. Poderia me auxiliar a faze-lo reconhecer o tablet galaxy GT-P 1010 COM USB?
Show de artigo!
Um dia eu entro nessa de programar pra Android.
Thanks for the update and quick reply. I'll be sure to keep an eye on this thread. Looking for the same issue. Bumped into your thread. Thanks for creating it. Looking forward for solution. https://www.tellpopeyes.biz/
Great post. It was much needed. Love your simplistic style of explanation. https://www.mybkexperience.onl/
Patrocínio
Destaques
Artigos
Enviar mensagem ao usuário trabalhando com as opções do php.ini
Meu Fork do Plugin de Integração do CVS para o KDevelop
Compartilhando a tela do Computador no Celular via Deskreen
Como Configurar um Túnel SSH Reverso para Acessar Sua Máquina Local a Partir de uma Máquina Remota
Configuração para desligamento automatizado de Computadores em um Ambiente Comercial
Dicas
Criando uma VPC na AWS via CLI
Multifuncional HP imprime mas não digitaliza
Dica básica para escrever um Artigo.
Como Exibir Imagens Aleatórias no Neofetch para Personalizar seu Terminal
Tópicos
Partição e erro fatal do disco (16)
A impressora não imprimi no win10 (5)
não sei o que tá havendo aqui! (3)
Função que recebe 20 números inteiros e retorna o 6° maior elemento do... (3)
Top 10 do mês
-

Xerxes
1° lugar - 66.484 pts -

Fábio Berbert de Paula
2° lugar - 51.359 pts -

Buckminster
3° lugar - 17.977 pts -

Mauricio Ferrari
4° lugar - 15.429 pts -

Diego Mendes Rodrigues
5° lugar - 13.807 pts -

Alberto Federman Neto.
6° lugar - 13.776 pts -

Daniel Lara Souza
7° lugar - 13.687 pts -

edps
8° lugar - 11.227 pts -

Andre (pinduvoz)
9° lugar - 10.845 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
10° lugar - 10.780 pts