Inkscape - Introdução (Parte 3)
Nos dois primeiros artigos da série introduzimos os principais aspectos e ferramentas do Inkscape, além de mostrar alguns exemplos de seu uso. O Inkscape é um excelente software de desenho vetorial, do mesmo tipo do Corel Draw. Aprenda como trabalhar com textos e algumas maravilhas a mais.
[ Hits: 47.246 ]
Por: Juliao Junior em 02/10/2008
Trabalhando com nós
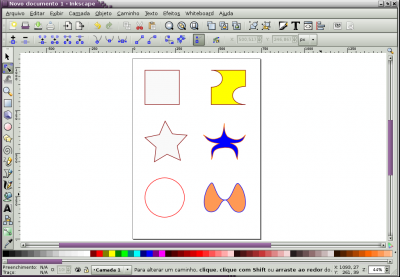
Começaremos com um simples exemplo: um quadrado. Use o ferramenta F4 e construa um shape do tipo quadrado. Com o shape desenhado, podemos fazer tudo que já aprendemos no artigos anteriores: mudar a cor do preenchimento e do contorno, alterar aspectos de sua forma etc. Com o uso dos nós, vamos ter mais liberdade para nossa imaginação!
Use a ferramenta F2 e, se já não estiver selecionado, selecione o quadrado. Agora observe a segunda barra de ferramentas, e procure pelo botão abaixo e clique nele:
Portanto, podemos alterar seu formato de maneira muito mais livre, como fizemos com as curvas Bezier. Ainda com a ferramenta Nó, clique nos lados do retângulo e altere seu formato por "puxar" os lados sem soltar o botão do mouse. Veja um exemplo: Incrível! A seta mostrada na figura é o mesmo quadrado visto anteriormente mas, reforçando, com seus lados editados da mesma forma que fazemos com as curvas Bezier. Mas não paramos por aí. Lembra que podemos acrescentar nós às curvas? Agora podemos fazer o mesmo com nossa figura. No local desejado, clique duas vezes para acrescentar um nó. E isto fornece toda a liberdade para editarmos a figura quase de qualquer forma que quisermos. Veja abaixo alguns exemplos. À esquerda está o shape original, e à direita uma cópia editada da forma que explicamos. Eu sei, eu sei... o exemplo acima é bem feio. Mas é só um exemplo (risos). A criatividade para usar mais essa ótima característica do Inkscape fica por sua conta.
2. Curvas Bezier
3. Trabalhando com nós
4. Exemplo
Processing - Interagindo com o usuário
Guia (nem tanto) Introdutório do Linux II
Guia Introdutório do Linux III
Instalação e Configuração do Puppet
Octave - Programação científica no Linux
Instalando e personalizando o aMSN 0.96
WPS Office Atualizado no Slackware 14.2 em Português
Parabéns pela iniciativa. No windows eu ja usada o Corel e minha transição foi tranquila para o Ink. E eu achei o Ink mais leve e bem menor.
Patrocínio
Destaques
Artigos
Como gerar qualquer emoji ou símbolo unicode a partir do seu teclado
Instalar e Configurar o Slackware Linux em 2025
Como configurar os repositórios do apt no Debian 12 em 2025
Passkeys: A Evolução da Autenticação Digital
Instalação de distro Linux em computadores, netbooks, etc, em rede com o Clonezilla
Dicas
Configurando o Conky para iniciar corretamente no sistema
3 configurações básicas que podem melhorar muito a sua edição pelo editor nano
Como colorir os logs do terminal com ccze
Instalação Microsoft Edge no Linux Mint 22
Como configurar posicionamento e movimento de janelas no Lubuntu (Openbox) com atalhos de teclado
Tópicos
Criar perfil temporário no Active Directory samba4-21 (2)
Meu Kubuntu não inicia, além do modo de recuperação (no meu dualboot (1)
Site da gontijo simplesmente não abre, ERR_HTTP2_PRO... (3)
Top 10 do mês
-

Xerxes
1° lugar - 81.385 pts -

Fábio Berbert de Paula
2° lugar - 58.485 pts -

Buckminster
3° lugar - 19.285 pts -

Mauricio Ferrari
4° lugar - 19.034 pts -

Daniel Lara Souza
5° lugar - 16.710 pts -

Alberto Federman Neto.
6° lugar - 16.325 pts -

Diego Mendes Rodrigues
7° lugar - 15.568 pts -

edps
8° lugar - 14.796 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 13.337 pts -

Andre (pinduvoz)
10° lugar - 12.706 pts