Relatórios com PHP e XSLT - Conceitos iniciais e utilização básica
Conceitos iniciais e demonstração básica de utilização do PHP, em conjunto com XML e XSLT pra criar relatórios.
[ Hits: 10.256 ]
Por: EVERTON DA ROSA em 01/09/2014 | Blog: http://everton3x.github.io
Definindo os passos / Função createXML()
Primeiro passo: definição dos dados a serem exibidos
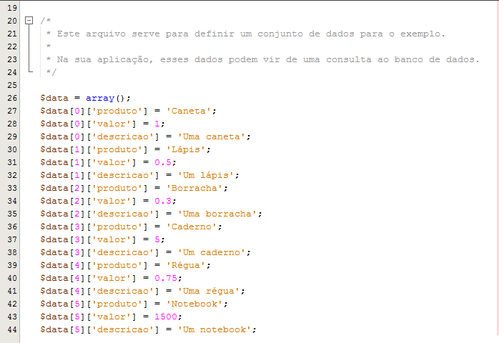
Evidentemente, não é o propósito deste texto ensinar a obter dados para trabalhar com PHP. Para isso, existem milhares de tutoriais que ensinam isso, além do que, existe uma enorme diversidade de fontes desses dados, podendo ser softwares de gerenciamento de bancos de dados, arquivos de texto simples, arquivos de planilha eletrônica e, até mesmo, arquivos XML.Para fins didáticos, utilizaremos o arquivo data.php, onde definimos um array multidimensional nominado de $data. Cada item desse array, corresponde a uma linha de dados e é formado por outro array que armazena, então, os campos: "produto", "valor" e "descrição".
É importante lembrar que esta forma é apenas didática. No mundo real, os dados provavelmente, virão de um banco de dados, tal como o MySQL ou o PostgreSQL.
Segundo passo: criando o XML necessário
Tendo os dados, precisaremos transformar esses dados em XML. Para isso criaremos a função createXML(), constante no arquivo xslt.php.Evidentemente que num caso real, provavelmente, você utilizará a orientação a objetos, criando uma classe para a geração dos relatórios, com diversos métodos. Provavelmente, você preferirá, dentro da classe, desmembrar a função createXML() em diversos métodos mais específicos.
A função createXML() possui dois argumentos:
- $data :: que recebe o array com os dados provenientes de "data.php";
- $xlsfile :: que recebe uma string com o caminho/nome do arquivo XSL a ser utilizado.
Vamos, então, depurar a função createXML() para entender as etapas necessárias para o processamento dos dados, do XML e do XSL. Mas, antes disso, precisamos explicar que todo o processamento do XML é feito através das funções de manipulação de XML do PHP presentes na extensão DOM.
Segundo o manual do PHP, a extensão DOM permite operar em documentos XML através da API DOM com PHP 5. (4)
Também utilizaremos a extensão XLS do PHP, que implementa o padrão XSL, executando transformações XSLT usando a biblioteca libxslt. (4)
Feitas essas considerações, vamos à depuração do código, como prometido.
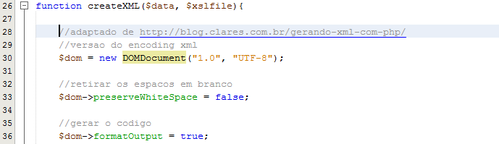
Como nossos dados estão armazenados em um array na variável $data, precisaremos transformá-los em XML. Isso é feito através da classe DOMDocument.
Nas linhas 30 a 36, é criada uma instância de um objeto DOMDocument (linha 30), configurado o objeto para remover espaços em branco extras (linha 33) e para que a saída seja bem formatada, com recuos, tabulações e espaços (linha 36).
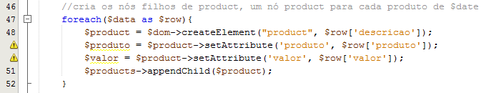
Depois disso, o objeto XML (ou DOMDocumento, que representa um objeto XML) está pronto para receber nós (ou tag XML). Isso é feito nas linhas 39 a 54.
Esse processo irá variar de acordo com a estrutura dos dados e demandará uma boa dose de estudo da estrutura de dados existente e de quais dados serão apresentados nos relatórios.
No nosso caso, a estrutura é bem simples, demonstrando apenas três campos e dois totalizadores: um para contar os produtos e outro para somar o valor total dos produtos.
Todo arquivo XML precisa possuir um nó principal (root) e é isso que fazemos na linha 39 com o método createElement() de DOMDocument. Esse método cria um nó no documento XML, que no nosso caso será chamado de products.
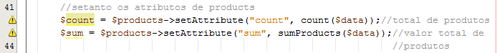
Nas linhas 42 e 43, são definidas duas propriedades para o nó principal (root) products:
- A primeira é count e armazena o total de produtos;
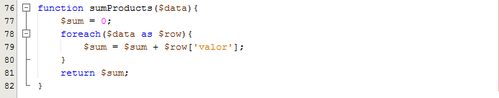
- A segunda propriedade é sum, que recebe o valor total dos produtos obtido com a função auxiliar sumProducts(), definida nas linhas 76 a 82.
Para definir propriedades (ou atributos) em um nó, utilizamos o método de DOMDocument chamado setAttribute(), herdado indiretamente de DOMAttr.
Dentro do nó principal products, serão colocados nós representando cada produto. Esses nós serão chamados de product e terão duas propriedades: "produto" e "valor". A descrição dos produtos será colocada como conteúdo do nó.
Observe que é utilizado o método appendChild() para incluir cada nó product dentro do nó principal products (linha 51). Esse mesmo método é utilizado para colocar o nó principal dentro do documento XML (linha 55).
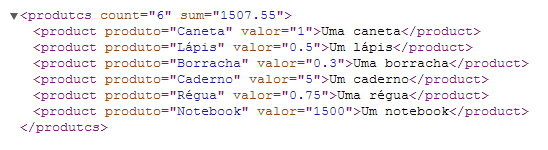
Após isso, teremos a seguinte estrutura do arquivo XML:

É importante observar que, até agora, quando falamos de "arquivo XML", não estamos nos referindo a um arquivo propriamente dito, mas sim num objeto XML criado com DOMDocument.
Terceiro passo: criando o arquivo XSL
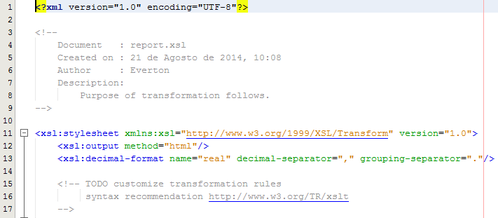
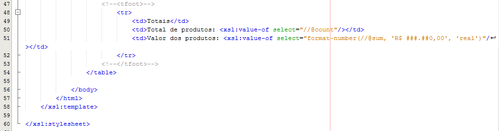
Agora que conhecemos a estrutura dos dados XML, poderemos nos dedicar à criação do arquivo XSL que será utilizado. Um excelente tutorial sobre XSLT, pode ser encontrado no W3School.O arquivo XSL utilizado, é chamado neste exemplo de report.xsl. Basicamente, ele é um arquivo XML que tem mesclado nele HTML. report.xsl inicia com um cabeçalho básico, como na figura abaixo:
A primeira linha especifica que é um arquivo XML, enquanto que na linha 11, é especificado que se trata de um arquivo de regras XSLT. Nas linhas 12 e 13, são especificados o formato de saída e o formato decimal (usado nas linhas 42 e 51, como será mostrado).
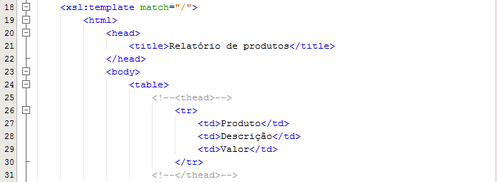
Nessa figura, demonstramos o cabeçalho da saída em HTML que será gerada (linhas 19 a 30). Como se pode ver, não tem nada de especial. Mostra apenas o início de um documento HTML, com HEAD, BODY e o cabeçalho da tabela que exibirá os dados.
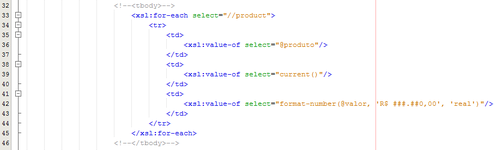
É a partir da linha 33 que temos algo de interessante para mostrar. Desse ponto em diante, é que é definido como cada produto será exibido na tabela. Fizemos isso através da instrução XSL for-each.
Note que essa instrução, nada mais é do que um loop por todos os elementos product (linha 33). Dentro dessa instrução, colocamos uma mescla de HTML (TR e TD) e XPath (linhas 36, 39 e 42). Na linha 36, instruímos o processador XSL a buscar o valor do atributo "produto" de cada nó product.
Na linha 39, através da instrução XSL current(), buscamos o valor interno de cada nó product.
Na linha 42, através da instrução XSL format-number(), é buscado e formatado de acordo com o definido na linha 13, o valor de cada produto.
Por fim, montamos o rodapé da tabela e finalizamos o arquivo.
Note que nas linhas 50 e 51, utilizamos o XPath das propriedades count e sum do nó principal products para exibir a quantidade de produtos e o valor total deles.
É importante ressaltar que não é objetivo deste texto, detalhar as instruções XSLT e XPath utilizadas. Um material excelente para quem quiser aprender mais, está disponível em W3Schools.com.
Quarto passo: criando um processador XSLT
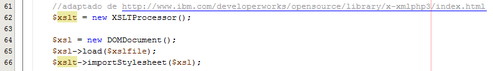
Agora que temos o XML e o XSL, precisamos criar um processador XSLT que fará a transformação do XML em HTML. Criamos, então, um objeto XSLTProcessor, do PHP.Na linha 62, é criado uma instância de XSLTProcessor enquanto que na linha 64, é criado um novo DOMDocument, que receberá o arquivo report.xsl (linhas 64 e 65).
Não esquecemos que o arquivo XSL é também um arquivo XML. Por fim, na linha 66, fazemos a importação do arquivo XSL para o processador XSLT.
Quinto passo: transformando XML em HTML
Por fim, resta apenas uma última etapa, que é transformar o XML em HTML de acordo com as regras definidas no XSL. Vale lembrar que não será criado um arquivo HTML no disco, mas apenas o navegador irá exibir o código HTML dinâmico criado.O método XSLTProcessor::transformToXml(), transforma o node para uma string aplicando o stylesheet dado pelo método xsltprocessor::importStylesheet(). (4)
Exemplo de como utilizar a função createXML()
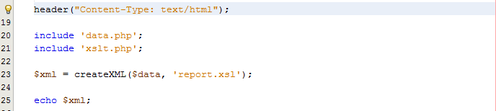
Depois de tudo isso feito, será necessário, obviamente, termos uma forma de fazer com que tudo isso funcione. Para isso, neste exemplo temos o arquivo index.php, que por si só, é autoexplicativo.Ao executar esse código no navegador, o que você deverá ver é uma tabela HTML com os produtos, descrições e valores. Se você olhar o código-fonte da página, verá que lá está o código HTML gerado pelo processador XSLT.
2. Definindo os passos / Função createXML()
3. Conclusão
Considerações sobre as distribuições
Funções da categoria Miscelânea do PHP
SliTaz: Mini-review desta mini-distribuição Linux
Utilizando PHP para validar dados passados pelo usuário
ExtJS: Um excelente framework de JavaScript
Criando um ambiente de desenvolvimento web livre com Eclipse e PHP
Organizando projetos com a classe FastTemplate (parte 2)
Organizando projetos com a classe FastTemplate (parte 1)
Trabalhando conteúdo dinâmico com Smarty
Engenharia de Software - Fazer melhor o software e fazer o software melhor
Bastante interessante.
É interessante disponibilizar o código fonte para acompanhar e compreender a explicação.
Patrocínio
Destaques
Artigos
Compartilhando a tela do Computador no Celular via Deskreen
Como Configurar um Túnel SSH Reverso para Acessar Sua Máquina Local a Partir de uma Máquina Remota
Configuração para desligamento automatizado de Computadores em um Ambiente Comercial
Dicas
Como renomear arquivos de letras maiúsculas para minúsculas
Imprimindo no formato livreto no Linux
Vim - incrementando números em substituição
Efeito "livro" em arquivos PDF
Como resolver o erro no CUPS: Unable to get list of printer drivers
Tópicos
Não to conseguindo resolver este problemas ao instalar o playonelinux (1)
Excluir banco de dados no xampp (1)
Top 10 do mês
-

Xerxes
1° lugar - 65.065 pts -

Fábio Berbert de Paula
2° lugar - 50.633 pts -

Buckminster
3° lugar - 17.479 pts -

Mauricio Ferrari
4° lugar - 15.220 pts -

Alberto Federman Neto.
5° lugar - 13.790 pts -

Diego Mendes Rodrigues
6° lugar - 13.567 pts -

Daniel Lara Souza
7° lugar - 12.929 pts -

Andre (pinduvoz)
8° lugar - 10.303 pts -

edps
9° lugar - 10.392 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
10° lugar - 10.264 pts
Scripts
[Python] Automação de scan de vulnerabilidades
[Python] Script para analise de superficie de ataque
[Shell Script] Novo script para redimensionar, rotacionar, converter e espelhar arquivos de imagem
[Shell Script] Iniciador de DOOM (DSDA-DOOM, Doom Retro ou Woof!)
[Shell Script] Script para adicionar bordas às imagens de uma pasta