Tasker - Cotação do dólar usando Javascript
No segundo artigo da série, vamos aprender a combinar Javascript com jQuery para fazer com que o Tasker nos fale a cotação do dólar a cada duas horas.
[ Hits: 21.421 ]
Por: Fábio Berbert de Paula em 15/12/2014 | Blog: https://fabio.automatizando.dev
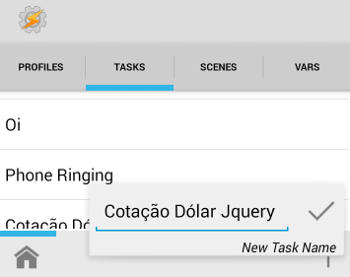
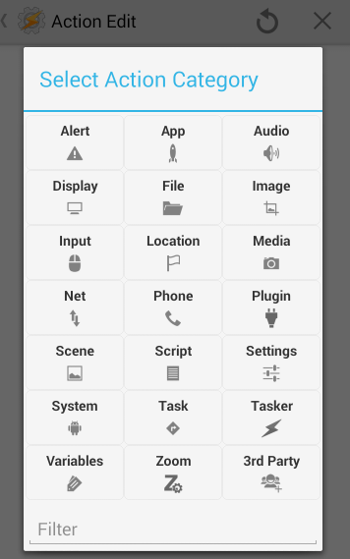
Criando a tarefa no Tasker


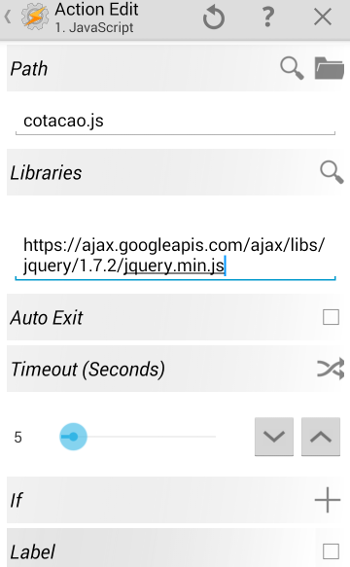
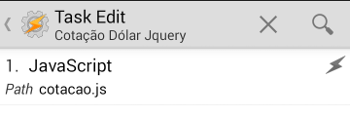
- Em "Path" clique na lupa e selecione o arquivo "cotacao.js" previamente criado na raiz da memória interna (sdcard).
- Em "Libraries" clique na lupa e escolha jQuery.
- Desmarque a opção "Auto Exit".
- Mude o Timeout para 5 segundos.


2. Entendendo o código Javascript
3. Criando a tarefa no Tasker
4. Criando o profile no Tasker
Desbloquear a tela do Android pelo PC (PIN)
Capturando tela do Android usando shell script
Como baixar fotos e vídeos do Instagram com Python
Armazenando a senha de sua carteira Bitcoin de forma segura no Linux
SimpleScreenRecorder - Gravar Vídeos do seu Desktop
Tasker - Como fazer um ANDROID falante
Ubuntu/Debian/Kali Linux e outros no Android
Fim da era PC: Transformando o seu celular em computador de mesa!
adb - Como capturar em vídeo a tela de seu Android
Ambiente de Desenvolvimento para Android
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Instalar e Configurar o Slackware Linux em 2025
Como configurar os repositórios do apt no Debian 12 em 2025
Passkeys: A Evolução da Autenticação Digital
Instalação de distro Linux em computadores, netbooks, etc, em rede com o Clonezilla
Dicas
Configurando o Conky para iniciar corretamente no sistema
3 configurações básicas que podem melhorar muito a sua edição pelo editor nano
Como colorir os logs do terminal com ccze
Instalação Microsoft Edge no Linux Mint 22
Como configurar posicionamento e movimento de janelas no Lubuntu (Openbox) com atalhos de teclado
Tópicos
Ingress NGINX Controller CVSS base score of 9.8 (2)
Impossível corrigir problemas, você manteve (hold) pacotes quebrados. (2)
Linux Mint não conecta Wi-Fi sem fio (18)
Top 10 do mês
-

Xerxes
1° lugar - 74.128 pts -

Fábio Berbert de Paula
2° lugar - 52.752 pts -

Buckminster
3° lugar - 18.143 pts -

Mauricio Ferrari
4° lugar - 17.509 pts -

Daniel Lara Souza
5° lugar - 15.273 pts -

Alberto Federman Neto.
6° lugar - 14.974 pts -

Diego Mendes Rodrigues
7° lugar - 14.616 pts -

edps
8° lugar - 13.488 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 11.899 pts -

Andre (pinduvoz)
10° lugar - 11.738 pts




