Um pouco do protocolo HTTP
O presente artigo tem por objeto tratar do conceito do protocolo HTTP usado em páginas web. O mesmo trata de conceitos da World Wide Web, conceitos sobre a troca de mensagens cliente-servidor através do protocolo HTTP, ampliando desta forma o conhecimento e o entendimento do assunto.
[ Hits: 58.130 ]
Por: Leandro Rodrigo em 31/05/2011 | Blog: http://leandro-robotica.blogspot.com/
O lado cliente
As URLs são formadas por três partes: a primeira e o tipo de protocolo que está sendo usado, a segunda o nome DNS da máquina ou servidor em que está a página e por último o nome específico da página, normalmente o nome do arquivo que a página representa. Um exemplo, a URL para a página dos artigos do site do Viva o Linux é a seguinte:
URL: http://vivaolinux.com.br/artigos/index.php
A primeira parte da URL acima destacada pela cor preta mostra a primeira parte que diz respeito ao protocolo que está sendo usado, neste casso o http://, a segunda parte destacada pela cor verde mostra o DNS da máquina que ostenta a página vivaolinux.com.br, também conhecido como nome do host, e a terceira e última parte destacada na cor vermelha é o nome do arquivo /artigos/index.php , segundo (TANEMBAUM, 2003) o nome do arquivo é um caminho relativo ao diretório da Web padrão em vivaolinux.com.br.
Pode-se destacar que, sob o ponto de vista do usuário, uma solicitação de uma página HTML se resuma, as vezes, em apenas um clique do mouse, na verdade ela frequentemente da origem a várias solicitações HTTP que são enviadas do browser para o servidor web, que são seguidas por suas respostas enviadas de volta pelo servidor.
Segundo (TANEMBAUM, 2003) quando um usuário clica em um Hyperlink, o navegador executa uma serie de etapas realizadas em sequencia, para buscar a página indicada pelo Hyperlink. E sequencia de passos que o navegador realiza é demonstrada abaixo descrita por (TANEMBAUM, 2003):
1. O navegador determina o URL (verificando o que foi selecionado).
2. O navegador pergunta ao DNS qual é o endereço IP de vivaolinux.com.br.
3. O DNS responde com 174.123.53.162.
4. O navegador estabelece uma conexão TCP com a porta 80 em 174.123.53.162.
5. Em seguida, o navegador envia um comando solicitando o arquivo /site/.
6. O servidor vivaolinux.com.br envia o arquivo /artigos/index.php.
7. A conexão TCP é encerrada
8. O navegador exibe todo o texto de /artigos/index.php.
9. O navegador busca e exibe todas as imagens que o arquivo contém.
Este processo pode ser visualizado observando a figura 01, é descrita uma relação entre o usuário e o servidor.
Nem todas as páginas web contem documentos no formato HTML, as páginas podem conter documentos com vários tipos de extensões que podem ser vinculados a um documento HTML, em vez de se construir navegadores que interpretem todos os tipos de formatos, o que não seria viável porque os navegadores ficariam enormes, para poderem interpretar todos os formatos existentes, e que vem crescendo a cada dia. Uma solução encontrada para esse problema é o MIME (Multipurpose Internet Mail Extensions, que em português quer dizer: Extensões Multi função para Mensagens de Internet).
Quando um servidor retorna uma página ele envia algumas informações adicionais como MIME. Em (TANEMBAUM, 2003) o autor explica claramente esse processo:
"Páginas do tipo text/html são exibidas diretamente, como também as páginas criadas em alguns outros tipos internos. Se o tipo MIME não for um dos tipos internos, o navegador consulta sua tabela de tipos MIME para saber como exibir a página. Essa tabela associa um tipo MIME a um visualizador."
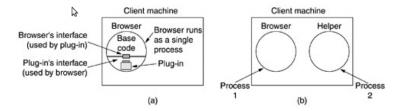
Ainda segundo o autor existem dua fomas de abrir um arquivo que não é interno do navegador, a instalação de um plugin ou uma aplicação auxiliar, como ilustrado na figura 02 (a). O plugin é uma extensão para o próprio navegador, e tem acesso a página a página atual, quando o usuário termina seu trabalho e o plugin não é mais utilizado ele é retirado da memória. O que o autor quer dizer quando fala de uma aplicação auxiliar é que quando o navegador não consegue interpretar um documento por exemplo um arquivo PDF, ele procura no registro do sistema operacional um programa para visualizar o documento, no caso do PDF, no sistema Windows (por exemplo) ele chama o programa Acrobat Reader ou qualquer outro que esteja instalado no sistema que seja capas de abrir o arquivo, a figura 02 (b) ilustra o funcionamento de um aplicativo auxiliar ao navegador.
2. O lado cliente
3. O lado servidor
4. Métodos HTTP
5. Cookies
6. Conclusão
Windowbuilder, o plugin do Google para trabalhar com interface gráfica no Eclipse
Criando um gateway de internet com o Debian
Criando relatórios estatísticos com o webalizer
Configuração de rede para RedHat e similares utilizando VI/Emacs/etc
Aircrack-ng e sua família para quebrar WEP e WPA1
Seria bacana incluir mais sobre os headers cache-control, vary, accept-encoding, etag, connection. É bem útil para quem se preocupa com cache e performance.
Muito bom esse artigo. Ele deixou mais claro, como acontece por dentro da internet a transmissao de dados....
Artigo ótimo, cuidadoso, minucioso, bem redigido,com referências Bibliográficas, 10!
Patrocínio
Destaques
Artigos
Compartilhando a tela do Computador no Celular via Deskreen
Como Configurar um Túnel SSH Reverso para Acessar Sua Máquina Local a Partir de uma Máquina Remota
Configuração para desligamento automatizado de Computadores em um Ambiente Comercial
Dicas
Como renomear arquivos de letras maiúsculas para minúsculas
Imprimindo no formato livreto no Linux
Vim - incrementando números em substituição
Efeito "livro" em arquivos PDF
Como resolver o erro no CUPS: Unable to get list of printer drivers
Tópicos
Não to conseguindo resolver este problemas ao instalar o playonelinux (1)
Excluir banco de dados no xampp (1)
Top 10 do mês
-

Xerxes
1° lugar - 65.234 pts -

Fábio Berbert de Paula
2° lugar - 50.743 pts -

Buckminster
3° lugar - 17.505 pts -

Mauricio Ferrari
4° lugar - 15.272 pts -

Alberto Federman Neto.
5° lugar - 13.873 pts -

Diego Mendes Rodrigues
6° lugar - 13.595 pts -

Daniel Lara Souza
7° lugar - 12.967 pts -

Andre (pinduvoz)
8° lugar - 10.330 pts -

edps
9° lugar - 10.441 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
10° lugar - 10.320 pts
Scripts
[Python] Automação de scan de vulnerabilidades
[Python] Script para analise de superficie de ataque
[Shell Script] Novo script para redimensionar, rotacionar, converter e espelhar arquivos de imagem
[Shell Script] Iniciador de DOOM (DSDA-DOOM, Doom Retro ou Woof!)
[Shell Script] Script para adicionar bordas às imagens de uma pasta