Website com o Gimp
Hoje em dia os programas de edição de imagens podem ser usados para tarefas mais complexas, como a criação de websites inteiros. Porém pouca gente sabe como executar este tipo de coisa. Esse artigo visa ensinar ou ao menos ajudar nesta tarefa.
[ Hits: 92.920 ]
Por: Guilherme RazGriz em 10/10/2005 | Blog: http://razgrizbox.tumblr.com
Eu já tenho logomarca?
Esta é uma pergunta simples, o seu site já tem "identidade"? Isto nada mais é do que a imagem que levará o nome do seu site e a partir dela é que desenvolveremos a programação visual do website. A sua criatividade será a peça chave neste projeto, portanto não tente fazer com que o seu projeto fique "idêntico" ao do artigo, o seu projeto deve ficar no mínimo parecido com o que você imaginou.
Aqui um exemplo de como criar uma logomarca:
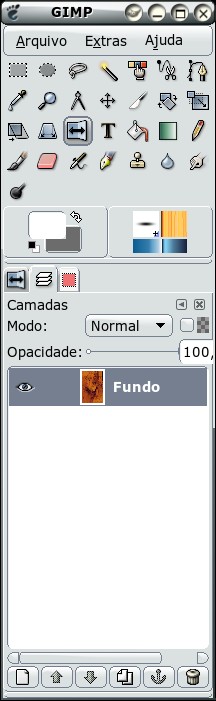
Primeiro, crie uma imagem em branco de tamanho grande, 2000 por 2000 pixels já está bom. O tamanho deve ser grande para o caso de você precisar usá-la em aplicações gráficas diversas, como plotters, banners e afins. Agora que criamos a imagem em branco, vamos colocar alguns conceitos importantes:
- a logomarca deve ser acima de qualquer coisa legível e de fácil compreensão;
- também não podemos esquecer de passar a mensagem desejada de forma criativa e objetiva.
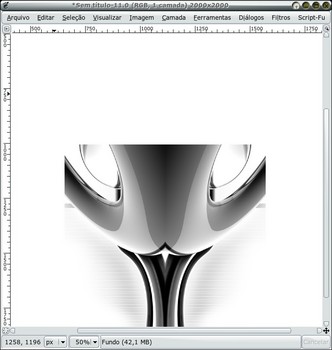
Na imagem abaixo é possível ver as linhas adotadas no projeto.
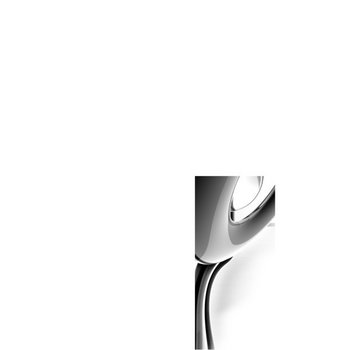
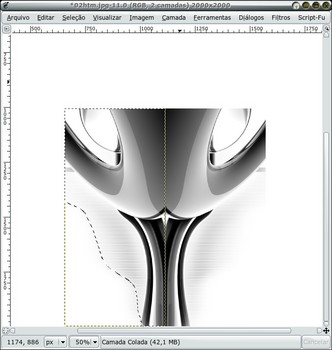
Reparem que é uma imagem com o efeito "espelho" já aplicado. Se obtém este efeito refazendo o procedimento executado com a primeira metade, como pode ser visto na figura abaixo, mas com pequenas alterações. Depois de colar a nova figura, idêntica a primeira, se deve aplicar a ferramenta que inverte os lados da figura e por fim colocá-la no lugar correto de forma que o efeito fique satisfatório.
Agora que já aprendemos mais um efeito interessante, podemos prosseguir com a criação da logomarca.
Abaixo podemos ver o resultado da linha que adotei, no caso utilizei as letras do meu apelido em pares. Salve a sua logo no formato padrão do Gimp e em PSD, assim fica mais fácil trabalhar com ela depois. Lembre-se que a imagem foi reduzida, portanto pode ocorrer "serrilhado" em algumas imagens.
Agora que já temos a nossa logo, repare que neste caso específico ela foi projetada para já servir como header do website, esta prática é pouco comum, mas nada impede que esta técnica seja usada em outras situações.
2. Conteúdo
3. Eu já tenho logomarca?
4. Criando os botões do seu layout
5. Resolução do Website
6. Montando o projeto
7. Acabamos tudo?
Publicidade e software LIVRE? De novo?
Inkscape descomplicado - Parte I
Gnome Shell e Extensions no Ubuntu 11.10
Vetorizando um rosto com o Inkscape
Muito show este artigo. Gostei e foi muito útil. Eu estava mesmo precisando de algum material sobre o gimp. Deu pra ter uma idéia.
Seus artigos sobre o GIMP estão sendo muito utéis.
Nunca aprendi a usar Photoshop, me apaixonei por linux e só uso windows hoje para jogar mesmo, por preguiça de emular os games no linux :).
Sou programador e tenho uma deficiência por não saber mecher com ferramentas de edição de imagens, layout de sites no linux, seus artigos estão cobrindo um grande buraco no meu curriculo e creio que também no de muita gente :).
Parabéns de novo razgriz!
Ótimo artigo!
Vou me especializar nessa parte de criação de layout no Gimp.
Chega de Emular o Fireworks =)
[]'s
jrOliv
cara prabens ficou show mesmo esse artigo...
Como sempre, seus artigos sobre o GIMP nos ajudam e muito a trabalhar com esse incrível editor de imagens!
Parabéns pelo belo trabalho!
pó cara eh mó facil fazer o site com o gimp
mais tem um pequeno problema como mando os links das imagens para um iframe eh muito foda fazer isso se vc souber me manda uma mensagem falow ai valeu
olha, até onde eu saiba ainda não da pra por, só da pra recortar ele inteiro pra depois montar em editor html.
Patrocínio
Destaques
Artigos
Passkeys: A Evolução da Autenticação Digital
Instalação de distro Linux em computadores, netbooks, etc, em rede com o Clonezilla
Título: Descobrindo o IP externo da VPN no Linux
Armazenando a senha de sua carteira Bitcoin de forma segura no Linux
Enviar mensagem ao usuário trabalhando com as opções do php.ini
Dicas
Instalando Brave Browser no Linux Mint 22
vídeo pra quem quer saber como funciona Proteção de Memória:
Encontre seus arquivos facilmente com o Drill
Mouse Logitech MX Ergo Advanced Wireless Trackball no Linux
Compartilhamento de Rede com samba em modo Público/Anônimo de forma simples, rápido e fácil
Tópicos
VMs e Interfaces de Rede desapareceram (12)
Instalação do drive do adaptador wiffi (7)
Top 10 do mês
-

Xerxes
1° lugar - 74.568 pts -

Fábio Berbert de Paula
2° lugar - 54.738 pts -

Mauricio Ferrari
3° lugar - 17.012 pts -

Andre (pinduvoz)
4° lugar - 15.718 pts -

Alberto Federman Neto.
5° lugar - 15.514 pts -

Daniel Lara Souza
6° lugar - 15.130 pts -

Diego Mendes Rodrigues
7° lugar - 14.805 pts -

Buckminster
8° lugar - 13.620 pts -

edps
9° lugar - 12.511 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
10° lugar - 11.864 pts