WordPress com Docker
Neste artigo, iremos criar uma aplicação de forma simples usando Containers Docker. Trabalharemos com WordPress, que é conhecido como o mais popular CMS (acrônimo para: Content Management System), sistema de gerenciamento de conteúdo. Ele também é conhecido pela sua facilidade de instalação.
[ Hits: 8.960 ]
Por: Renato Diniz Marigo em 24/11/2016 | Blog: http://www.renatomarigo.com.br
Definição / Construindo e acessando um projeto
# mkdir /opt/wordpress
Entre no diretório e crie um arquivo "docker-compose.yml":
# cd /opt/wordpress/
# vim docker-compose.yml
Com o seguinte conteúdo:
services:
db:
image: mysql:5.7
volumes:
- "./.data/db:/var/lib/mysql"
restart: always
environment:
MYSQL_ROOT_PASSWORD: wordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
links:
- db
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_PASSWORD: wordpress
Obs.: atente-se à endentação do arquivo para não ter problemas.
Note que não existe no diretório que criamos a estrutura ./.data/db:/var/lib/mysql, porém, se não existir, o Docker Compose cria.
Como estamos usando a estrutura da aplicação WordPress, precisamos persistir os dados que estarão salvos no diretório citado acima.
Outro ponto importante da declaração do arquivo "docker-compose.yml" é a declaração de portas, onde:
- "8000:80"
Declaramos que a porta "8000" do "host docker engine" será mapeada para a porta "80" do "Container Docker".
Construindo o projeto
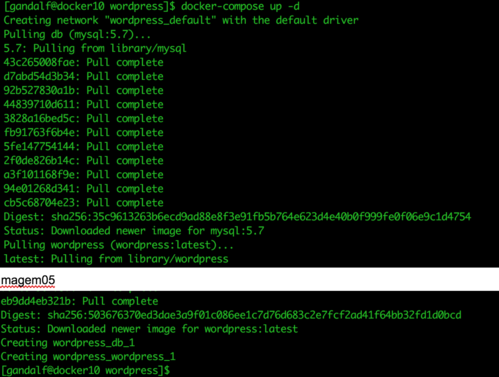
No diretório citado anteriormente /opt/wordpress/, faça a construção do seu projeto: Construa o projeto:# docker-compose up -d Com estes simples passos, o projeto foi criado.
2. Definição / Construindo e acessando um projeto
3. Pontos relevantes
Tutorial de instalação do Squid no CentOS
Zabbix Server 2.0 no CentOS - Instalação e configuração
Debian Linux 4 iniciando o Windows como terminal server
Instalação do Docker no CentOS 7
Instalação do CentOS Atomic para Gerenciamento de Containers Docker
Rede Doméstica Wireless - Compartilhamento de Conexão 3G
Instalando o Windows depois do Linux
Horário de verão brasileiro até 2038
achei muito fod*, inclusive funciona com o outro web server online, eu tenho o nginx aqui e funcionou perfeitamente adicionando a porta no localhost.
mas minha duvida é. onde eu posso alterar os arquivos do Wordrpess diretamente ? não tem nada dentro da pasta .data/db/wordpress/
quer dizer nada, que normalmente deveria ter.
[1] Comentário enviado por Otaku em 25/11/2016 - 02:32h
achei muito fod*, inclusive funciona com o outro web server online, eu tenho o nginx aqui e funcionou perfeitamente adicionando a porta no localhost.
mas minha duvida é. onde eu posso alterar os arquivos do Wordrpess diretamente ? não tem nada dentro da pasta .data/db/wordpress/
quer dizer nada, que normalmente deveria ter.
O que você precisa ter é um volume persistente também para a estrutura Web por exemplo /var/www/..., Neste diretório terão todos os arquivos persistidos da sua estrutura do Wordpress.
Por exemplo:
volumes:
- "/mnt/wordpress/word01/wordpress:/var/www/html"
- "/mnt/wordpress/word01/logs:/var/log/apache2/"
Com isso você tem a persistência de dados dos logs e da sua estrutura Web.
Espero ter ajudado.
Patrocínio
Destaques
Artigos
Instalar e Configurar o Slackware Linux em 2025
Como configurar os repositórios do apt no Debian 12 em 2025
Passkeys: A Evolução da Autenticação Digital
Instalação de distro Linux em computadores, netbooks, etc, em rede com o Clonezilla
Dicas
Configurando o Conky para iniciar corretamente no sistema
3 configurações básicas que podem melhorar muito a sua edição pelo editor nano
Como colorir os logs do terminal com ccze
Instalação Microsoft Edge no Linux Mint 22
Como configurar posicionamento e movimento de janelas no Lubuntu (Openbox) com atalhos de teclado
Tópicos
mailreport não salva Configurações (2)
Jogando com Proton no LInux (5)
Backup de arquivos no Mint [RESOLVIDO] (5)
Top 10 do mês
-

Xerxes
1° lugar - 77.401 pts -

Fábio Berbert de Paula
2° lugar - 54.877 pts -

Buckminster
3° lugar - 18.711 pts -

Mauricio Ferrari
4° lugar - 18.226 pts -

Daniel Lara Souza
5° lugar - 15.830 pts -

Alberto Federman Neto.
6° lugar - 15.604 pts -

Diego Mendes Rodrigues
7° lugar - 15.067 pts -

edps
8° lugar - 14.141 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 12.537 pts -

Andre (pinduvoz)
10° lugar - 12.163 pts