cal2svg - brincando com shell script e arquivos vetoriais SVG
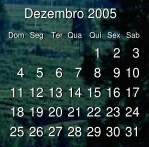
Este artigo é na verdade uma apresentação de um programinha que fiz que gera calendários em formato SVG. É um shell script bem simples, mas que faz o que promete. E a idéia fica no ar, possivelmente o SVG seja um bom formato para gerar muitas coisas via shell script, pois é fácil de usar e com resultados surpreendentes. Conheça o formato SVG e comece a usar desde já!
[ Hits: 26.630 ]
Por: Hamilton R. Amorim em 31/05/2005 | Blog: http://www.algorista.tk
A idéia

Com Delphi eu gerava uma imagem que depois importava no GIMP e melhorava, mas não tinha como mudar fontes e outras coisas. Tinha que programar tudo, era muito chato ficar criando os efeitos no Delphi.
Com PHP eu gerava HTML, cheio de tabelas, mas depois acabava que os editores de texto não importavam o layout corretamente. Enfim, não ficava modificável.
Foi então que (por acidente) percebi que o padrão de desenhos vetoriais SVG é um XML em texto puro - maravilha. Dei uma estudada nos arquivos salvos pelo Sodipodi (e Inkscape) e montei esse script que gera calendários totalmente personalizáveis.

O arquivo SVG gerado pelo Sodipodi dá um pouco de medo no inicio. Parece uma linguagem alienígena, mas olhando mais atentamente fica claro o que realmente importa naquele amontoado de coisas. Com alguns testes logo montei um arquivo bem enxuto, com apenas 3 linhas e menos de 50 bytes, um arquivinho bem didático, só pra testes mesmo:
<text x="10mm" y="20mm"> meu texto de teste </text>
</svg>
Fui montando outros testes com mais recursos como alinhamento e fonte, tudo com uma técnica muito simples: gerar a formatação no Sodipodi e ver num editor de textos como foi que ficou o arquivo. Técnica rápida e eficaz.
Existe na Internet vasta informação sobre como gerar SVG, mas não tenho Internet em casa e no trabalho não sobra tempo pra estudar. Então restou improvisar.
O resultado foi fantástico. Percebi que estava perdendo tempo ao tentar gerar material visual em outros formatos. O SVG é perfeito pra esse tipo de coisa. A vantagem de gerar no formato vetorial é que o resultado é livre para ser modificado. Pode mudar fonte, tamanho, aspecto, cor, tudo. Inclusive pode gerar o arquivo num editor de textos, como se fosse um HTML.
2. O shell script
3. Concluindo, possibilidades
Copiando programas dos LiveCDs (Kurumin) para seu Debian sem usar a internet
Porque tanta gente não usa o Linux? Será que o Linux é ruim mesmo?
A miséria social do Brasil e o software proprietário
Como fazer: chroot SSH (SSH mais seguro)
Onde estão os programadores da era DOS?
Blacklist - O que é? Como consultar o IP? Como automatizar?
Brincando com pseudoterminais e redirecionamentos
Entendendo, criando e editando pacotes Debian (.deb)
Liberar navegação para Speedy Home
Belo artigo: objetivo bem escrito e com ferramentas acessíveis e funções comuns para algo diferente.Parabéns!
Meus parabéns Hamilton!
Bem, como você comentou que tem dificuldade para acessar a internet vou deixar aqui umas dicas pra você não perder tempo procurando. ;-)
A Especificação do formato SVG:
http://www.w3.org/TR/SVG11/
Veja também a página sobre SVG na W3C:
http://www.w3c.org/Graphics/SVG
No Croczilla você vai ver outras viajens legais com SVG:
http://www.croczilla.com/svg/
Gostei do seu artigo e linquei nesses sítios onde colaboro com conteúdo:
http://twiki.softwarelivre.org/bin/view/Arte/SVG
http://twiki.im.ufba.br/bin/view/PSL/SVG
Hasta!
Aurium
Patrocínio
Destaques
Artigos
Como atualizar sua versão estável do Debian
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Dicas
Quer auto-organizar janelas (tiling) no seu Linux? Veja como no Plasma 6 e no Gnome
Copiando caminho atual do terminal direto para o clipboard do teclado
Script de montagem de chroot automatica
Tópicos
Top 10 do mês
-

Xerxes
1° lugar - 148.310 pts -

Fábio Berbert de Paula
2° lugar - 66.597 pts -

Buckminster
3° lugar - 21.733 pts -

Mauricio Ferrari
4° lugar - 20.462 pts -

Alberto Federman Neto.
5° lugar - 20.151 pts -

edps
6° lugar - 18.499 pts -

Daniel Lara Souza
7° lugar - 17.976 pts -

Andre (pinduvoz)
8° lugar - 16.441 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 15.653 pts -

Jesuilton Montalvão
10° lugar - 15.202 pts