Como pegar dados de um formulário com radio buttom e enviar para outra pagina com js. [RESOLVIDO]
1. Como pegar dados de um formulário com radio buttom e enviar para outra pagina com js. [RESOLVIDO]

NaoSeiJs
(usa Outra)
Enviado em 11/06/2020 - 21:54h
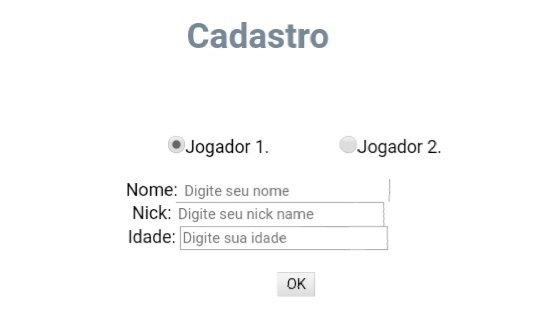
Olá, estou fazendo um projeto em JavaScript puro, em que eu tenho um formulário em html com dois radio buttom. Um é do jogador 1, e o outro é do jogador 2 e embaixo tem nome, nick e idade do jogador checado.O que eu quero é pegar os dados inseridos nesse formulário e mandar para uma outra página no botão do jogador 1, as informações do radio buttom do jogador ,1 e no botão do jogador 2, as informações do radio buttom do jogador 2.
E também que os jogadores sejam alertados caso cliquem em jogar sem antes cadastrar os jogadores, e quando estiverem na página de cadastro, não consigam sair sem preencher o formulário.
Espero ter sido claro.
Aguardo respostas.
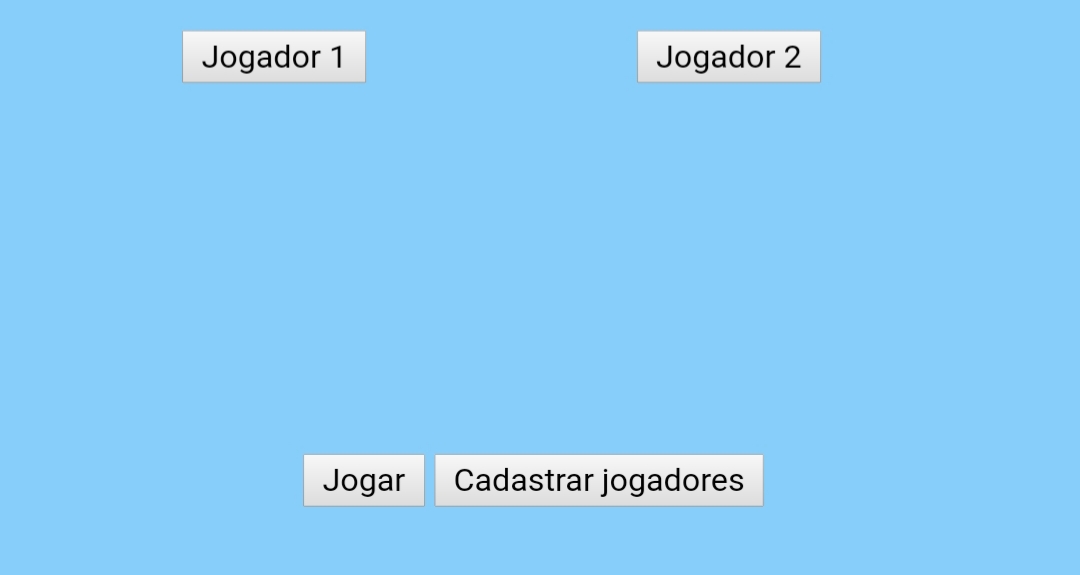
2. Pagina principal da pagina
3. Re: Como pegar dados de um formulário com radio buttom e enviar para outra pagina com js.

msoliver
(usa Debian)
Enviado em 11/06/2020 - 23:48h
NaoSeiJs escreveu:
Olá, estou fazendo um projeto em JavaScript puro, em que eu tenho um formulário em html com dois radio buttom. Um é do jogador 1, e o outro é do jogador 2 e embaixo tem nome, nick e idade do jogador checado.
O que eu quero é pegar os dados inseridos nesse formulário e mandar para uma outra página no botão do jogador 1, as informações do radio buttom do jogador ,1 e no botão do jogador 2, as informações do radio buttom do jogador 2.
E também que os jogadores sejam alertados caso cliquem em jogar sem antes cadastrar os jogadores, e quando estiverem na página de cadastro, não consigam sair sem preencher o formulário.
Espero ter sido claro.
Aguardo respostas.
Olá, estou fazendo um projeto em JavaScript puro, em que eu tenho um formulário em html com dois radio buttom. Um é do jogador 1, e o outro é do jogador 2 e embaixo tem nome, nick e idade do jogador checado.
O que eu quero é pegar os dados inseridos nesse formulário e mandar para uma outra página no botão do jogador 1, as informações do radio buttom do jogador ,1 e no botão do jogador 2, as informações do radio buttom do jogador 2.
E também que os jogadores sejam alertados caso cliquem em jogar sem antes cadastrar os jogadores, e quando estiverem na página de cadastro, não consigam sair sem preencher o formulário.
Espero ter sido claro.
Aguardo respostas.
Se quer aprender,
Recomendo:
https://www.w3schools.com/js/
Direto ao ponto:
https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_radio_value3
Qto ao alerta, faria diferente.....
Somente mostra/libera o Botão jogar, se Jogador 1 e 2 estiverem cadastrados,
Veja a propriedade display
e tbem, disabled=true|false
Armazene as informações dos jogadores em:
LocalStorage ou SessionStorage
Testes LocalStorage()
<!DOCTYPE html>
<html>
<body>
<hr>
<h2>Testes LocalStorage()</h2>
Set Data:
<button onclick="setdata()" type="button">SET</button>
<br><br>
Get Data:
<button onclick="getdata()" type="button">GET</button>
<br><br>
Clear Data:
<button onclick="localStorage.clear()" type="button">CLEAR</button>
<hr>
<p id="demo"></p>
<script>
var var01, var02, var03, count=0;
function setdata(){
// Armazena Dados:
count=localStorage.length;
var01 = "Fulano_"+count;
var02 = "Nick "+var01;
var03 = 21+count;
localStorage.setItem("Jog_"+count, var01+":"+var02+":"+var03);
}
function getdata(){
// Pega Ultimo registro em localStorage
document.getElementById("demo").innerHTML ="Count: "+count+":"+localStorage.getItem("Jog_"+count);
}
</script>
</body>
</html>
______________________________________________________________________
Importante: echo -e "\n$(lynx --dump goo.gl/a9KeFc|sed -nr '/^[ ]+Se/,/dou.$/p')\n"
Att.: Marcelo Oliver
______________________________________________________________________
4. Como pegar dados de um formulário com radio buttom e enviar para outra pagina com js.

NaoSeiJs
(usa Outra)
Enviado em 15/06/2020 - 13:53h
Então, como eu realmente com sei nada de JS, eu até tentei mas não consegui fazer nada do que eu tentei, e estou no mesmo ponto de antes.Eu tentei fazer a parte do radio buttom, mas ele não faz nada e a parte do localStorage também, eu até tentei criar um arquivo js à parte pra as duas paginas pegarem os dados de lá, mas nada aconteceu.
Por favor me ajudem.
Aguardo o retorno.
5. Re: Como pegar dados de um formulário com radio buttom e enviar para outra pagina com js. [RESOLVIDO]

msoliver
(usa Debian)
Enviado em 15/06/2020 - 19:22h
Boa noite NãoSeiJs.Procure aprender o básico .....
Comece com HTML, para entender o JavaScript.
Se vc não sabe nada, é difícil te ajudar.
______________________________________________________________________
Importante: echo -e "\n$(lynx --dump goo.gl/a9KeFc|sed -nr '/^[ ]+Se/,/dou.$/p')\n"
Att.: Marcelo Oliver
______________________________________________________________________
6. Como pegar dados de um formulário com radio buttom e enviar para outra pagina com js.

NaoSeiJs
(usa Outra)
Enviado em 15/06/2020 - 19:40h
Então. Eu preciso terminar o projeto que me foi passado, eu procurei de tudo no Google não consegui achar eu fiz o jogo todo sozinho sem saber quase nada e na internet a maioria das páginas fala como fazer com framework ou com Ajax mas mesmo assim eu consegui terminar o jogo. A única coisa que falta é cadastrar os jogadores no jogo.O que eu peço é apenas pra saber como que faz pra o jogador 1 clicar lá no radio buttom e em seguida colocar seus dados abaixo, e o jogador 2 clicar no radio buttom e em seguida colocar seus dados abaixo.Quando clicar em enviar os dados do jogador 1 irão aparecer em uma página em branco, e os dados do jogador 2 em outra página em branco.
Por favor alguém pode me ajudar o que eu peço é apenas ser um pouco mais didático pra eu entender melhor como aplicar na minha página.
Aguardo desde já.
7. Re: Como pegar dados de um formulário com radio buttom e enviar para outra pagina com js. [RESOLVIDO]

msoliver
(usa Debian)
Enviado em 16/06/2020 - 15:48h
NaoSeiJs escreveu:
Então. Eu preciso terminar o projeto que me foi passado, eu procurei de tudo no Google não consegui achar eu fiz o jogo todo sozinho sem saber quase nada e na internet a maioria das páginas fala como fazer com framework ou com Ajax mas mesmo assim eu consegui terminar o jogo. A única coisa que falta é cadastrar os jogadores no jogo.
O que eu peço é apenas pra saber como que faz pra o jogador 1 clicar lá no radio buttom e em seguida colocar seus dados abaixo, e o jogador 2 clicar no radio buttom e em seguida colocar seus dados abaixo.Quando clicar em enviar os dados do jogador 1 irão aparecer em uma página em branco, e os dados do jogador 2 em outra página em branco.
Por favor alguém pode me ajudar o que eu peço é apenas ser um pouco mais didático pra eu entender melhor como aplicar na minha página.
Aguardo desde já.
Então. Eu preciso terminar o projeto que me foi passado, eu procurei de tudo no Google não consegui achar eu fiz o jogo todo sozinho sem saber quase nada e na internet a maioria das páginas fala como fazer com framework ou com Ajax mas mesmo assim eu consegui terminar o jogo. A única coisa que falta é cadastrar os jogadores no jogo.
O que eu peço é apenas pra saber como que faz pra o jogador 1 clicar lá no radio buttom e em seguida colocar seus dados abaixo, e o jogador 2 clicar no radio buttom e em seguida colocar seus dados abaixo.Quando clicar em enviar os dados do jogador 1 irão aparecer em uma página em branco, e os dados do jogador 2 em outra página em branco.
Por favor alguém pode me ajudar o que eu peço é apenas ser um pouco mais didático pra eu entender melhor como aplicar na minha página.
Aguardo desde já.
Poste o código html dos "prints", das suas postagens 1 e 2
______________________________________________________________________
Importante: echo -e "\n$(lynx --dump goo.gl/a9KeFc|sed -nr '/^[ ]+Se/,/dou.$/p')\n"
Att.: Marcelo Oliver
______________________________________________________________________
8. Resolvido
9. Re: Como pegar dados de um formulário com radio buttom e enviar para outra pagina com js. [RESOLVIDO]

msoliver
(usa Debian)
Enviado em 16/06/2020 - 21:32h
NaoSeiJs escreveu:
Já consegui fazer sozinho, mas de um jeito diferente, mesmo realmente não sabendo nada de JS.
Agradeço por ter tentado ajudar.
Já consegui fazer sozinho, mas de um jeito diferente, mesmo realmente não sabendo nada de JS.
Agradeço por ter tentado ajudar.
Parabéns!
______________________________________________________________________
Importante: echo -e "\n$(lynx --dump goo.gl/a9KeFc|sed -nr '/^[ ]+Se/,/dou.$/p')\n"
Att.: Marcelo Oliver
______________________________________________________________________
Patrocínio
Site hospedado pelo provedor RedeHost.
Destaques
Artigos
Resolver problemas de Internet
Como compartilhar a tela do Ubuntu com uma Smart TV (LG, Samsung, etc.)
Descritores de Arquivos e Swappiness
Dicas
Como instalar no Linux Jogos da Steam só para Windows
Instalando o Team Viewer no Debian Trixie - problema no Policykit
O Que Fazer Após Instalar Ubuntu 25.04