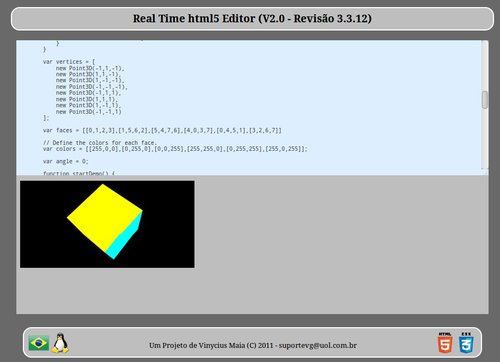
Editor de HTML5 em tempo real
Publicado por Perfil removido em 15/12/2011
[ Hits: 11.886 ]
Editor de HTML5 em tempo real
Então pensei: Isto é perfeitamente possível de se fazer utilizando apenas o próprio HTML5. Então botei a mão na massa!
O editor está atualmente neste link:
Basta digitar o código na caixa de cima e todo o conteúdo do seu código será representado graficamente na caixa de baixo, em tempo real. Creio que não seja necessário nenhum 'manual' para usá-lo, certo? hehe.
O editor é compatível com todos os elementos do HTML5, Canvas e WebGL.
Há um código de exemplo no site para que possam ver o editor em funcionamento.
Bons estudos.
Netflix nativo no Slackware 14.2 usando Firefox
Configurando Speedy no Conectiva 10
Instalando o Mercury no Mandriva One e superior
Criando um simples script para desmontar e ejetar o CD-ROM
Lilo com framebuffer em 1280x800 ou outra resolução suportada
Evitando que sua página fique entre frames
Criando variáveis dinamicamente com Javascript
HTML - Forçar a abertura de todos os links em uma nova janela
Bom trabalho parabéns. Fiz alguns testes meu pareceu uma ideia muito promissora.
Também gostei da sua mensagem de página não encontrada (rsrsrsrs).
Muito boa dica, eu uso editor HTML. Favoritado.
Agradeço os comentários pessoal. Sobre o Google Chrome, vou verificar.
Compatibilidade com Chrome
Linha 189 na Função atualiza()
var d = frameDinamica.document;
Troca por:
var d = window.frames['frameDinamica'].document;
@maxwellz Obrigado! Mas infelizmente não funcionou =/
Estou fazendo alguns testes aqui, mas sinceramente não sei o que pode ser.
Patrocínio
Destaques
Artigos
Atualizar o macOS no Mac - Opencore Legacy Patcher
Crie alias para as tarefas que possuam longas linhas de comando - bash e zsh
Criando um gateway de internet com o Debian
Configuração básica do Conky para mostrar informações sobre a sua máquina no Desktop
Aprenda a criar músicas com Inteligência Artificial usando Suno AI
Dicas
Instalando Zoom Client no Ubuntu 24.04 LTS
Instalando Zoom Client no Fedora 40
Instalando Navegador Firefox no Debian 12
Bloqueando propagandas no Youtube e outros sites com o uBlocker Origin
Tópicos
Sistema da Coréia do Norte - Red Star OS (59)
Comando interno CD não funciona (16)
Dificuldade em ler binário (12)
Em que pasta/arquivo ficam as configurações das janelas em derivados d... (2)
Top 10 do mês
-

Xerxes
1° lugar - 68.066 pts -

Fábio Berbert de Paula
2° lugar - 59.770 pts -

Clodoaldo Santos
3° lugar - 51.062 pts -

Sidnei Serra
4° lugar - 32.353 pts -

Buckminster
5° lugar - 22.879 pts -

Alberto Federman Neto.
6° lugar - 16.979 pts -

Mauricio Ferrari
7° lugar - 16.041 pts -

Daniel Lara Souza
8° lugar - 14.872 pts -

Diego Mendes Rodrigues
9° lugar - 14.813 pts -

edps
10° lugar - 14.590 pts