Inkscape - Introdução (Parte 3)
Nos dois primeiros artigos da série introduzimos os principais aspectos e ferramentas do Inkscape, além de mostrar alguns exemplos de seu uso. O Inkscape é um excelente software de desenho vetorial, do mesmo tipo do Corel Draw. Aprenda como trabalhar com textos e algumas maravilhas a mais.
[ Hits: 47.424 ]
Por: Juliao Junior em 02/10/2008
Trabalhando com textos
Para acessar a ferramenta "Texto", use novamente a barra de ferramentas lateral. É facilmente identificada por mostrar uma letra (A ou T), ou use F8. Seu funcionamento inicial é simples, parecido com criar uma caixa de texto em um editor de textos comum. Como sempre, faça testes, escreva algumas palavras e veja o seu comportamento.
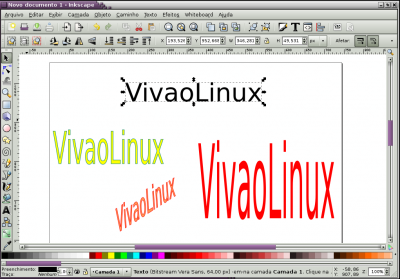
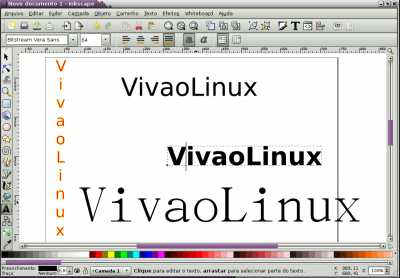
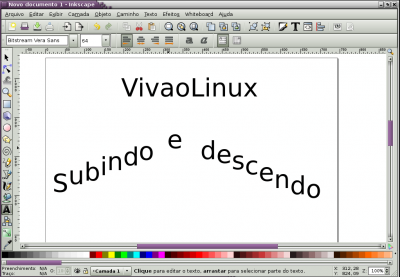
Algumas coisas já aprendidas nos shapes continuam valendo com os textos, mesmo nessa "fase" inicial de uso da ferramenta. Por exemplo, após escrever o que quiser, clique na ferramenta "Seleção" (F8) e você verá o texto tomar a aparência próxima a dos shapes que já trabalhamos, com os cantos com setas que servem para as tarefas de sempre: alterar o tamanho, girar etc. Também podemos mudar a cor do texto da mesma forma dos shapes: clicando na paleta de cores na parte de baixo da janela. Veja alguns exemplos. É claro que podemos usar a formatação fornecida pela própria ferramenta "Texto". Quando estamos com ela selecionada, a segunda barra de ferramentas horizontal mostra as opções básicas de formatação: escolha da fonte, tamanho da fonte, negrito, itálico etc. Como mostra a figura seguinte. Abaixo, mais um exemplo: formatação do texto usando os recursos disponíveis na barra de ferramentas. Note que quando colocamos o cursor sobre um texto, ele fica destacado. Agora veja a primeira brincadeira que faremos específico da ferramenta "Texto". Escolha uma palavra qualquer que você tenha escrito com essa ferramenta. Então clique sobre o texto, e com a tecla ALT pressionada, use as setas do teclado para mover as letras à direita do cursor. Se quiser mover uma determinada letra, ou um conjunto de letras, basta selecionar com o cursos e mover como antes. Veja na figura abaixo. Embora seja simples, com o procedimento acima já é possível fazer belos efeitos com textos. Quer mais? Então vamos em frente. Agora vamos ajustar o texto a um caminho. Para isso, antes vamos aprender a usar mais uma ferramenta. Vamos aprender a desenhar linhas no Inkscape.
2. Curvas Bezier
3. Trabalhando com nós
4. Exemplo
Finnix - Ótima distro para manutenção de sistemas
MainActor: Edição de vídeo profissional (Adobe Premiere) em Linux
TitansELsetup, configurador automatizado para Red Hat Like
VPN com pptpd com acesso a compartilhamentos
Instalando o Automatix no Debian Etch
OpenMeeting 1.9.1 - Instalando no Debian Squeeze virtualizado
Parabéns pela iniciativa. No windows eu ja usada o Corel e minha transição foi tranquila para o Ink. E eu achei o Ink mais leve e bem menor.
Patrocínio
Destaques
Artigos
Como aprovar Pull Requests em seu repositório Github via linha de comando
Como gerar um podcast a partir de um livro em PDF
Automatizando digitação de códigos 2FA no browser
Resolver problemas de Internet
Como compartilhar a tela do Ubuntu com uma Smart TV (LG, Samsung, etc.)
Dicas
Resolvendo o erro "libQt6Widgets.so.6: cannot open shared object file" no Linux
Como instalar protetores de tela (Debian e derivados)
Conheça a 4Devs, caixa de ferramentas online para desenvolvedores
Como converter um vídeo MP4 para um GIF para publicar no README.md do seu repositório Github
Tópicos
Re: Copia e Cola no SED --> Processador de textos (2)
Driver de rede realtek 8821ce bugado (1)
Problemas de compartilhame... de impressora no Ubuntu 24.04 (3)