Tasker - Cotação do dólar usando Javascript
No segundo artigo da série, vamos aprender a combinar Javascript com jQuery para fazer com que o Tasker nos fale a cotação do dólar a cada duas horas.
[ Hits: 21.141 ]
Por: Fábio Berbert de Paula em 15/12/2014 | Blog: https://fabio.automatizando.dev
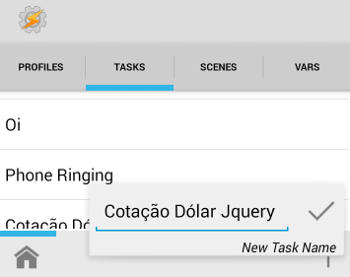
Criando a tarefa no Tasker


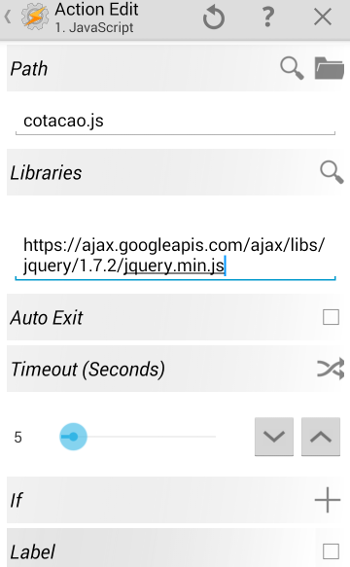
- Em "Path" clique na lupa e selecione o arquivo "cotacao.js" previamente criado na raiz da memória interna (sdcard).
- Em "Libraries" clique na lupa e escolha jQuery.
- Desmarque a opção "Auto Exit".
- Mude o Timeout para 5 segundos.


2. Entendendo o código Javascript
3. Criando a tarefa no Tasker
4. Criando o profile no Tasker
Liberte-se: Crie um Servidor Proxy na Nuvem para Acessar Conteúdos Bloqueados
Convertendo Texto em Fala com Python e pyttsx3
Como camuflar seu WhatsApp Web usando Snippets JavaScript
Organizando projetos com a classe FastTemplate (parte 2)
Tasker - Como fazer um ANDROID falante
Instalando a Custom ROM LineageOS (Android 7.1) no Moto G1 (XT1033)
Aprendendo Inglês em casa usando o Android
DriveDroid - Transforme o seu Android em um pendrive bootável
Shadow Era: Jogo de cartas colecionáveis para Android
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Compartilhando a tela do Computador no Celular via Deskreen
Como Configurar um Túnel SSH Reverso para Acessar Sua Máquina Local a Partir de uma Máquina Remota
Configuração para desligamento automatizado de Computadores em um Ambiente Comercial
Dicas
Como renomear arquivos de letras maiúsculas para minúsculas
Imprimindo no formato livreto no Linux
Vim - incrementando números em substituição
Efeito "livro" em arquivos PDF
Como resolver o erro no CUPS: Unable to get list of printer drivers
Tópicos
Não to conseguindo resolver este problemas ao instalar o playonelinux (1)
Excluir banco de dados no xampp (1)
Top 10 do mês
-

Xerxes
1° lugar - 67.143 pts -

Fábio Berbert de Paula
2° lugar - 51.892 pts -

Buckminster
3° lugar - 17.793 pts -

Mauricio Ferrari
4° lugar - 15.660 pts -

Alberto Federman Neto.
5° lugar - 14.348 pts -

Diego Mendes Rodrigues
6° lugar - 13.796 pts -

Daniel Lara Souza
7° lugar - 13.387 pts -

Andre (pinduvoz)
8° lugar - 10.707 pts -

edps
9° lugar - 10.955 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
10° lugar - 10.767 pts
Scripts
[Python] Automação de scan de vulnerabilidades
[Python] Script para analise de superficie de ataque
[Shell Script] Novo script para redimensionar, rotacionar, converter e espelhar arquivos de imagem
[Shell Script] Iniciador de DOOM (DSDA-DOOM, Doom Retro ou Woof!)
[Shell Script] Script para adicionar bordas às imagens de uma pasta




