Como camuflar seu WhatsApp Web usando Snippets JavaScript
Está no trabalho com seu WhatsApp Web aberto e cansou das pessoas bisbilhotando para ver com quem você está conversando? Neste artigo veremos como camuflar o aplicativo usando snippets em JavaScript com o auxílio do Google Chrome DevTools.
[ Hits: 14.620 ]
Por: Fábio Berbert de Paula em 07/01/2019 | Blog: https://fabio.automatizando.dev
Introdução
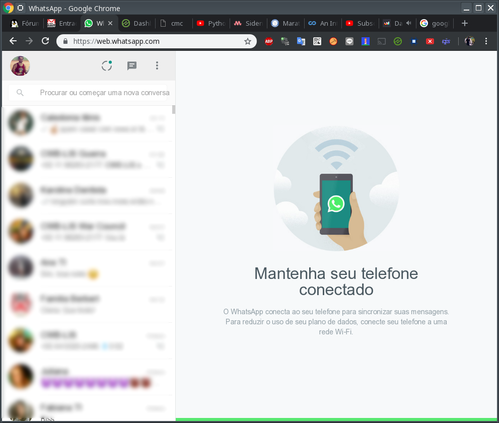
Ao abrir o WhatsApp Web você será levado para uma interface parecida com essa: Como é possível ver no print acima (ou não, porque borrei a imagem kkk), qualquer bisbilhoteiro consegue ver o nome das pessoas com as quais você andou conversando e uma parte da última mensagem de cada conversa.
Então vamos começar a brincadeira! Vou partir do princípio de que você conhece o básico de programação e/ou javascript. Mesmo que não conheça, acredito que a explicação do artigo já será o suficiente para você se virar.
Com a aba do WhatsApp Web aberta, pressione a seguinte combinação de teclas para abrir o Google Chrome DevTools:
Ctrl + Shift + i
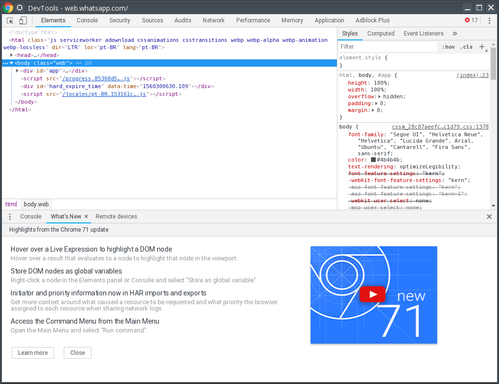
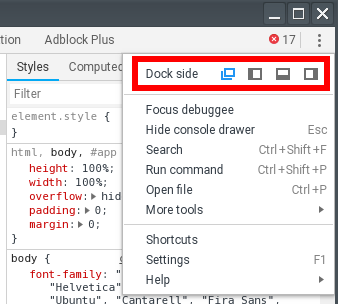
Uma janela parecida com essa se abrirá, dependendo da sua configuração ela poderá estar fixada na parte inferior, esquerda, direita ou em janela separada, que é o meu caso: Você pode escolher onde o DevTools ficará clicando num ícone de 3 pontos em linha vertical na parte superior-direita da janela:

2. Snippet para esconder as imagens de perfil e nomes
3. Snippet para restaurar os chats
ATUALIZADO 19/01: Tragédia em Nova Friburgo/RJ
Aprenda a criar músicas com Inteligência Artificial usando Suno AI
Como usar o ChatGPT para melhorar a educação dos seus filhos
DesignCap - Ferramenta de design gráfico para leigos
Baixar posts do Instagram usando Python
jQuery - Criando um simples jogo da velha
Expressões Regulares - Entenda o que são Lookahead e Lookbehind
Banda Larga é um direito de todos!
Novo tipo de vírus pode afetar tanto Windows quanto Linux
Por que o Javascript é ruim em matemática?
Excelente post, parabéns pela dedicação e dedicação para encontrar a solução.
Existe um plugin similar desenvolvido que fica similar ao esquema acima.
https://chrome.google.com/webstore/detail/webchats-incognito-mode/lapmmaaniipbdelgagpdaplgfagojkfo/r...
Muito útil! Obrigado por compartilhar!
Patrocínio
Destaques
Artigos
Instalação e configuração do Chrony
Programa IRPF - Guia de Instalação e Resolução de alguns Problemas
Criando uma Infraestrutura para uma micro Empresa
Dicas
O Que Fazer Após Instalar Ubuntu 25.04
O Que Fazer Após Instalar Fedora 42
Debian 12 -- Errata - Correções de segurança
Instalando o Pi-Hole versão v5.18.4 depois do lançamento da versão v6.0
Tópicos
modo de emergencia no linux [RESOLVIDO] (1)
Como criar um arquivo ISO de um sistema personalizado (3)
Top 10 do mês
-

Xerxes
1° lugar - 78.076 pts -

Fábio Berbert de Paula
2° lugar - 57.315 pts -

Buckminster
3° lugar - 25.219 pts -

Mauricio Ferrari
4° lugar - 18.339 pts -

Alberto Federman Neto.
5° lugar - 17.278 pts -

Daniel Lara Souza
6° lugar - 15.296 pts -

edps
7° lugar - 15.204 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
8° lugar - 15.069 pts -

Diego Mendes Rodrigues
9° lugar - 14.814 pts -

Andre (pinduvoz)
10° lugar - 12.596 pts