Trabalhando com a interface gráfica em Java (parte 2)
Neste artigo vamos ver um pouco sobre o desenvolvimento com a linguagem Java usando interface gráfica, ou GUI. Porém, eu já havia criado um sobre o assunto anteriormente, assim sendo, este é a segunda parte do artigo.
[ Hits: 26.672 ]
Por: André em 01/03/2010 | Blog: http://127.0.0.1
Criando a nossa aplicação
Primeiramente vamos criar a nossa classe, que vai se chamar Principal.
O conteúdo da classe Principal será:
import java.awt.*;
import java.awt.event.*;
public class Principal extends JFrame
{
public Principal()
{
super("Clique no botao !!");
Container tela = this.getContentPane();
tela.setLayout (new FlowLayout());
JButton botao1 = new JButton("Clique aqui");
botao1.addActionListener(new Clicado());
tela.add(botao1);
this.setSize(280,200);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
this.setVisible(true);
}
public static void main(String args[])
{
new Principal();
}
}
Agora crie uma nova classe chamada "Clicado".
O conteúdo da classe Clicado será:
import java.awt.event.*;
public class Clicado implements ActionListener
{
public void actionPerformed(ActionEvent evento)
{
JOptionPane.showMessageDialog(null, "Você clicou no botão !!","Botao clicado", JOptionPane.PLAIN_MESSAGE);
}
}
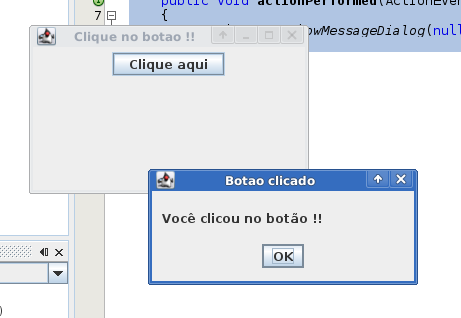
Compile a classe Clicado e a classe Principal, depois rode o projeto. Na classe Principal use o atalho Shift + F6 e você terá uma tela parecida com essa:

O que nós fizemos nesta página é quase a mesma coisa que fizemos na página anterior, só que usamos gráficos. Nas três primeiras linhas da classe Principal eu importei todas classes das bibliotecas javax.swing & java.awt. O JButton cria um ActionEvent quando o usuário clica nele, e para servir este evento, nós usamos a classe ActionListener(). Ou seja, a classe ActionListener é a classe ouvinte do evento ActionEvent.
Conclusão
Nesta segunda parte do artigo espero ter passado a mensagem que eu queria e espero ter sido simples e objetivo, pois esta realmente é a intenção do artigo.Como eu havia dito, estas pequenas aplicações criadas aqui são totalmente multiplataforma, ou seja, você pode também acompanhar o artigo com um sistema Windows.
Espero que tenha ficado claro o artigo, em breve estarei escrevendo a terceira parte dele, espero que tenham gostado da leitura.
Referências
- Trabalhando com a interface gráfica em Java [Artigo]
- java.com: Java + You
- Developer Resources for Java Technology
E algo que também é realmente importante, a documentação dos eventos gerados pelos componentes GUI, que nós vimos no artigo http://java.sun.com/docs/books/tutorial/uiswing.
The Java Tutorials by Sun:
Att André S. Rosa Junior
www.juniorlinux.com.br
2. Conhecendo o FlowLayout
3. Criando a nossa aplicação
Introdução a LUA, uma poderosa linguagem de programação
Recuperando arquivos em um Windows corrompido com Linux
Variáveis, if, else e unless em Ruby
O phishing e uma análise forense
Trabalhando com a interface gráfica em Java
Java: Usando JInternalFrame de forma elegante
Windowbuilder, o plugin do Google para trabalhar com interface gráfica no Eclipse
nota 10 bicho, valeu
continua escrevendo mais artigos sobre java pra nois, muito bom mesmo, foi pro favoritos também.
OLHA.
Pesquisei em muitos e vários sites ...
Mas eu lembrei do Viva o Linux e advinha...
Sua foi exatamente o que eu procurava..
Muito boa mesmo
Obrigado
Parabéns pelo tutorial
Patrocínio
Destaques
Artigos
Gentoo binário em 2026: UEFI, LUKS, Btrfs e Systemd
Trabalhando Nativamente com Logs no Linux
Jogando Daikatana (Steam) com Patch 1.3 via Luxtorpeda no Linux
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Dicas
Por que sua empresa precisa de uma PKI (e como automatizar EMISSÕES de certificados via Web API)
Instalando NoMachine no Gentoo com Systemd (acesso Remoto em LAN)
Gentoo: Trocando wpa_supplicant pelo iwd no NetworkManager (Systemd)
Tópicos
Necessário autenticar ao imprimir - Ubuntu X Windowns (0)
O que houve com slackware ??? (10)
O Free Download Manager não abre no Fedora 43 KDE Plasma (2)
Top 10 do mês
-

Xerxes
1° lugar - 127.288 pts -

Fábio Berbert de Paula
2° lugar - 60.223 pts -

Buckminster
3° lugar - 30.788 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
4° lugar - 20.235 pts -

Alberto Federman Neto.
5° lugar - 19.894 pts -

Mauricio Ferrari (LinuxProativo)
6° lugar - 19.366 pts -

edps
7° lugar - 18.075 pts -

Daniel Lara Souza
8° lugar - 17.429 pts -

Diego Mendes Rodrigues
9° lugar - 17.262 pts -

Andre (pinduvoz)
10° lugar - 15.899 pts




