Destacar código fonte no Wordpress
Publicado por Paulo Alberto Neukamp em 26/01/2009
[ Hits: 13.693 ]
Blog: http://neukamp.fdtk.com.br
Destacar código fonte no Wordpress
Instalar e Configurar
A instalação deste plugin segue o padrão dos demais, faça o download do plugin no link indicado acima , copie para o seu servidor em wp-content/plugins/, descompacte o arquivo e habilite-o no painel de plugins.A partir deste momento sempre que for postar algum script e quiser que o conteúdo fique destacado, basta inserir pre lang="bash", onde "bash" é o esquema de destaque que será aplicado ao conteúdo.
Dentro da pasta wp-content/plugins/wp-syntax/geshi/geshi existem 109 padrões de destaque de código; você pode escolher qualquer um deles e substituir o "bash" na expressão e verificar se gosta, ou ainda, customizar um dos padrões existentes. Caso você ache interessante que apareça junto ao código o número das linhas, adicione line="1" na expressão pre lang="bash", ficando assim:
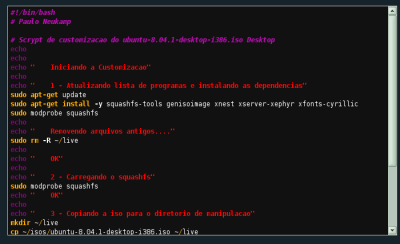
Foram realizadas por mim algumas customizações como pode ser visto na imagem, caso tenha gostado, o arquivo bash.php pode ser baixado em http://fdtk.com.br/files/bash.php e salvo na pasta wp-content/plugins/wp-syntax/geshi/geshi do seu wordpress. Outra dica interessante é copiar o arquivo wp-syntax.css para a raiz do seu theme, no meu caso wp-content/themes/zanblue, e fazer os ajustes que você julgue necessários. Você também pode baixar a versão do wp-syntax.css customizada em http://fdtk.com.br/files/wp-syntax.css.
Alguns dos ajustes que provavelmente você deverá fazer no arquivo wp-syntax.css são:
- Cor dos caracteres que não foram destacados;
- Cor de fundo da caixa de diálogo;
- Largura da caixa de diálogo;
- Altura da caixa de diálogo.
color: #fff; // Cor dos caracteres que não foram destacados pelo padrão adotado
background-color: #111; // Cor de fundo da caixa de diálogo
border: 1px solid silver; // Bordas da caixa de dialogo
margin: 30px 0 1.5em 0;
overflow: auto;
}
/* IE FIX */
.wp_syntax {
overflow-x: auto;
overflow-y: auto;
padding-bottom: expression(this.scrollWidth > this.offsetWidth ? 15 : 0);
width: 100%; // Largura da caixa de diálogo
height: 400px; // Altura da caixa de diálogo
}
.wp_syntax table {
border-collapse: collapse;
}
.wp_syntax div, .wp_syntax td {
vertical-align: top;
padding: 2px 4px;
}
.wp_syntax .line_numbers {
text-align: right;
background-color: #def;
color: gray;
overflow: visible;
}
/* potential overrides for other styles */
.wp_syntax pre {
margin: 0;
width: auto;
float: none;
clear: none;
overflow: visible;
font-size: 12px;
line-height: 1.333;
}
Espero ter ajudado!
Procedimento para recuperar o Lilo antes de instalar o Windows
É tudo questão de se desligar para se ligar...
Desenvolvimento de Lista Encadeada Dinâmica Genérica
Instalando o Auto CAD R14 no linux
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Pra quem contribui com artigos e dicas (0)
Arch Linux - Guia para Iniciantes (5)
Artigos
tux-gpt - Assistente de IA para o Terminal
Instalação e configuração do Chrony
Programa IRPF - Guia de Instalação e Resolução de alguns Problemas
Dicas
O Que Fazer Após Instalar Ubuntu 25.04
O Que Fazer Após Instalar Fedora 42
Debian 12 -- Errata - Correções de segurança
Instalando o Pi-Hole versão v5.18.4 depois do lançamento da versão v6.0
Tópicos
Pra quem contribui com artigos e dicas (0)
Monitor fora de escala ao bootar sistema (9)
NAT LoopBack - Hairpin NAT (2)
Alguém poderia me ajudar a escolher peças pra montar um desktop? (18)
Top 10 do mês
-

Xerxes
1° lugar - 75.892 pts -

Fábio Berbert de Paula
2° lugar - 56.684 pts -

Buckminster
3° lugar - 24.731 pts -

Mauricio Ferrari
4° lugar - 17.852 pts -

Alberto Federman Neto.
5° lugar - 16.849 pts -

Daniel Lara Souza
6° lugar - 14.885 pts -

edps
7° lugar - 14.865 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
8° lugar - 14.612 pts -

Diego Mendes Rodrigues
9° lugar - 14.202 pts -

Andre (pinduvoz)
10° lugar - 12.368 pts