Destacar código fonte no Wordpress
Publicado por Paulo Alberto Neukamp em 26/01/2009
[ Hits: 13.523 ]
Blog: http://neukamp.fdtk.com.br
Destacar código fonte no Wordpress
Instalar e Configurar
A instalação deste plugin segue o padrão dos demais, faça o download do plugin no link indicado acima , copie para o seu servidor em wp-content/plugins/, descompacte o arquivo e habilite-o no painel de plugins.A partir deste momento sempre que for postar algum script e quiser que o conteúdo fique destacado, basta inserir pre lang="bash", onde "bash" é o esquema de destaque que será aplicado ao conteúdo.
Dentro da pasta wp-content/plugins/wp-syntax/geshi/geshi existem 109 padrões de destaque de código; você pode escolher qualquer um deles e substituir o "bash" na expressão e verificar se gosta, ou ainda, customizar um dos padrões existentes. Caso você ache interessante que apareça junto ao código o número das linhas, adicione line="1" na expressão pre lang="bash", ficando assim:
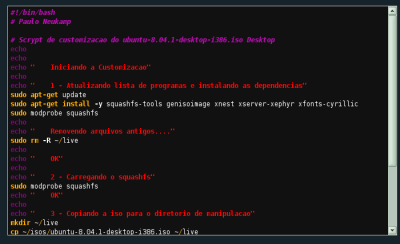
Foram realizadas por mim algumas customizações como pode ser visto na imagem, caso tenha gostado, o arquivo bash.php pode ser baixado em http://fdtk.com.br/files/bash.php e salvo na pasta wp-content/plugins/wp-syntax/geshi/geshi do seu wordpress. Outra dica interessante é copiar o arquivo wp-syntax.css para a raiz do seu theme, no meu caso wp-content/themes/zanblue, e fazer os ajustes que você julgue necessários. Você também pode baixar a versão do wp-syntax.css customizada em http://fdtk.com.br/files/wp-syntax.css.
Alguns dos ajustes que provavelmente você deverá fazer no arquivo wp-syntax.css são:
- Cor dos caracteres que não foram destacados;
- Cor de fundo da caixa de diálogo;
- Largura da caixa de diálogo;
- Altura da caixa de diálogo.
color: #fff; // Cor dos caracteres que não foram destacados pelo padrão adotado
background-color: #111; // Cor de fundo da caixa de diálogo
border: 1px solid silver; // Bordas da caixa de dialogo
margin: 30px 0 1.5em 0;
overflow: auto;
}
/* IE FIX */
.wp_syntax {
overflow-x: auto;
overflow-y: auto;
padding-bottom: expression(this.scrollWidth > this.offsetWidth ? 15 : 0);
width: 100%; // Largura da caixa de diálogo
height: 400px; // Altura da caixa de diálogo
}
.wp_syntax table {
border-collapse: collapse;
}
.wp_syntax div, .wp_syntax td {
vertical-align: top;
padding: 2px 4px;
}
.wp_syntax .line_numbers {
text-align: right;
background-color: #def;
color: gray;
overflow: visible;
}
/* potential overrides for other styles */
.wp_syntax pre {
margin: 0;
width: auto;
float: none;
clear: none;
overflow: visible;
font-size: 12px;
line-height: 1.333;
}
Espero ter ajudado!
Deixando o Debian com a cara do Ubuntu
Como criptografar um disco usando dm_crypt e LUKS
Instalando o Beryl no Kubuntu 7.04 Feisty Fawn
Instalando PHP no Debian 10 Buster
Configurando rede DHCP no Slackware
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Enviar mensagem ao usuário trabalhando com as opções do php.ini
Meu Fork do Plugin de Integração do CVS para o KDevelop
Compartilhando a tela do Computador no Celular via Deskreen
Como Configurar um Túnel SSH Reverso para Acessar Sua Máquina Local a Partir de uma Máquina Remota
Configuração para desligamento automatizado de Computadores em um Ambiente Comercial
Dicas
Compartilhamento de Rede com samba em modo Público/Anônimo de forma simples, rápido e fácil
Cups: Mapear/listar todas as impressoras de outro Servidor CUPS de forma rápida e fácil
Criando uma VPC na AWS via CLI
Tópicos
Dificuldade para renderizar vídeo no kdenlive (6)
xubuntu sem sons de eventos (3)
Erro ao iniciar serviço samba4 como novo dc em um ambiente com ad (9)
Top 10 do mês
-

Xerxes
1° lugar - 67.628 pts -

Fábio Berbert de Paula
2° lugar - 50.038 pts -

Renato Michnik de Carvalho
3° lugar - 27.296 pts -

Buckminster
4° lugar - 17.830 pts -

Mauricio Ferrari
5° lugar - 15.181 pts -

Alberto Federman Neto.
6° lugar - 14.115 pts -

Diego Mendes Rodrigues
7° lugar - 13.887 pts -

Daniel Lara Souza
8° lugar - 13.798 pts -

edps
9° lugar - 11.699 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
10° lugar - 11.195 pts