Inkscape: Ajustando texto ao caminho
Publicado por andre uebe em 25/08/2011
[ Hits: 44.188 ]
Inkscape: Ajustando texto ao caminho
Como ex-usuário do famoso Corel Draw, deparei-me recentemente com a necessidade de posicionar diversos textos em distintas posições em torno de um círculo (um caminho).
No Corel Draw, esta é uma ação simples uma vez que existe um botão específico para posicionar o texto "dentro" ou "fora" do círculo e, ainda, na parte "superior" ou "inferior" do mesmo. Porém, no Inkscape, esta tarefa deve ser feita manualmente o que me causou algumas dificuldades.
A primeira solução encontrada foi a de um artigo que não tenho mais o link que apresentava como solução a criação de um "nó" em alguma parte do círculo e depois, a cisão deste nó, "abrindo" o círculo em dois novos "nós".
Com isto, poder-se-ia posicionar o texto conforme o local do círculo onde estava o "nó" do início da linha que definia o círculo pois, conforme o artigo, o Inkscape entenderia como uma linha que deveria ser seguida pelo texto.
Apesar de ter funcionado, esta solução me pareceu trabalhosa pois nem sempre o texto se posicionava exatamente no local do círculo onde desejava. Daí que consegui uma solução prática e funcional para a problemática, conforme o passo-a-passo descrito.
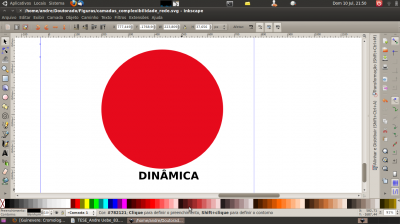
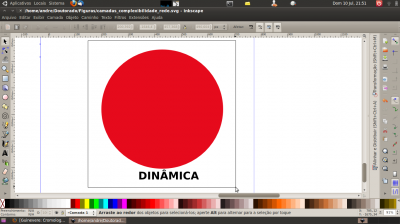
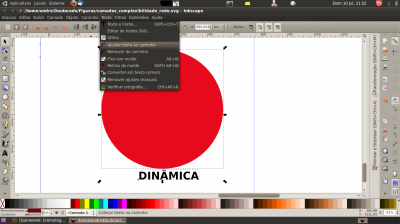
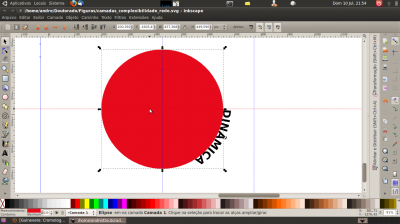
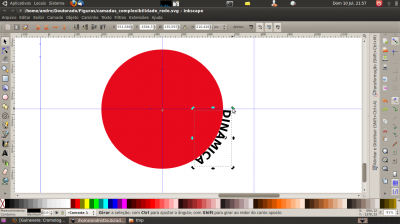
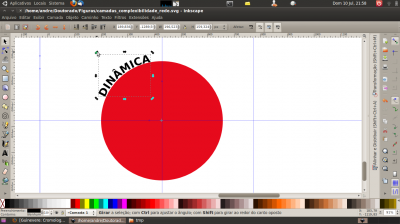
1 - Crie o círculo e o texto 2 - Selecione o círculo e o texto conjuntamente 3 - Selecione a opção do Menu : Texto --> Ajustar texto a caminho

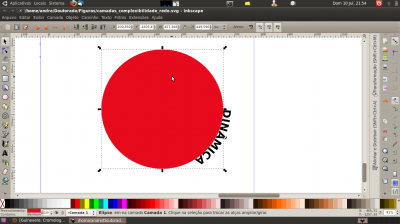
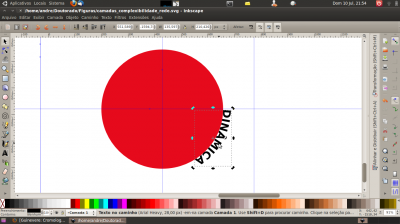
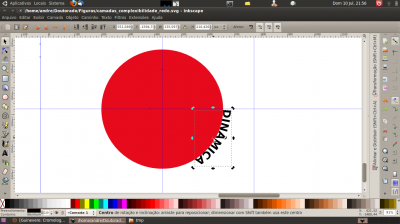
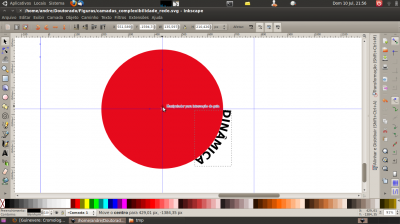
Para criar linhas guia, clique com o ponteiro do mouse sobre a régua horizontal e vertical e arraste. Surgira uma linha guia azul. 6 - Selecione o texto duas vezes de modo a ativar a função de rotação de figura 7 - Clique com o ponteiro do mouse sobre a cruz que representa o centro de rotação 8 - Arraste o centro de rotação da figura para o centro do círculo 9 - Clique com o ponteiro do mouse sobre a seta de rotação e mova a figura no entorno do círculo Pronto!
Cinerella - Pacote deb para edição de vídeo
MacUbuntu - Seu Ubuntu com cara de Mac OS!
Ubuntu 8.04 - Wireless conecta mas não transmite pacotes
Criando fotos com efeito "Olho-de-Peixe" no GIMP
Veja como anda se comportando seu PC
Oi André, ótima dica!
Enquanto existirem usuários experientes compartilhando a solução de problemas específicos, o software livre se tornará cada vez mais popular.
Abraço!
Galera, boa tarde!
Então, estou tendo uns 3 problemas no inkscape.
Apesar do tutorial está correto, quando tento executar o PASSO 03 deste tutorial, o texto simplesmente não ajusta ao caminho (não acontece nada).
Também quando tento aumentar o espaçamento entre as letras na horizontal, aquela opção "Espaçamento-entre as letras-horizontal" não surte efeito também, ele cria um espaço ao lado do meu texto (bug) e não entre as letras, apesas do texto já está todo selecionado.
Outro problema, é que ele está como se fosse o corel draw, a porcaria da um erro e fecha do nada, não tem como eu especificar o erro pra vcs, pq as vezes aparece outras mensagens.
A mensagem de erro mais comum é: inkscape se deparou com um erro interno e precisará ser fechado.
ps:
inkscape --version
Inkscape 0.92.4 (unknown)
ME AJUDEM !!!
SOU USUÁRIO LINUX A 2 SEMANAS, AINDA ESTOU PEGANDO A MANHA.
Olá Samuel
Pelo que está descrevendo, parece que há relamente um bug no teu Inkscape. Mas por vezes não é do programa em si, mas de alguma biblioteca mal instalada ou faltando.
Tive um problema assim com o Kdenlive: O menu não apareceria corretamente pois estava as bibliotecas do KDE não estava insladas completamente, uma vez que estava usando GNOME.
Parece que estás usando a versão mais atual. A solução é ir eliminando as causas. Se instalou via pacote da distribuição (qual usas e qual ambiente gráfico?), tente eliminar completamente o inkscape (em distibuições debian: sudo apt-get remove --purge inkscape) e instalar via Flatpak, PPA ou .deb https://inkscape.org/release/0.92.4/gnulinux/ . Ou vice-versa.
Caso não funcione mesmo após eliminar esta possibilidade, daí temos que buscar a causa deste bug. Este fórum relata um problema semelhante ao que estás passando:
https://graphicdesign.stackexchange.com/questions/8848/vector-and-bitmap-images-wont-align-in-inksca...
Aguardo teu retorno.
abs
[2] Comentário enviado por samuelxcastro em 20/10/2019 - 13:34h
Galera, boa tarde!
Então, estou tendo uns 3 problemas no inkscape.
Apesar do tutorial está correto, quando tento executar o PASSO 03 deste tutorial, o texto simplesmente não ajusta ao caminho (não acontece nada).
Também quando tento aumentar o espaçamento entre as letras na horizontal, aquela opção "Espaçamento-entre as letras-horizontal" não surte efeito também, ele cria um espaço ao lado do meu texto (bug) e não entre as letras, apesas do texto já está todo selecionado.
Outro problema, é que ele está como se fosse o corel draw, a porcaria da um erro e fecha do nada, não tem como eu especificar o erro pra vcs, pq as vezes aparece outras mensagens.
A mensagem de erro mais comum é: inkscape se deparou com um erro interno e precisará ser fechado.
ps:
inkscape --version
Inkscape 0.92.4 (unknown)
ME AJUDEM !!!
SOU USUÁRIO LINUX A 2 SEMANAS, AINDA ESTOU PEGANDO A MANHA.
você sabia que pode criar texto curvo online?
para fazer fotos com texto curvo rapidamente, você pode usar o MockoFun https://www.mockofun.com/tutorials/curved-text-generator/
Patrocínio
Destaques
Artigos
Passkeys: A Evolução da Autenticação Digital
Instalação de distro Linux em computadores, netbooks, etc, em rede com o Clonezilla
Título: Descobrindo o IP externo da VPN no Linux
Armazenando a senha de sua carteira Bitcoin de forma segura no Linux
Enviar mensagem ao usuário trabalhando com as opções do php.ini
Dicas
Instalando Brave Browser no Linux Mint 22
vídeo pra quem quer saber como funciona Proteção de Memória:
Encontre seus arquivos facilmente com o Drill
Mouse Logitech MX Ergo Advanced Wireless Trackball no Linux
Compartilhamento de Rede com samba em modo Público/Anônimo de forma simples, rápido e fácil
Tópicos
VMs e Interfaces de Rede desapareceram (12)
Instalação do drive do adaptador wiffi (7)
Top 10 do mês
-

Xerxes
1° lugar - 74.568 pts -

Fábio Berbert de Paula
2° lugar - 54.738 pts -

Mauricio Ferrari
3° lugar - 17.012 pts -

Andre (pinduvoz)
4° lugar - 15.718 pts -

Alberto Federman Neto.
5° lugar - 15.514 pts -

Daniel Lara Souza
6° lugar - 15.130 pts -

Diego Mendes Rodrigues
7° lugar - 14.805 pts -

Buckminster
8° lugar - 13.620 pts -

edps
9° lugar - 12.511 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
10° lugar - 11.864 pts