Dashboard para OcoMon
Publicado por Carlos Eduardo Fraga Ribeiro em 14/08/2013
[ Hits: 8.471 ]
Blog: http://www.eftech.com.br
Dashboard para OcoMon
Instalação do Dashboard
Foram realizados os testes e desenvolvimento a partir do OCOMON_2.0-RC6.1, é possível que funcione nas versões anteriores, mas não foi homologado.1. Crie um arquivo "dashboard.php" dentro do diretório raiz do sistema OcoMon e cole o código a seguir:
/* Copyright 2005 Flávio Ribeiro
This file is part of OCOMON.
OCOMON is free software; you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 2 of the License, or
(at your option) any later version.
OCOMON is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with Foobar; if not, write to the Free Software
Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA
*/session_start();
include ("PATHS.php");
//include ("".$includesPath."var_sessao.php");
include ("includes/functions/funcoes.inc");
include ("includes/javascript/funcoes.js");
include ("includes/queries/queries.php");
include ("".$includesPath."config.inc.php");
// ("".$includesPath."languages/".LANGUAGE."");
include ("".$includesPath."versao.php");
include("includes/classes/conecta.class.php");
include("includes/classes/auth.class.php");
if ($_SESSION['s_logado']==0)
{
print "<script>window.open('index.php','_parent','')</script>";
exit;
}
$conec = new conexao;
$conec->conecta('MYSQL');
$_SESSION['s_page_home'] = $_SERVER['PHP_SELF'];
print "<html>";
print "<head>";
print "<title>OCOMON ".VERSAO."</title>";
print "<link rel=stylesheet type='text/css' href='includes/css/estilos.css.php'>";
$auth = new auth;
$auth->testa_user($_SESSION['s_usuario'],$_SESSION['s_nivel'],$_SESSION['s_nivel_desc'],3);
//Todas as áreas que o usuário percente
$uareas = $_SESSION['s_area'];
if ($_SESSION['s_uareas']) {
$uareas.=",".$_SESSION['s_uareas'];
}
$qryTotal = "select a.sistema area, a.sis_id area_cod from ocorrencias o left join sistemas a on o.sistema = a.sis_id".
" left join `status` s on s.stat_id = o.status where o.sistema in (".$uareas.") and s.stat_painel in (1,2) ";
$execTotal = mysql_query($qryTotal) or die (TRANS('MSG_ERR_TOTAL_OCCO'). $qryTotal);
$regTotal = mysql_num_rows($execTotal);
//Todas as áreas que o usuário percente
$qryAreas = "select count(*) total, a.sistema area, a.sis_id area_cod from ocorrencias o left join sistemas a on o.sistema = a.sis_id".
" left join `status` s on s.stat_id = o.status where o.sistema in (".$uareas.") and s.stat_painel in (1,2) ".
"group by a.sistema";
$execAreas = mysql_query($qryAreas) or die(TRANS('MSG_ERR_RESCUE_ALL_OCCO'). $qryAreas);
$regAreas = mysql_num_rows($execAreas);
print "<br>";
print "<TABLE border='0' cellpadding='5' cellspacing='0' align='center' width='100%'>";
print "<tr><td style='{padding-left:5px;}'><div id='geral' >";//style='{display:none}'
$a = 0;
$b = 0;
print "<td><div id='chart_div2'></div><div id='chart_div'></div></td></tr>"; //geral
print "</table>";
?>
<SCRIPT LANGUAGE=javaScript>
<!--
function invertView(id) {
var element = document.getElementById(id);
var elementImg = document.getElementById('img'+id);
var address = './includes/icons/';
if (element.style.display=='none'){
element.style.display='';
elementImg.src = address+'close.png';
} else {
element.style.display='none';
elementImg.src = address+'open.png';
}
}
//-->
</script>
<script type='text/javascript' src='https://www.google.com/jsapi'></script>
<script type='text/javascript'>
google.load('visualization', '1', {packages:['gauge']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Label', 'Value'],
<?php
$qryStatus1 = "select LEFT(s.status,16) status, count(*) total from ocorrencias o left join status s on o.status = s.stat_id where o.sistema = 39 and s.stat_painel in (1,2) and s.stat_id not in (1,2) group by s.status";
$execStatus1 = mysql_query($qryStatus1) or die (TRANS('MSG_ERR_QRY_STATUS'). $qryStatus1);
$cont = mysql_num_rows($execStatus1);
$i=1;
// print ".$cont.";
while ($rowStatus1 = mysql_fetch_array($execStatus1)) {
if ( $i < $cont ){
print "['".$rowStatus1['status']."',".$rowStatus1['total']."],";
} else {
print "['".$rowStatus1['status']."',".$rowStatus1['total']."]";
}
$i++;
}
?>
]);
var options = {
width: 400, height: 400,
redFrom: 75, redTo: 100,
yellowFrom:50, yellowTo: 75,
minorTicks: 5
};
var chart = new google.visualization.Gauge(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
<script type='text/javascript' src='https://www.google.com/jsapi'></script>
<script type='text/javascript'>
google.load('visualization', '1', {packages:['gauge']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Label', 'Value'],
<?php
$qryStatus2 = "select LEFT(s.status,16) status, count(*) total from ocorrencias o left join status s on o.status = s.stat_id where o.sistema = 39 and s.stat_painel in (1,2) and s.stat_id in (1,2) group by s.status";
$execStatus2 = mysql_query($qryStatus2) or die (TRANS('MSG_ERR_QRY_STATUS'). $qryStatus2);
$cont = mysql_num_rows($execStatus2);
$i=1;
// print ".$cont.";
while ($rowStatus2 = mysql_fetch_array($execStatus2)) {
if ( $i < $cont ){
print "['".$rowStatus2['status']."',".$rowStatus2['total']."],";
} else {
print "['".$rowStatus2['status']."',".$rowStatus2['total']."]";
}
$i++;
}
?>
]);
var options = {
width: 400, height: 400,
redFrom: 10, redTo: 60, max: 60,
yellowFrom:5, yellowTo: 10,
minorTicks: 5
};
var chart = new google.visualization.Gauge(document.getElementById('chart_div2'));
chart.draw(data, options);
}
</script>
<?php
print "</body>";
print "</html>";
?>
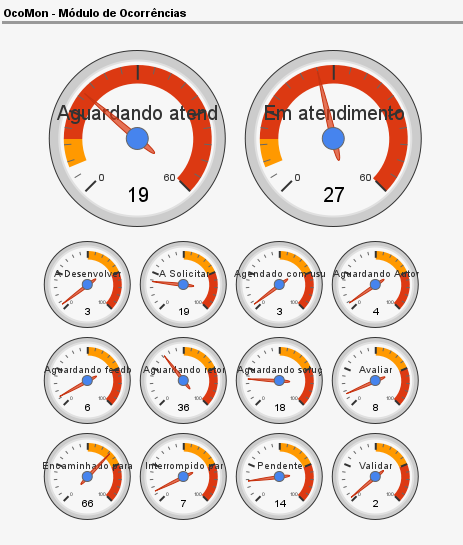
Resultado final
Segue o print com o resultado final do dashboard:
Fonte: Google Charts — Google Developers
Correção de problema no teclado numérico usando VNC no Fedora 9
Scanner em rede no Fedora - Configuração rápida
Configuração do leitor biométrico MS Fingerprint Reader no Fedora 10
Auto-executar um aplicativo no momento do logon do Gnome
Configuração do Apache + PHP5 no Slackware
Comandos aceitos no Basic Linux
Como descobrir o repositório de determinado pacote no Debian (APT)
Sistema de rastreamento gratuito para Linux
Parabéns pela dica muito bom mesmo , add no meus favoritos
Bom dia,
Uso a versão OCOMON_2.0-RC6.1 criei o arquivo e colei conforme informado acima, porém ao acessar ocomon/dashboard.php a pagina fica em branco.
Pode me ajudar? Uso debian.
Eduardo,
Posso utilizar esse dashboard em toda a opção linux ? é copia e cola mesmo ?
Em relação a pergunta da pagina em branco, acredito que você pode verificar o erro em /var/log/apache2/error.log
Amigo,
Creio que faltou copia algum arquivo? pois o meu esta normal e funcionando. Verifique no logs do php os erros e compare com o arquivo.
valeu.
[5] Comentário enviado por jorge.ti10 em 29/08/2013 - 17:19h:
Amigo,
Creio que faltou copia algum arquivo? pois o meu esta normal e funcionando. Verifique no logs do php os erros e compare com o arquivo.
valeu.
Boa Tarde Jorge!
O meu tambem esta assim, verifiquei o log, segue erro:
[Mon Feb 10 17:21:19 2014] [error] [client 10.1.1.30] (20024)The given path is misformatted or contained invalid characters: Cannot map GET /ocomonbeta/%E2%80%9Dhttp://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js%E2%80%9D HTTP/1.1 to file, referer: http://10.1.1.227/ocomonbeta/dashboard.php
Paz e Bem!
Caro.
Criei o arquivo conforme você descreveu e coloquei o mesmo dentro da pasta Ocomon,
/var/www/html/ocomon
Lá estão outros arquivos do Ocomon:
home.php
index.php
menu.php
PATHS.php
sobre.php
Esta tudo certinho, mas a pagina fica em branco, preciso liberar alguma comunicação externa para aparecer as imagens?
No arquivo de log tenho estas mensagens :
[Tue Mar 25 09:42:29 2014] [error] [client 172.16.99.104] PHP Notice: Undefined index: s_browser in /var/www/html/ocomon/includes/css/estilos.css.php on line 655, referer: http://ocomon.oscar/ocomon/index.php
[Tue Mar 25 09:55:06 2014] [error] [client 172.16.99.105] File does not exist: /var/www/html/favicon.ico
:::::::::No arquivo estilos.css
/*hack para tratar a camada alfa de imagens png (transparências)*/
if ($_SESSION['s_browser'] =='ie') {
print "img {behavior: url('pngbehavior.htc');}";
}
/* visible, hidden, collapse */
?>
Poderia me ajuda?
Desde já agradeço
Não precisa liberar nada no servidor, pois o gráfico vai ser montado no seu browser. Então ele é que precisar de acesso ao https://www.google.com/jsapi.
Acho mais provável que o problema seja de sintaxe nas querys SQL.
Desculpa pessoal, como eu abro essa dashboard
Fiz todos os passos, quando tento abrir o navegador, informar erro no ip do servidor.
desde já obrigado
Consegui "abrir o link do dashboard", só que o dashboard não é apresentado.
Patrocínio
Destaques
Artigos
tux-gpt - Assistente de IA para o Terminal
Instalação e configuração do Chrony
Programa IRPF - Guia de Instalação e Resolução de alguns Problemas
Dicas
Como instalar no Linux Jogos da Steam só para Windows
Instalando o Team Viewer no Debian Trixie - problema no Policykit
O Que Fazer Após Instalar Ubuntu 25.04
Tópicos
Os empreguim de meu Deus estão cada vez mais tecnológicos (5)
Controle do PS5 no Linux Mint funciona? (2)
Alguém poderia me ajudar a escolher peças pra montar um desktop? (29)
Top 10 do mês
-

Xerxes
1° lugar - 76.253 pts -

Fábio Berbert de Paula
2° lugar - 56.386 pts -

Buckminster
3° lugar - 24.166 pts -

Mauricio Ferrari
4° lugar - 17.641 pts -

Alberto Federman Neto.
5° lugar - 16.631 pts -

Daniel Lara Souza
6° lugar - 14.666 pts -

edps
7° lugar - 14.629 pts -

Diego Mendes Rodrigues
8° lugar - 14.277 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 14.304 pts -

Andre (pinduvoz)
10° lugar - 12.180 pts



