Tabela sem Table, só com CSS
Publicado por Flavio dos Santos em 18/03/2016
[ Hits: 7.496 ]
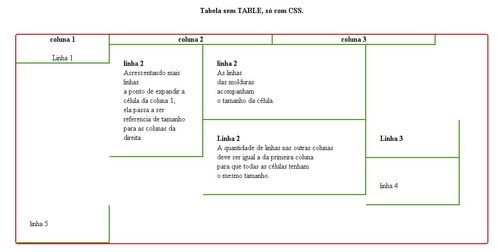
Tabela sem Table, só com CSS
Não sou programador, leio e aprendo com as pessoas de boa vontade que contribuem com ideias e explicações. Junto instruções e tento resolver problemas para meu site www.acharnobairro.com.br, quando está funcionando certo, coloco no ar.
Resolvi fazer uma tabela só com CSS, juntei instruções, testei no IE8, Firefox, Chromium (versão 25.0.1364.160 Ubuntu 10.04 (25.0.1364.160-0ubuntu0.10.04.1)).
Coloquei todas as instruções no mesmo arquivo para facilitar para os "aprendizes" (como eu) e para os mais avançados, podem colocar o CSS em arquivo externo.
Não é uma programação perfeita, pode ser melhorada e refeita de várias outras formas... Quem puder melhora-la e me ajudar a implementar para meu site, agradeço.
Copie e cole em editor preferencial, rode e .... bom uso. Tabela sem Table, só com CSS - código fonte:
<html>
<head>
<title>Tabela só com CSS</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<!-- Estilos para IE6 e IE7 -->
<!--[if lte IE 7]>
<style>
#tabela {
overflow: auto;
background: url(imagens/fundo_colunas.png) repeat-y; /* colunas falsas */
}
#menu, #conteudo, #sidebar {
float: left; /* como display: table não funciona nestes navegadores, uma alternativa é usar float */
}
#l1c1 {
width: 660px; /* temos que fixar o tamanho desta coluna, assim como #menu e #sidebar */
}
#menu li {
display: inline; /* resolve o problema de line-height que acontece em listas no IE6 */
}
/* clearfix IE7 */
*:first-child+html .grupo {
min-height: 1px;
}
/* clearfix IE6 */
* html .grupo {
height: 1%;
}
</style>
<![endif]-->
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#tabela {
width: 80%;
overflow: auto;
margin: auto;
border: 2px solid #FF0000;
-moz-border-radius:5px; /* canto arredondado no Firefox */
-webkit-border-radius:5px; /* canto arredondado no Google Chrome e Safari: -webkit- */
border-radius:5px; /* para quando o W3C valide os comandos CSS3. Funciona no IE9 */
}
#l1c1 { /* l= linha 1 c= coluna 1 */
width: 200px;
height:auto;
position: relative;
float: left;
border-top: 0px solid #339900;
border-right: 2px solid #339900;
border-bottom: 2px solid #339900;
border-left: 0px solid #339900;
}
#l1c2 { /* l= linha 1 c= coluna 2 */
width: 350px;
height:auto;
position: relative;
float: left;
border-top: 0px solid #339900;
border-right: 2px solid #339900;
border-bottom: 2px solid #339900;
border-left: 0px solid #339900;
}
.margem { margin: 30px; }
/* .limpa {clear: both;} */
</style>
</head>
<body>
<br>
<p align="center"> <b>Tabela sem TABLE, só com CSS. </b></p>
<p> </p>
<p> </p>
<div id="tabela">
<div id="l1c1">
<p align="center"><b>coluna 1</b></p>
<br>
<p align="center">Linha 1</p>
</div>
<div id="l1c2">
<p align="center"><b>coluna 2</b></p>
</div>
<div id="l1c2">
<p align="center"><b>coluna 3</b></p>
</div>
<span class="limpa"></span>
<div id="l1c1" >
<p class="margem"><b>linha 2</b><br>
Acrescentando mais linhas <br>
a ponto de expandir a célula da coluna 1, <br>
ela passa a ser referencia de tamanho para as colunas da direita.
</p>
</div>
<div id="l1c2" >
<p class="margem"><b>linha 2</b><br>
As linhas<br>
das molduras <br>
acompanham <br>
o tamanho da célula.<br>
</p>
</div>
<div id="l1c2">
<p class="margem"> <b> Linha 2 </b> <br>
A quantidade de linhas nas outras colunas <br>
deve ser igual a da primeira coluna <br>
para que todas as células tenham <br>
o mesmo tamanho.
</p>
</div>
<span class="limpa"></span>
<div id="l1c1">
<p class="margem"> <b> Linha 3 </b></p>
</div>
<span class="limpa"></span>
<div id="l1c1"> <br>
<p class="margem">linha 4</p>
</div>
<span class="limpa"></span>
<div id="l1c1">
<p class="margem">linha 5</p>
</div>
</div> <!-- div TABELA -->
<p> </p>
</body>
</html>
PHPMailer - Validação de campos, e-mail e domínio para formulário de contato e envio
Laptop sem wi-fi no roteador SAGEMCOM da Vivo Fibra [Resolvido]
Pingendo - Crie um layout para o teu site em 5 minutos!
Como personalizar as fontes do teu site com CSS3
Classes para vários tipos (templates)
Vulnerabilidade na variável PATH
PhpSecInfo - relatório de segurança de seu ambiente PHP
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Enviar mensagem ao usuário trabalhando com as opções do php.ini
Meu Fork do Plugin de Integração do CVS para o KDevelop
Compartilhando a tela do Computador no Celular via Deskreen
Como Configurar um Túnel SSH Reverso para Acessar Sua Máquina Local a Partir de uma Máquina Remota
Configuração para desligamento automatizado de Computadores em um Ambiente Comercial
Dicas
Criando uma VPC na AWS via CLI
Multifuncional HP imprime mas não digitaliza
Dica básica para escrever um Artigo.
Como Exibir Imagens Aleatórias no Neofetch para Personalizar seu Terminal
Tópicos
Erro no cups.file [RESOLVIDO] (10)
Pq me aparece isso quando fui atualizar o Ubuntu 24.10 no terminal? (3)
Pegar a ultima ocorrencia viva (2)
como coloco para instalar com esse erro. (13)
Alguém sabe de documentos de texto e /ou vídeo aulas de certificações ... (1)
Top 10 do mês
-

Xerxes
1° lugar - 69.177 pts -

Fábio Berbert de Paula
2° lugar - 53.143 pts -

Buckminster
3° lugar - 20.162 pts -

Mauricio Ferrari
4° lugar - 16.395 pts -

Alberto Federman Neto.
5° lugar - 15.399 pts -

Daniel Lara Souza
6° lugar - 14.317 pts -

Diego Mendes Rodrigues
7° lugar - 14.068 pts -

edps
8° lugar - 11.908 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 11.409 pts -

Andre (pinduvoz)
10° lugar - 11.168 pts