Criando formulários no Zope/Plone utilizando o banco de dados MySQL
Este artigo tem por objetivo ensinar como realizar algumas operações como pesquisa e inclusão de dados em um banco de dados MySQL. Utilizaremos a ZPT (Zope Pages Templates) para criação dos formulários.
[ Hits: 48.576 ]
Por: Fabio Rizzo Matos em 21/12/2004 | Blog: http://www.vindula.com.br
Criando um formulário de pesquisa
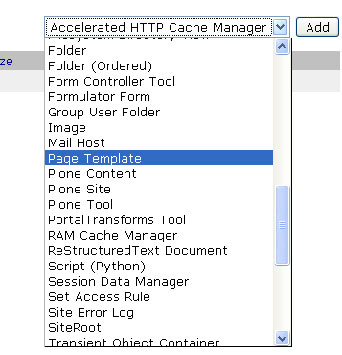
Acesse o ZMI e clique em Page Templates:

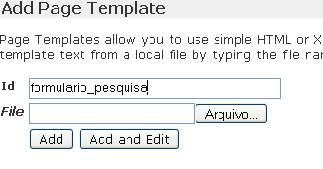
Ao clicar em add, teremos uma tela onde temos informações sobre o novo arquivo:

O campo File contém um espaço onde podemos importar um arquivo simples em HTML ou XML para servir como base para criarmos os nossos ZPT´s. Clique em Add and Edit.
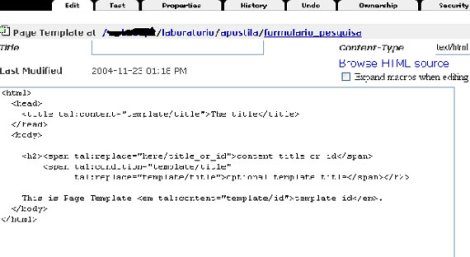
Você vai ver o seguinte conteúdo:

Vamos alterar o texto do Page Template para o seguinte:
<head>
<title tal:content="template/title">The title</title>
</head>
<body>
<FORM action="." method=get>
<P>Digite o Nome da Pessoa que você quer saber o ramal.</P>
<TABLE> <TBODY>
<TR>
<TH>Nome</TH>
<TD><INPUT name=Usuario width="30"></TD>
</TR>
<TR>
<TH></TH>
<TD><INPUT type=submit value="Pesquisar Ramal" name=template:method></TD>
</TR>
</TBODY></TABLE></FORM>
</body>
</html>
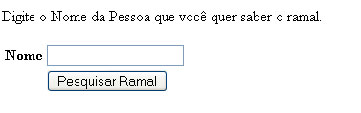
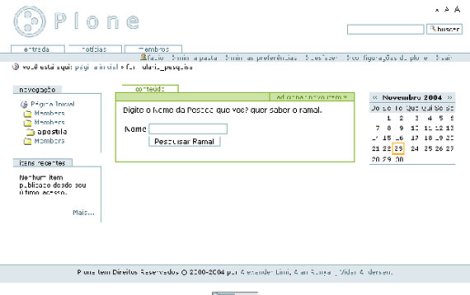
Salve o Template e clique em Test. Assim poderá visualizar o que você fez. Veja a saída desse código:

Como visto, este código não contém muita nada de especial, somente html e uma parte do ZPT, que é a seguinte:
E essa parte faz o trabalho de pegar na propriedade do template o title e exibir o seu valor no lugar onde está o The title.
Porém como visto acima, a página não está dentro do layout do Plone (skin). Para que a page template fique dentro do skin basta modificar algumas linhas no código (as mudanças estão em negrito destacado):
<head>
<title tal:content="template/title">The title</title>
</head>
<body><div metal:fill-slot="main">
<FORM action="." method=get>
<P>Digite o Nome da Pessoa que você quer saber o ramal.</P>
<TABLE> <TBODY>
<TR>
<TH>Nome</TH>
<TD><INPUT name=Usuario width="30"></TD>
</TR>
<TR>
<TH></TH>
<TD><INPUT type=submit value="Pesquisar Ramal" name=template:method></TD>
</TR>
</TBODY></TABLE></FORM>
</div></body>
</html>
Salve o arquivo, clique em Test e veja o resultado:

Pronto, agora estamos dentro do layout do Plone.
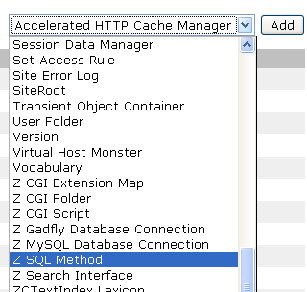
Agora vamos criar uma Z SQL Method para a busca das informações. Veja:

Clique em Add e vamos configurar:

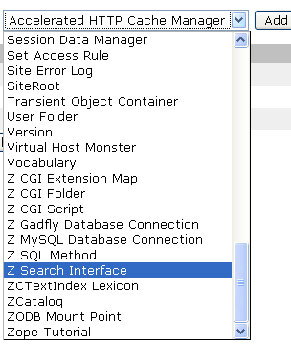
Clique em ADD. Agora temos um formulário para consultar e criamos uma query do SQL. Agora vamos criar um formulário para visualizar os dados de nossa consulta. Agora adicione um Z Search Interface:

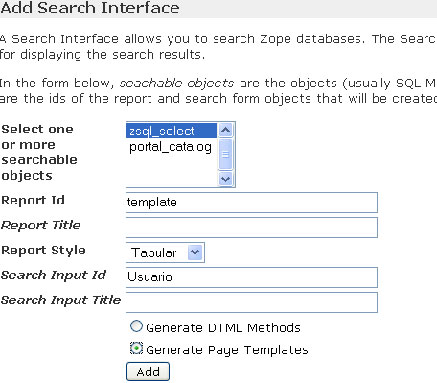
Ao clicar teremos uma janela com as configurações do Objeto:

Iremos selecionar a nossa Z SQL Method que criamos, a zsql_select, colocaremos o nome page template de template, pois esse foi o nome que definimos no form de pesquisa. O campo Search Input Id deverá ser o mesmo do seu Campo no formulário de pesquisa e o de seu campo Arguments do seu zsql_select. Ao clicar em ADD você terá alguns:

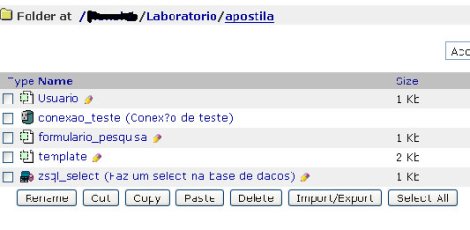
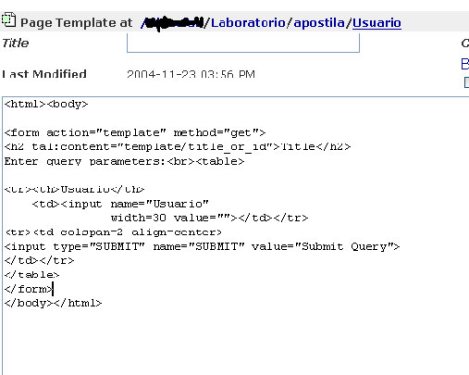
Como você pode perceber, temos o template que criamos e um outro objeto, o Usuario. Ao abrir o arquivo podemos ver que ele se trata de um form de pesquisa, semelhante ao formulario_pesquisa que criamos anteriormente. Veja:

Porém, este é um formulário que não está "lapidado" conforme nossas necessidades. Podemos então ignorá-lo ou simplesmente deletá-lo.
Agora precisamos customizar o template, para que ele mostre os resultados usando o skin do Plone. Veja o código:
<body><div metal:fill-slot="main" tal:define="results here/zsql_select;
start request/start|python:0;
batch python:modules['ZTUtils'].Batch(results,
size=20,
start=start);
previous python:batch.previous;
next python:batch.next">
<p>
<a tal:condition="previous"
tal:attributes="href string:${request/URL0}?start:int=${previous/first}"
href="previous_url">previous <span tal:replace="previous/length">20</span>
results</a>
<a tal:condition="next"
tal:attributes="href string:${request/URL0}?start:int=${next/first}"
href="next_url">next <span tal:replace="next/length">20</span> results</a>
</p>
<table border>
<tr>
<th>Cod</th>
<th>Usuario</th>
<th>Unidade</th>
<th>Ramal</th>
<th>Radio</th>
<th>Celular</th>
<th>Email</th>
</tr>
<div tal:repeat="result batch" >
<tr>
<td><span tal:replace="result/cod">cod goes here</span></td>
<td><span tal:replace="result/usuario">usuario goes here</span></td>
<td><span tal:replace="result/unidade">unidade goes here</span></td>
<td><span tal:replace="result/ramal">ramal goes here</span></td>
<td><span tal:replace="result/radio">radio goes here</span></td>
<td><span tal:replace="result/celular">celular goes here</span></td>
<td><span tal:replace="result/email">email goes here</span></td>
</tr>
</div>
</table>
<p>
<a tal:condition="previous"
tal:attributes="href string:${request/URL0}?start:int=${previous/first}"
href="previous_url">previous <span tal:replace="previous/length">20</span>
results</a>
<a tal:condition="next"
tal:attributes="href string:${request/URL0}?start:int=${next/first}"
href="next_url">next <span tal:replace="next/length">20</span> results</a>
</p>
</div></body>
</html>
Neste código nós implementamos a skin do Plone e as nossas queries vão aparecer dentro do Plone. Com este arquivo, finalizamos a criação de um formulário de pesquisa de dados.
2. Criando a conexão com o MySQL
3. Criando um formulário de pesquisa
4. Criando um formulário de inclusão
5. Conclusão
Utilizando as bibliotecas do Java usando o Jython
Instalando o MySQL no Zope/Plone e criando uma pequena aplicação
Introdução ao Python (parte 2)
Instalando um servidor Zope/Plone
Instalação básica do Plone 3 com Buildout no Linux
Customizando o layout do plone
Instalando um servidor Zope/Plone
Python - Brincando com arquivos
Escreva poemas com a sua linguagem de programação
Fábio,
Muito obrigado por colocar este exemplo. Foi muito útil para mim.
Aproveito para reparar que tive uma dificuldade, porque no meu caso a linha da tabela era muito grande e então eu utilizei o <pre> para colocar numa linha só. Só que o efeito colateral foi que apareceram diversas linhas em branco antes da tabela. Como não conheço muito html sofri um pouco para ver que se colocase <tr tal:repeat="result batch"> em vez de <div tal:repeat="result batch" > o problema estaria resolvido.
Ainda estou apanhando de um erro assim:
Error Type
TypeError
Error Value
cannot concatenate 'str' and 'ImplicitAcquirerWrapper' objects
Quando clico no next da tabela. Se souber como resolve, agradeço.
Fernando.
Bom artigo Fábio.
Eu tenho um site no objectis.net então não apito no lado do servidor. Será que sqlite pode ser a solução?
Patrocínio
Destaques
Artigos
Programa IRPF - Guia de Instalação e Resolução de alguns Problemas
Criando uma Infraestrutura para uma micro Empresa
Criar entrada (menuentry) ISO no Grub
Como gerar qualquer emoji ou símbolo unicode a partir do seu teclado
Dicas
Instalando o Pi-Hole versão v5.18.4 depois do lançamento da versão v6.0
Instalar o VIM 9.1 no Debian 12
Como saber o range de um IP público?
Muitas dificuldades ao instalar distro Linux em Notebook Sony Vaio PCG-6131L (VPCEA24FM)
Tópicos
Atualização do Google Chrome do Ubuntu [RESOLVIDO] (2)
Instalei Windows 11 e não alterou o Grub do Debian (1)
Jogos baixados na Central de Aplicativos mas que não abrem (0)
Top 10 do mês
-

Xerxes
1° lugar - 81.337 pts -

Fábio Berbert de Paula
2° lugar - 59.940 pts -

Buckminster
3° lugar - 23.657 pts -

Mauricio Ferrari
4° lugar - 19.570 pts -

Alberto Federman Neto.
5° lugar - 18.015 pts -

Diego Mendes Rodrigues
6° lugar - 15.707 pts -

Daniel Lara Souza
7° lugar - 15.634 pts -

edps
8° lugar - 15.601 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 15.035 pts -

Andre (pinduvoz)
10° lugar - 12.881 pts




