Desenhando um avatar do Tux no InkScape
Este tutorial traz um passo-a-passo (ilustrado) de como desenhar um Tux personalizado usando o InkScape.
[ Hits: 36.090 ]
Por: Samuel Leonardo em 01/12/2009 | Blog: https://nerdki.blogspot.com.br/
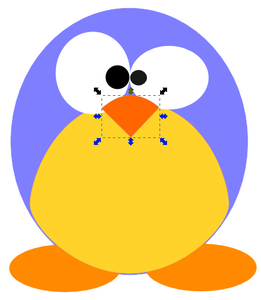
Finalizando a imagem



Nos braços, faça o mesmo só que ao invés de apertar Home aperte End, as imagens "vão para trás" de todas as outras.

Valeu!
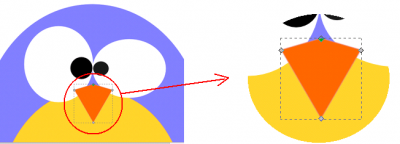
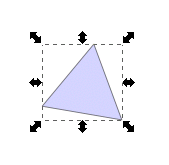
2. A parte difícil
3. Finalizando a imagem
Desenhando fácil um pinguim no Inkscape
Programa IRPF - Guia de Instalação e Resolução de alguns Problemas
Transparência de janelas no KDE
O desenvolvimento da computação gráfica associado ao dos vídeo games
Alterando as imagens de splash no Ubuntu
Para iniciantes: Deu tela preta? Não se desespere!
O inkscape é realmente incrível para trabalhar com vetores. Eu preciso aprendê-lo a usá-lo. Pelo que entendi nas discussões que rolam, o Corel Draw é cheio de firulas. Foi evoluindo, mas em vez de se transformar em uma ferramenta de edição vetorial cada vez melhor ficou inchando com coisas que são inúteis e não foram feitas para aperfeiçoar a edição vetorial.
"O inkscape é realmente incrível para trabalhar com vetores."
Sem contar que é muito leve para um pc antigo, tipo o meu :P., só a umas duas semanas comecei a mexer no Inkscape, as imagens feitas nele ficam com uma qualidade melhor do que feito no Gimp, isso para imagens pequenas.
Valeu!
Dica muito boa, assim que tiver tempo. Vou reproduzi-lo.
Abraços!
Muito bom mesmo, só não tenho paciência para lidar com essas coisas :P
---
Renato de Castro Henriques
CobiT Foundation 4.1 Certified ID: 90391725
http://www.renato.henriques.nom.br
"Dica muito boa, assim que tiver tempo. Vou reproduzi-lo."
Só um detalhe quanto a isso, eu tinha
feito uma Dica, mas acho que ficou tão extenso que o Fábio resolveu "transformar" em um Artigo, enfim dá no mesmo :-)
"Muito bom mesmo, só não tenho paciência para lidar com essas coisas :P"
kkkk :-).
Valeu!
Gostei do tux ficou demais, sou péssimo com edição gráfica, nasci para o modo texto...
[]'s
Inkscape é muito bom...
legal, artigos de artwork, design gráfico, etc... são bem vindos aqui no VOL, tem poucos, porque a maioria de nós tem conhecimentos técnicos, mas é meio "fundo" com as artes plásticas...
aqueles que fizeram, ou sabem fazer Temaspara KDE, para GNOME, para E17, podiam postar artigos aqui.
muito legal, 10!
"aqueles que fizeram, ou sabem fazer Temaspara KDE, para GNOME, para E17, podiam postar artigos aqui."
Era isso que eu estava planejando pra fazer nas férias, mas a faculdade toma tanto tempo que não pude fazer nenhuma pesquisa a respeito disso.
Obrigado pelo comentário.
Valeu!
muito bom esse artigo vai me ajudar muito numca tinha uasado o InkScape para trabalhar com imagem
Gostei estava procurando por algo assim fazia um tempinho rs
Parabens
ótimo artigo, bem explicadinho.
Parabens!!!
Excelente! Agora me decidi de vez aprender o Inskscape. Obrigado pelo incentivo. Parabéns.
Patrocínio
Destaques
Artigos
Aprenda a Gerenciar Permissões de Arquivos no Linux
Como transformar um áudio em vídeo com efeito de forma de onda (wave form)
Como aprovar Pull Requests em seu repositório Github via linha de comando
Dicas
Quebra de linha na data e hora no Linux Mint
Organizando seus PDF com o Zotero
Tópicos
tentando instalar em um notebook antigo o Linux LegacyOS_2023... [RESO... (9)
Problema com Conexão Outlook via Firewall (OpenSUSE) com Internet Fibr... (5)