Web sites dinâmicos com Ajax + JSP + MySQL
Não é feitiçaria, é Metodologia (essa foi de doer)! Este artigo contém informações de utilização do Ajax aliados ao JSP e MySQL. Devo advertir que não é meu objetivo ensinar JSP ou MySQL e que o principal foco deste artigo é o AJAX (Asynchronous JavaScript And XML) e seus recursos, como o XMLHttpRequest.
[ Hits: 57.436 ]
Por: Renan Galter Brejão em 02/03/2007
Introdução ao AJAX
O principal objetivo do Ajax é construir uma interação mais veloz e interativa com o usuário, bem como tornar dinâmico o uso do web site. Em outras palavras, o Ajax torna seu web site atraente e não usa métodos antigos de construções de páginas, como o REFRESH, fazendo com o que seu site fique nos moldes de uma aplicação desktop.
Quando interagimos com aplicativos baseados no Ajax, não precisamos esperar que a página se recarregue a cada interação que fazemos com ela. À medida que vamos utilizando seus recursos, a interface vai se moldando às nossas necessidades, baseando-se em nossas ações e requisições perante a ela.
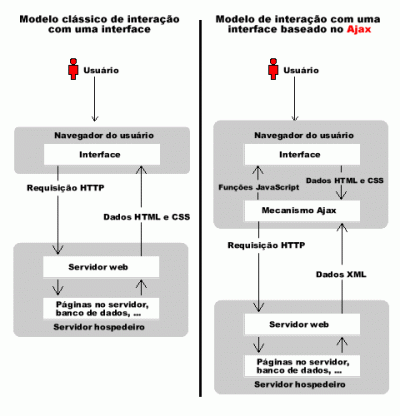
Existem dois métodos de construção de web sites, o método tradicional e o método de construção usando o Ajax.
O método tradicional age assim: cada evento acionado pelo usuário (mouse, teclado, etc...) transforma-se em uma requisição HTTP, na qual uma nova página com os dados são requeridos no servidor. Este método antigo, faz com que o usuário espere por cada resposta do servidor, além de sobrecarregar a rede com dados desnecessários. Por exemplo, em uma página de inserção de dados, com formulário, uma nova requisição HTTP não seria necessário, caso o usuário desejasse inserir muitos registros. A página seria exatamente a mesma e, o método faria com que cada inserção requeresse a mesma página com o formulário novamente.
Já o método com Ajax tornaria a página mais dinâmica visto que, cada clique no botão "Inserir" enviaria somente os dados necessários, livrando o usuário de esperar o famoso REFRESH.
Abaixo temos duas ilustrações simplificando os dois esquemas:
Abaixo temos a performance da criança...
Bom, chega de lero-lero. Próximo passo: Construindo um formulário de inserção utilizando o Ajax.
2. Construindo uma página de inserção de dados
3. Página JSP que irá gravar os parâmetros
Google Maps API - Criando e interagindo com seus próprios mapas
Como camuflar seu WhatsApp Web usando Snippets JavaScript
jQuery - Criando um simples jogo da velha
Listar dados em MySQL utilizando PHP e AJAX (parte 1)
Opa, parabens pelo artigo! Tema bem atual :D
Só gostaria que fosse em PHP :P
Pra ajudar um pouco, aqui vai uma possibilidade query pro MySQL para uso com o artigo:
CREATE DATABASE `projeto2` DEFAULT CHARACTER SET latin1 COLLATE latin1_swedish_ci;
USE `projeto2`;
CREATE TABLE `geral2` (
`codigo` int(6) NOT NULL auto_increment,
`nome` varchar(30) collate latin1_general_ci default NULL,
`endereço` varchar(40) collate latin1_general_ci default NULL,
`cidade` varchar(20) collate latin1_general_ci default NULL,
`telefone` varchar(15) collate latin1_general_ci default NULL,
`login` varchar(15) collate latin1_general_ci default NULL,
`senha` varchar(15) collate latin1_general_ci default NULL,
KEY `codigo` (`codigo`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 COLLATE=latin1_general_ci;
Sim, o campo telefone como string foi proposital, já que não teve um tratamento para telefones do tipo (83) 555-4568
Fala fernandobrito, obrigado pelo comentário.
Não postei em PHP porque sou fã incondicional do java.. e até porque não conheço o PHP ;)
valew
Para dar uma ajuda ao fernandobrido segue o código em php.
<?
include "conexao.class.php"; // a minha classe de conexão é em mysqli
$SQL=new Conexao();
$r=$SQL->prepare(
"INSERT INTO projeto2 (nome,endereco,cidade,telefone,login,senha)
VALUES (?,?,?,?,?,?)");
$r->bind_param('ssssss' ,$nome,$endereco,$cidade,$telefone,$login,$senha);
$nome=$_GET['nome'];
$endereco=$_GET['endereco'];
$cidade=$_GET['cidade'];
$login=$_GET['login'];
$senha=$_GET['senha'];
$r->execute();
if($r->affected_rows>0) echo "Dados inseridos";
$r->close();
?>
Kra 100% o tutorial.... foi mto útil pra mim! :-)
Muito bom o artigo, a única observação é quanto a utilização do innerHTML, que não funciona em todos os browsers. A solução que eu uso é a seguinte:
var o = document.getElementById("exibeResultado"); // pega o objeto
var node = document.createTextNode("Inserindo"); // cria um novo no de texto
for(var cont = 0; cont < o.childNodes.length; cont++) {
o.removeChild(o.childNodes[cont]); // remove todo o conteudo do objeto
}
o.appendChild(node); // adiciona o novo texto ao objeto
valew ls_junior. essa eu não sabia.... pessoal obrigado pelos comentários..
fico feliz que meu artigo seja útil...
fernandobrito, não importa a lingua que use, seja ZOPE, PHP ou ASP, qualquer uma delas terá o mesmo efeito se substituir minha página de gravação JSP por outra que manuseie o banco de dados, inserindo os registros corretamente, de acordo com os parâmetros resgatados do AJAX.
:)
eh, deu pra entender que o que importa é o Ajax
valeu, vou fazer alguns testes divertidos aqui! :)
Parabéns, belo artigo, muito tem se falado em Ajax, já acessei vários sites feitos em Ajax e realmente é uma tecnologia interessante.
Esse artigo é o melhor q encontrei, junta 3 ferramentas 1 pouco dificil de c utilizar, vc esta de parabens obrigado por ter feito esse artigo, vc praticamente salvol a minha vida, pra vicar otimo so completando com uma consulta...
vlw msm esse artido é muito util e tem q ser + divulgado!!!!
Mt Bom o artigo...
só uma dica, na leitura do formulário para armazenar os dados você poderia simplificar por exemplo por...
Function Varre(id)
{
// onde id é o ID do Form
var dados = new Array();
for( i=0; i < document.getElementById(id).elements.length; i++)
{
var aux = encodeURIComponent(document.getElementById(id).elements[i].name);
aux += "=";
aux += encodeURIComponent(document.getElementById(id).elements[i].value);
dados.push(aux);
}
return dados.join("&");
}
...assim pegaria os valores mais facilmente...
mais uma vez mt bom o artigo...
flw
Cara, estou com um problema ao usar esse modelo para enviar dados ao servidor e ao banco de dados. O primeiro envio é efetuado sem problemas, mas se for enviar as mesmas informações novamente, a página não é enviada. É como se ela ficasse no cache no navegador, sem ser processada novamente pelo servidor.
Exemplo: o usuário faz o login com sucesso, porém ao deslogar não consegue logar novamente porque a página, a ser carregada assincronamente, não é solicitada novamente ao servidor.
Alguém sabe como me ajudar?
pode deixar disponivel o fonte tabelacss.css
ou enviar por email lescoutinhovr@yahoo.com.br
muito bom o artigo!
e que os seus novos artigos tbm sejam em java :)
como faço para que em caso de sucesso , ao invés de exibir uma mensagem jogar o usuario para uma outra pagina ?
o comando jsp - response.sendRedirect("inicio.jsp"); parou de funcionar., invés de direcionar para a pagina inicio.jsp, ele esta exibindo a paginda dentro da div ...
ai voce entende bem de ajax parabens voce poderia me ajudar com meu trabalho ele esta postado nesse post eu sou novo no linux eu so preciso tirar algumas duvidas me da um help la o linkin do post e esse:
http://www.vivaolinux.com.br/topico/Desenvolvimento-de-Jogos/como-instalar-o-libmysqlclient15off-no-...
te agradeço muito valew
Patrocínio
Destaques
Artigos
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Modo Simples de Baixar e Usar o bash-completion
Monitorando o Preço do Bitcoin ou sua Cripto Favorita em Tempo Real com um Widget Flutuante
Dicas
Jogar games da Battle.net no Linux com Faugus Launcher
Como fazer a Instalação de aplicativos para acesso remoto ao Linux
Como fazer a instalação do Samba
Como fazer a conversão binária e aplicar as restrições no Linux
Tópicos
Duas Pasta Pessoal Aparecendo no Ubuntu 24.04.3 LTS (40)
Pfsense inacessivel após um periodo de tempo (2)
Top 10 do mês
-

Xerxes
1° lugar - 147.665 pts -

Fábio Berbert de Paula
2° lugar - 67.486 pts -

Buckminster
3° lugar - 21.470 pts -

Mauricio Ferrari
4° lugar - 21.280 pts -

Alberto Federman Neto.
5° lugar - 20.074 pts -

edps
6° lugar - 19.140 pts -

Daniel Lara Souza
7° lugar - 18.510 pts -

Andre (pinduvoz)
8° lugar - 16.368 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 15.833 pts -

Jesuilton Montalvão
10° lugar - 14.131 pts