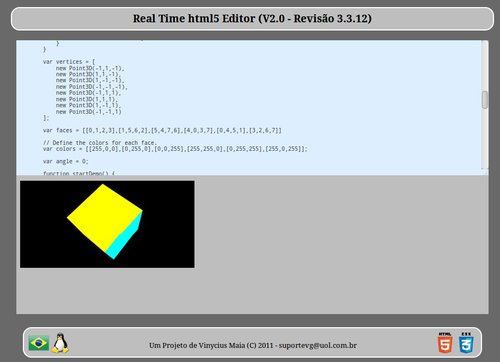
Editor de HTML5 em tempo real
Publicado por Perfil removido em 15/12/2011
[ Hits: 12.254 ]
Editor de HTML5 em tempo real
Então pensei: Isto é perfeitamente possível de se fazer utilizando apenas o próprio HTML5. Então botei a mão na massa!
O editor está atualmente neste link:
Basta digitar o código na caixa de cima e todo o conteúdo do seu código será representado graficamente na caixa de baixo, em tempo real. Creio que não seja necessário nenhum 'manual' para usá-lo, certo? hehe.
O editor é compatível com todos os elementos do HTML5, Canvas e WebGL.
Há um código de exemplo no site para que possam ver o editor em funcionamento.
Bons estudos.
Removendo o som de discagem do wvdial
Ubuntu 14.04: Teclado que perde configuração [Resolvido]
Instalação do Pidgin 2.0.2 no Slackware (parte 2)
Crie o seu mini-sistema operacional
Resolvendo o problema das trocas de placa de rede
Efetuando debug de JavaScript no Mozilla
HTML - Forçar a abertura de todos os links em uma nova janela
Bom trabalho parabéns. Fiz alguns testes meu pareceu uma ideia muito promissora.
Também gostei da sua mensagem de página não encontrada (rsrsrsrs).
Muito boa dica, eu uso editor HTML. Favoritado.
Agradeço os comentários pessoal. Sobre o Google Chrome, vou verificar.
Compatibilidade com Chrome
Linha 189 na Função atualiza()
var d = frameDinamica.document;
Troca por:
var d = window.frames['frameDinamica'].document;
@maxwellz Obrigado! Mas infelizmente não funcionou =/
Estou fazendo alguns testes aqui, mas sinceramente não sei o que pode ser.
Patrocínio
Destaques
Artigos
Programa IRPF - Guia de Instalação e Resolução de alguns Problemas
Criando uma Infraestrutura para uma micro Empresa
Criar entrada (menuentry) ISO no Grub
Como gerar qualquer emoji ou símbolo unicode a partir do seu teclado
Dicas
Instalando o Pi-Hole versão v5.18.4 depois do lançamento da versão v6.0
Instalar o VIM 9.1 no Debian 12
Como saber o range de um IP público?
Muitas dificuldades ao instalar distro Linux em Notebook Sony Vaio PCG-6131L (VPCEA24FM)
Tópicos
Contas online no POP OS 24.04 ? (2)
problema para barrar sites/downloas via HTTPS. (2)
Top 10 do mês
-

Xerxes
1° lugar - 79.231 pts -

Fábio Berbert de Paula
2° lugar - 58.345 pts -

Buckminster
3° lugar - 23.437 pts -

Mauricio Ferrari
4° lugar - 18.968 pts -

Alberto Federman Neto.
5° lugar - 17.516 pts -

Daniel Lara Souza
6° lugar - 15.702 pts -

Diego Mendes Rodrigues
7° lugar - 15.437 pts -

edps
8° lugar - 15.405 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 14.814 pts -

Andre (pinduvoz)
10° lugar - 12.836 pts