Tabela sem Table, só com CSS
Publicado por Flavio dos Santos em 18/03/2016
[ Hits: 7.728 ]
Tabela sem Table, só com CSS
Não sou programador, leio e aprendo com as pessoas de boa vontade que contribuem com ideias e explicações. Junto instruções e tento resolver problemas para meu site www.acharnobairro.com.br, quando está funcionando certo, coloco no ar.
Resolvi fazer uma tabela só com CSS, juntei instruções, testei no IE8, Firefox, Chromium (versão 25.0.1364.160 Ubuntu 10.04 (25.0.1364.160-0ubuntu0.10.04.1)).
Coloquei todas as instruções no mesmo arquivo para facilitar para os "aprendizes" (como eu) e para os mais avançados, podem colocar o CSS em arquivo externo.
Não é uma programação perfeita, pode ser melhorada e refeita de várias outras formas... Quem puder melhora-la e me ajudar a implementar para meu site, agradeço.
Copie e cole em editor preferencial, rode e .... bom uso. Tabela sem Table, só com CSS - código fonte:
<html>
<head>
<title>Tabela só com CSS</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<!-- Estilos para IE6 e IE7 -->
<!--[if lte IE 7]>
<style>
#tabela {
overflow: auto;
background: url(imagens/fundo_colunas.png) repeat-y; /* colunas falsas */
}
#menu, #conteudo, #sidebar {
float: left; /* como display: table não funciona nestes navegadores, uma alternativa é usar float */
}
#l1c1 {
width: 660px; /* temos que fixar o tamanho desta coluna, assim como #menu e #sidebar */
}
#menu li {
display: inline; /* resolve o problema de line-height que acontece em listas no IE6 */
}
/* clearfix IE7 */
*:first-child+html .grupo {
min-height: 1px;
}
/* clearfix IE6 */
* html .grupo {
height: 1%;
}
</style>
<![endif]-->
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#tabela {
width: 80%;
overflow: auto;
margin: auto;
border: 2px solid #FF0000;
-moz-border-radius:5px; /* canto arredondado no Firefox */
-webkit-border-radius:5px; /* canto arredondado no Google Chrome e Safari: -webkit- */
border-radius:5px; /* para quando o W3C valide os comandos CSS3. Funciona no IE9 */
}
#l1c1 { /* l= linha 1 c= coluna 1 */
width: 200px;
height:auto;
position: relative;
float: left;
border-top: 0px solid #339900;
border-right: 2px solid #339900;
border-bottom: 2px solid #339900;
border-left: 0px solid #339900;
}
#l1c2 { /* l= linha 1 c= coluna 2 */
width: 350px;
height:auto;
position: relative;
float: left;
border-top: 0px solid #339900;
border-right: 2px solid #339900;
border-bottom: 2px solid #339900;
border-left: 0px solid #339900;
}
.margem { margin: 30px; }
/* .limpa {clear: both;} */
</style>
</head>
<body>
<br>
<p align="center"> <b>Tabela sem TABLE, só com CSS. </b></p>
<p> </p>
<p> </p>
<div id="tabela">
<div id="l1c1">
<p align="center"><b>coluna 1</b></p>
<br>
<p align="center">Linha 1</p>
</div>
<div id="l1c2">
<p align="center"><b>coluna 2</b></p>
</div>
<div id="l1c2">
<p align="center"><b>coluna 3</b></p>
</div>
<span class="limpa"></span>
<div id="l1c1" >
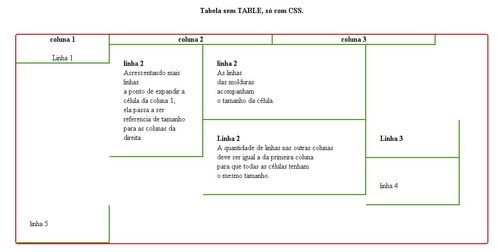
<p class="margem"><b>linha 2</b><br>
Acrescentando mais linhas <br>
a ponto de expandir a célula da coluna 1, <br>
ela passa a ser referencia de tamanho para as colunas da direita.
</p>
</div>
<div id="l1c2" >
<p class="margem"><b>linha 2</b><br>
As linhas<br>
das molduras <br>
acompanham <br>
o tamanho da célula.<br>
</p>
</div>
<div id="l1c2">
<p class="margem"> <b> Linha 2 </b> <br>
A quantidade de linhas nas outras colunas <br>
deve ser igual a da primeira coluna <br>
para que todas as células tenham <br>
o mesmo tamanho.
</p>
</div>
<span class="limpa"></span>
<div id="l1c1">
<p class="margem"> <b> Linha 3 </b></p>
</div>
<span class="limpa"></span>
<div id="l1c1"> <br>
<p class="margem">linha 4</p>
</div>
<span class="limpa"></span>
<div id="l1c1">
<p class="margem">linha 5</p>
</div>
</div> <!-- div TABELA -->
<p> </p>
</body>
</html>
PHPMailer - Validação de campos, e-mail e domínio para formulário de contato e envio
Laptop sem wi-fi no roteador SAGEMCOM da Vivo Fibra [Resolvido]
Pingendo - Crie um layout para o teu site em 5 minutos!
Como personalizar as fontes do teu site com CSS3
Instalando CodeBlocks IDE no Slackware
Heartbleed - Corrigindo OpenSSL em servidores Debian
Nova versão do MLDonkey, agora com suporte à rede do Kazaa
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Instalação e configuração do Chrony
Programa IRPF - Guia de Instalação e Resolução de alguns Problemas
Criando uma Infraestrutura para uma micro Empresa
Dicas
O Que Fazer Após Instalar Ubuntu 25.04
O Que Fazer Após Instalar Fedora 42
Debian 12 -- Errata - Correções de segurança
Instalando o Pi-Hole versão v5.18.4 depois do lançamento da versão v6.0
Tópicos
modo de emergencia no linux [RESOLVIDO] (1)
Como criar um arquivo ISO de um sistema personalizado (3)
Top 10 do mês
-

Xerxes
1° lugar - 76.436 pts -

Fábio Berbert de Paula
2° lugar - 56.146 pts -

Buckminster
3° lugar - 24.528 pts -

Mauricio Ferrari
4° lugar - 17.937 pts -

Alberto Federman Neto.
5° lugar - 17.103 pts -

Daniel Lara Souza
6° lugar - 15.079 pts -

edps
7° lugar - 15.004 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
8° lugar - 14.881 pts -

Diego Mendes Rodrigues
9° lugar - 14.408 pts -

Andre (pinduvoz)
10° lugar - 12.378 pts