Tema Escuro no Chrome Developer Tools (Dark Mode)
Publicado por Fábio Berbert de Paula em 17/04/2020
[ Hits: 5.485 ]
Blog: https://fabio.automatizando.dev
Tema Escuro no Chrome Developer Tools (Dark Mode)
Com o Chrome Browser aberto, digite Ctrl + Shift + i para abrir o DevTools.
NOTA: meu sistema operacional está em Inglês, as opções aqui citadas podem aparecer em Português para você, mas tenho certeza que conseguirá identificá-las.
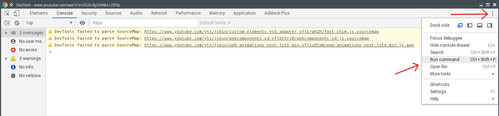
Na janela do DevTools, clique nos 3 pontinhos do canto superior direito da tela e selecione "Run command" (ou pressione as teclas de atalho Ctrl + Shift + P): Na caixa de comandos, digite "dark" e selecione a opção "Appearance - Switch to Dark Theme". E pronto, Chrome DevTools no modo escuro! Para reverter o processo basta repetir a operação.
Também é possível entrar nas configurações do DevTools digitando "F1" e acessar:
Preferências > Aparência > Tema
Porém a forma que citei é mais rápido.
Instalando plugin FastTrack no GiFT (Debian)
Juntar/unir linhas (JOIN) no VIM
Alterando nome de placa de rede FÁCIL usando arquivos de LINK
Configurando a timezone no Debian 10
Problema de NO_PUBKEY em repositórios Debian, Ubuntu ou Mint [Resolvido]
Codepress: editor online com destaque de sintaxe e muito mais
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Programa IRPF - Guia de Instalação e Resolução de alguns Problemas
Criando uma Infraestrutura para uma micro Empresa
Criar entrada (menuentry) ISO no Grub
Como gerar qualquer emoji ou símbolo unicode a partir do seu teclado
Dicas
O Que Fazer Após Instalar Fedora 42
Debian 12 -- Errata - Correções de segurança
Instalando o Pi-Hole versão v5.18.4 depois do lançamento da versão v6.0
Tópicos
O FIM da minha distro predileta: ARCOLINUX ...que pena (5)
Copiar Layout do Teclado para aplicar em outra Distribuição (1)
Não acesso a conta do Banco do Brasil pelo Google Chrome [RESOLVIDO] (3)
Top 10 do mês
-

Xerxes
1° lugar - 80.164 pts -

Fábio Berbert de Paula
2° lugar - 58.746 pts -

Buckminster
3° lugar - 24.009 pts -

Mauricio Ferrari
4° lugar - 18.940 pts -

Alberto Federman Neto.
5° lugar - 17.522 pts -

Daniel Lara Souza
6° lugar - 15.917 pts -

edps
7° lugar - 15.617 pts -

Diego Mendes Rodrigues
8° lugar - 15.372 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 15.069 pts -

Andre (pinduvoz)
10° lugar - 12.965 pts