Tema Escuro no Chrome Developer Tools (Dark Mode)
Publicado por Fábio Berbert de Paula em 17/04/2020
[ Hits: 5.277 ]
Blog: https://fabio.automatizando.dev
Tema Escuro no Chrome Developer Tools (Dark Mode)
Com o Chrome Browser aberto, digite Ctrl + Shift + i para abrir o DevTools.
NOTA: meu sistema operacional está em Inglês, as opções aqui citadas podem aparecer em Português para você, mas tenho certeza que conseguirá identificá-las.
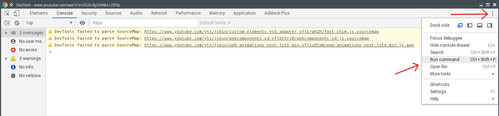
Na janela do DevTools, clique nos 3 pontinhos do canto superior direito da tela e selecione "Run command" (ou pressione as teclas de atalho Ctrl + Shift + P): Na caixa de comandos, digite "dark" e selecione a opção "Appearance - Switch to Dark Theme". E pronto, Chrome DevTools no modo escuro! Para reverter o processo basta repetir a operação.
Também é possível entrar nas configurações do DevTools digitando "F1" e acessar:
Preferências > Aparência > Tema
Porém a forma que citei é mais rápido.
Convertendo arquivos em PDF no Vim
Como Ler e Gerar QR Code no Linux
Descubra o 0 A.D. - jogo de estratégia no estilo Age of Empires
Descobrindo quais são seus dispositivos de entrada
Como verificar links quebrados no teu site
Fazendo o Softplan Websginer funcionar no Firefox
Programadores realizadores vs sonhadores - quando ação define os resultados que obtemos em software
Webapps - o futuro começa aqui
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Enviar mensagem ao usuário trabalhando com as opções do php.ini
Meu Fork do Plugin de Integração do CVS para o KDevelop
Compartilhando a tela do Computador no Celular via Deskreen
Como Configurar um Túnel SSH Reverso para Acessar Sua Máquina Local a Partir de uma Máquina Remota
Configuração para desligamento automatizado de Computadores em um Ambiente Comercial
Dicas
Compartilhamento de Rede com samba em modo Público/Anônimo de forma simples, rápido e fácil
Cups: Mapear/listar todas as impressoras de outro Servidor CUPS de forma rápida e fácil
Criando uma VPC na AWS via CLI
Tópicos
Tem como instalar o gerenciador AMD Adrenalin no Ubuntu 24.04? (11)
Top 10 do mês
-

Xerxes
1° lugar - 68.386 pts -

Fábio Berbert de Paula
2° lugar - 50.424 pts -

Renato Michnik de Carvalho
3° lugar - 27.314 pts -

Buckminster
4° lugar - 17.198 pts -

Mauricio Ferrari
5° lugar - 15.149 pts -

Alberto Federman Neto.
6° lugar - 14.310 pts -

Diego Mendes Rodrigues
7° lugar - 13.705 pts -

Daniel Lara Souza
8° lugar - 13.721 pts -

edps
9° lugar - 11.666 pts -

Andre (pinduvoz)
10° lugar - 11.418 pts