Como Turbinar sua Produtividade com VIM - Guia Definitivo do Desenvolvedor
Vamos transformar o VIM em uma IDE à la Visual Studio Code, combinando o que há de melhor entre os dois mundos. No final teremos um "juggernaut" VIM, pronto para turbinar sua produtividade em definitivo como desenvolvedor.
[ Hits: 23.955 ]
Por: Fábio Berbert de Paula em 28/07/2020 | Blog: https://fabio.automatizando.dev
Introdução
E não me venha citar o Emacs, que realmente foi um concorrente à altura por décadas, mas que hoje em dia certamente perdeu a guerra. Tanto no quesito modernidade quanto em popularidade.
NOTA: para quem não sabe, a rivalidade entre Vim e Emacs era tão grande que ela ganhou definição própria, a famosa "Editor War", ganhando inclusive página na Wikipédia: Editor war - Wikipedia
Eu diria que existem três fases de um usuário de Vim:
- Tomar coragem de abri-lo pela primeira vez
- Aprender a sair dele (a mais traumática!!! o famoso :q)
- Dominar seus recursos (a mais demorada)
Apesar da curva de aprendizado do Vim ser maior que a da maioria das outras IDEs, para o resultado final o esforço recompensa, te garanto!
Outro motivo para sua adoção é o fato de ser um editor multiplataforma, você conseguirá montar seu ambiente de desenvolvimento no sistema operacional que tiver de trabalhar. Vim está disponível para Linux, Windows, macOS, OS/2, Amiga, Unix dentre outros.
Também vale citar o desempenho, Vim é infinitamente mais leve que as principais IDEs do mercado, como Eclipse, Visual Studio Code, PyCharm etc.
Além disso o Vim é modular, você vai instalando e carregando somente o que deseja utilizar.
Sua instalação é trivial e super bem documentada, vou deixar por sua conta baixar e instalar o Vim na versão 8.1 ou superior em sua distribuição Linux predileta ou qualquer outro sistema operacional que esteja usando. Em caso de dúvidas, comece por:
Vídeo
Este guia é enorme e em muitos casos é mais conveniente você ver a configuração na prática para entender melhor. Sendo assim você tem duas opções, seguir com a leitura do guia ou assistir ao vídeo que gravei para o canal Cotidiano Hackeado, segue o vídeo:O início
Abaixo temos a tela inicial do Vim sem nenhum tipo de configuração:vim Para continuarmos nossa jornada, vamos baixar o código-fonte de um repositório qualquer para demonstrarmos como funcionarão os recursos que iremos instalar e configurar na IDE. Escolha um diretório de trabalho em sua máquina e clone o seguinte projeto:
git clone https://github.com/fberbert/CorridaDosNerds
NOTA: essa etapa é OPCIONAL, você não precisa baixar o repositório acima. Ele será usado para demonstração. Entre no diretório do projeto e abra o arquivo App.js:
cd CorridaDosNerds
vim App.js
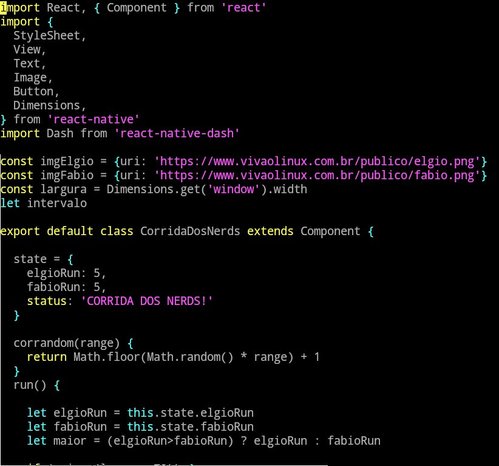
Essa é a cara do Vim "vanilla": O processo de turbinação do Vim será realizado de duas formas:
- configurações personalizadas no arquivo .vimrc
- instalação de plugins de terceiros
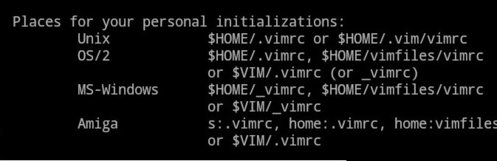
Para quem não sabe, .vimrc é o arquivo de configuração do editor. Seu caminho varia de acordo com o sistema operacional, vide ":help vimrc": Resumindo:
- Linux: $HOME/.vimrc ou $HOME/.vim/vimrc
- macOS: $HOME/.vimrc ou $HOME/.vim/vimrc
- Windows: $HOME/_vimrc ou $HOME/vimfiles/vimrc
Para listar todos os scripts carregados em seu editor, inclusive o seu arquivo de configuração .vimrc (se já existir um), digite:
:scriptnames
Isso irá inclusive tirar suas dúvidas com relação aos caminhos de arquivos em seu sistema operacional.
Para o decorrer deste guia precisamos ter certeza de duas coisas:
- caminho do seu .vimrc
- caminho do seu diretório particular do Vim (Linux e macOS: $HOME/.vim | Windows: $HOME/vimfiles)
Então bora lá, iniciar nossa jornada!?
2. Primeiras configurações no .vimrc e instalação de plugins
3. Plugins de aprimoramento visual
4. Explorador de arquivos NERDTREE
5. Barra de status com vim-airline
6. Abrir arquivos com "Ctrl + p" à la Visual Studio Code
7. Comentários automáticos com nerdcommenter
8. emmet-vim - expansão inteligente
9. vim-ale - análise de código
10. vim-polyglot - syntax highlight avançado
11. coc.nvim - Intellisense para Vim
12. vimrc completo
13. Conclusão
Informativo: novos recursos no fórum
Corretor Ortográfico no Vim - Guia definitivo
Diversão e Entretenimento no Linux
Organizando projetos com a classe FastTemplate (parte 2)
Paginação de resultados em PHP/MySQL
Compilação e instalação do Vim e habilitando a copiar e colar com o mouse
Utilização do Vim para iniciantes
GitHub Copilot - Inteligência Artificial no NeoVim
Como preparar o Vim/Neovim para corrigir ortografia em português
Utilizando o Buffer de Gravação no Editor Vim
Eu também. Muito bom.
___________________________________
Conhecimento não se Leva para o Túmulo.
Rapaz, isso não é um mero artigo: É basicamente um curso completo. Muito bom! Congratulações.
Eu programo com o Vim há um ano, vou salvar este artigo pra depois :P
Não tá pegando o syntax on.
___________________________________
Conhecimento não se Leva para o Túmulo.
A minha versão é mais atual e mesmo assim tô tendo problemas. Vou ter que compilar?
___________________________________
Conhecimento não se Leva para o Túmulo.
[5] Comentário enviado por mauricio123 em 30/07/2020 - 22:08h
Não tá pegando o syntax on.
___________________________________
Conhecimento não se Leva para o Túmulo.
Tem o "vi" e o "vim". O syntax funciona no vim (vi improved).
Sim era com o vim que eu testei. Mas, resolvi. Desinstalei a versão do mint e compilei a versão mais atual 8.2, aí sim funcionou. Agora tá indo as coisas.
___________________________________
Conhecimento não se Leva para o Túmulo.
[8] Comentário enviado por mauricio123 em 31/07/2020 - 00:24h
Sim era com o vim que eu testei. Mas, resolvi. Desinstalei a versão do mint e compilei a versão mais atual 8.2, aí sim funcionou. Agora tá indo as coisas.
___________________________________
Conhecimento não se Leva para o Túmulo.
Estranho... uso o vim dos repositórios do mint e aqui funcionou 100%...
Usei o mesmo vimrc pra garantir que não era erro. Talvez você instalou algo a mais no vim e que eu não instalei.
___________________________________
Conhecimento não se Leva para o Túmulo.
Porém, me serviu de aprendizado. Compilei o vim e vou guardá-lo no git.
___________________________________
Conhecimento não se Leva para o Túmulo.
[10] Comentário enviado por mauricio123 em 31/07/2020 - 08:59h
Usei o mesmo vimrc pra garantir que não era erro. Talvez você instalou algo a mais no vim e que eu não instalei.
___________________________________
Conhecimento não se Leva para o Túmulo.
Tenho esses packages instalados:
% dpkg -l | grep vim | awk '{ print $2}'
vim
vim-addon-manager
vim-common
vim-nox
vim-runtime
vim-tiny
Eu não tinha tudo isso. O meu tá assim, já que eu gerei o pacote deb. Deve ter tudo isso integrado na minha compilação.
dpkg -l | grep vim | awk '{ print $2}'
vim
Até prefiro assim, é melhor pra gerenciar.
___________________________________
Conhecimento não se Leva para o Túmulo.
Nossa. o coc pediu o node.
___________________________________
Conhecimento não se Leva para o Túmulo.
Quem vai usar o vim no Mint instale o nodejs.
___________________________________
Conhecimento não se Leva para o Túmulo.
[15] Comentário enviado por mauricio123 em 31/07/2020 - 10:25h
Quem vai usar o vim no Mint instale o nodejs.
___________________________________
Conhecimento não se Leva para o Túmulo.
Isso para o coc.nvim
Para o nodejs também vai precisar do npm.
___________________________________
Conhecimento não se Leva para o Túmulo.
Maurício, precisa do pacote vim-tiny. Por isso não tinha nem o syntax.
[18] Comentário enviado por fabio em 31/07/2020 - 13:37h
Maurício, precisa do pacote vim-tiny. Por isso não tinha nem o syntax.
Beleza, fica como dica para quem for seguir o tutorial, porque agora já tá compilado e configurado e funcionando. Só to apanhando do jedi-language-server, só porque não quero usar o pip. Sei i nome do pacote em deb, mas tá na versão 0.15 e o que precisa é a 0.19 pra cima. Aí complica.
Outra coisa, tem plugin ctrl+z?
___________________________________
Conhecimento não se Leva para o Túmulo.
E o terminal integrado?
___________________________________
Conhecimento não se Leva para o Túmulo.
Pergunta: Você recomenta criar um vimrc monolítico ou modular?
Esse aqui é o meu https://github.com/realdanilomarto/vimrc.git
[22] Comentário enviado por realdanilomarto em 02/08/2020 - 15:06h
Pergunta: Você recomenta criar um vimrc monolítico ou modular?
Esse aqui é o meu https://github.com/realdanilomarto/vimrc.git
Acho que depende do tamanho do seu vimrc. E isso é algo bem pessoal também. Meu vimrc é monolítico, exceto pelo coc.nvimrc que está em arquivo separado. Gostei da organização do teu.
artigo incrível, mas mesmo assim prefiro usar o nano
mas quem sabe um dia eu acabo me interessando em usar o vim né
~mudei pro lubuntu, TÁ EM SHOCK? mas o debian continua em meu coração UwU
Patrocínio
Destaques
Artigos
Programa IRPF - Guia de Instalação e Resolução de alguns Problemas
Criando uma Infraestrutura para uma micro Empresa
Criar entrada (menuentry) ISO no Grub
Como gerar qualquer emoji ou símbolo unicode a partir do seu teclado
Dicas
Instalando o Pi-Hole versão v5.18.4 depois do lançamento da versão v6.0
Instalar o VIM 9.1 no Debian 12
Como saber o range de um IP público?
Muitas dificuldades ao instalar distro Linux em Notebook Sony Vaio PCG-6131L (VPCEA24FM)
Tópicos
Liberação de alguns links no squid (12)
impressora de rede via dominio - gpo (2)
Habilitar a opção de autocadastro no Ocomon 6.0.2 (2)
Top 10 do mês
-

Xerxes
1° lugar - 81.986 pts -

Fábio Berbert de Paula
2° lugar - 60.355 pts -

Buckminster
3° lugar - 23.703 pts -

Mauricio Ferrari
4° lugar - 19.874 pts -

Alberto Federman Neto.
5° lugar - 18.113 pts -

Daniel Lara Souza
6° lugar - 16.095 pts -

Diego Mendes Rodrigues
7° lugar - 15.738 pts -

edps
8° lugar - 15.758 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 15.248 pts -

Andre (pinduvoz)
10° lugar - 13.252 pts