Processing - Programação para dispositivos móveis
Desenvolver aplicativos móveis tem sido o alvo de muitos no mundo inteiro. É o seu caso? Isso pode ser uma dor de cabeça, em vista dos diversos ambientes: iOS, Android, Windows Phone, web, e por aí vai. Seria bom escrever um único código e com pouca ou nenhuma mudança termos nossos aplicativos em qualquer dessas plataformas. Com a linguagem de programação Processing, isso é possível.
[ Hits: 23.819 ]
Por: Juliao Junior em 12/01/2015
Primeiros passos
void setup()
{
size(480,360);
smooth();
}
void draw()
{
background(150,50,100);
strokeWeight(1);
point(width/2,height/5);
strokeWeight(2);
ellipse(100.,height*0.25,80.,80.);
ellipse(300.,height*0.25,80.,120.);
strokeWeight(3);
rect(100.,height*0.6,80.,80.);
rect(300.,height*0.6,80.,120.);
strokeWeight(5);
line(100.,height*0.5,350.,height*0.5);
strokeWeight(12);
line(450.,height*0.15,450.,height*0.95);
}
A função setup() serve para fazer o que o nome já diz; a configuração geral do nosso programa. Em size(480,360) definimos o tamanho da janela para o programa. O primeiro número define a largura, enquanto o segundo define a altura. Altere esses valores, rode o código e veja a diferença. Em setup() também podemos configurar alguma variável que for necessária, carregar imagens e algumas outras tarefas que veremos em artigos futuros. Utilizamos a função smooth() para ativar a conhecida anti-aliasing. Ou seja, todas as formas que desenharmos terão as 'pontas' suavizadas. Se desejar o contrário, é só apagar a função.
Daí utilizamos a outra função central em Processing: a função draw(). Esta função é executada continuamente, várias vezes por segundo. Então o que você escrever nela será mostrado na tela de forma contínua. Isto é ótimo, pois podemos utilizá-la para construir animações ou interações com o usuário. Veremos isso mais a frente. Na primeira linha dentro da função draw() você determina a configuração da cor de fundo da janela. Em background(150,50,100), estamos utilizando o padrão RGB. Então você pode definir a cor de fundo apenas alterando essa linha.
Seguindo, começamos efetivamente a desenhar nossas formas. Você vê diversas vezes a função strokeWeight(x). Ela serve para definir a espessura da linha a ser desenhada. Desta forma, se usamos strokeWeight(8) teremos uma determinada espessura; e quando usamos strokeWeight(1) teremos uma espessura bem mais fina. Abaixo, comento cada uma das linhas que utilizamos para o desenho das figuras geométricas.
point(width/2,height/5): desenha um ponto (obviamente!) nas coordenadas indicadas. Em width/2 e height/5, utilizamos duas variáveis próprias da linguagem - width nos fornece a largura da janela, e height nos fornece sua altura.
ellipse(100.,height*0.25,80.,80.): desenha uma elipse. Os dois primeiros valores indicam as coordenadas da figura, e os dois últimos as dimensões horizontal e vertical. Se os valores para as dimensões forem iguais, temos um círculo.
rect(100.,height*0.6,80.,80.): desenha um retângulo. Os quatro valores seguem o mesmo padrão da elipse. Neste caso, para valores iguais das dimensões teremos um quadrado.
line(100.,height*0.5,350.,height*0.5): desenha uma linha. Os dois primeiros valores indicam as coordenadas o ponto de uma extremidade da linha; os últimos dois valores indicam as coordenadas do ponto da outra extremidade.
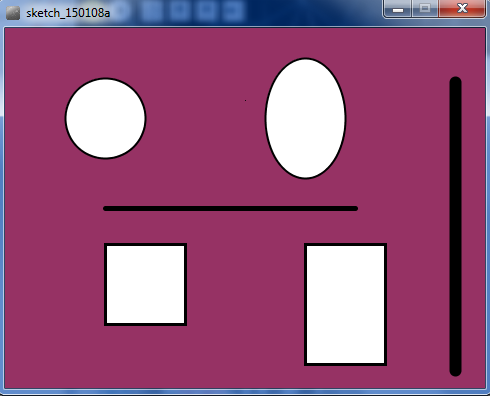
Se você fez tudo corretamente, clique no botão Run ou use as teclas CTRL + R, e compile/rode o programa. Você verá uma janela, mostrada abaixo.

2. Primeiros passos
3. Sua primeira animação
4. Uma animação mais legal
5. Passos adicionais
Debian Pure Blends - Distro-VOL?
Por que os GAMES não são a chave para o Linux em desktops
Convertendo formatos de vídeo/áudio
Inkscape - Introdução (parte 1)
Emacs - Poderoso ambiente de trabalho
Como Desbloquear o Bootloader em Celulares Samsung
Ambiente de Desenvolvimento para Android
Android Things - Aplicativos IoT padronizado para Indústria 4.0
Como Modificar a Tela do Bootloader do Android
Ubuntu/Debian/Kali Linux e outros no Android
Interessante. A estrutura do programa é similar a do Arduino, que tem as funções loop() e setup().
Ansioso para acompanhar o restante da série!
fabio, a estrutura é a mesma por que a linguagem é praticamente a mesma. Se estou bem informado, eles pegaram o Processing e usaram para construir a linguagem para o Arduino.
I can see this post and we put your site in my wish list.
https://www.mythdhr.ltd/
Patrocínio
Destaques
Artigos
Atualizando o Passado: Linux no Lenovo G460 em 2025
aaPanel - Um Painel de Hospedagem Gratuito e Poderoso
O macete do Warsaw no Linux Mint e cia
Dicas
Visualizar arquivos em formato markdown (ex.: README.md) pelo terminal
Dando - teoricamente - um gás no Gnome-Shell do Arch Linux
Como instalar o Google Cloud CLI no Ubuntu/Debian
Mantenha seu Sistema Leve e Rápido com a Limpeza do APT!
Procurando vídeos de YouTube pelo terminal e assistindo via mpv (2025)
Tópicos
Jogos baixados na Central de Aplicativos mas que não abrem (1)
debian com wayland, configuracao de teclado. Mudou Tudo! [RESOLVIDO] (1)
Iinstalar o Scanner Kodak i940 no Linux Mint 19/20? (3)
Pastas da raiz foram para a área de trabalho [RESOLVIDO] (11)
Top 10 do mês
-

Xerxes
1° lugar - 78.791 pts -

Fábio Berbert de Paula
2° lugar - 60.013 pts -

Mauricio Ferrari
3° lugar - 17.684 pts -

Buckminster
4° lugar - 15.883 pts -

Daniel Lara Souza
5° lugar - 15.815 pts -

Alberto Federman Neto.
6° lugar - 15.308 pts -

edps
7° lugar - 14.590 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
8° lugar - 13.548 pts -

Diego Mendes Rodrigues
9° lugar - 12.676 pts -

Andre (pinduvoz)
10° lugar - 11.564 pts




