Criando Banners animados com o Gimp
Caros, fico entristecido todas a vez que empresas livres recorrem a ferramentas proprietárias mesmo tendo opções com tanta ou ainda mais qualidade. Porém sei que a "culpa" em parte é da falta de suporte e pessoas capacitadas para utilizá-las, espero com este pequeno documento solucionar um filete do problema.
[ Hits: 18.649 ]
Por: Guilherme RazGriz em 29/03/2011 | Blog: http://razgrizbox.tumblr.com
Da concepção
O primórdio primeiro passo nada mais é do que IMAGINAR o que desejamos criar, independente do software faça este pequeno exercício mental incorporando as informações a serem transmitidas no mesmo, verificando se a animação pensada por você é realmente compatível com o que deve ser informado.
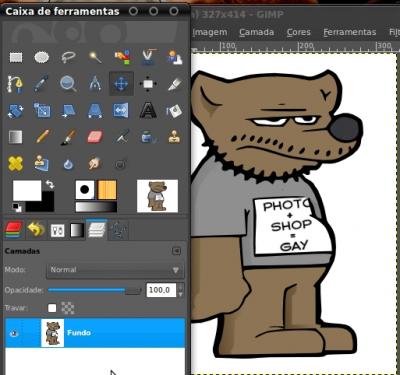
Feito isso, vamos a escolha das imagens.
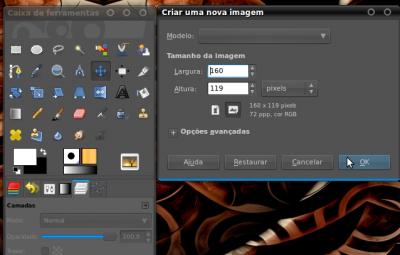
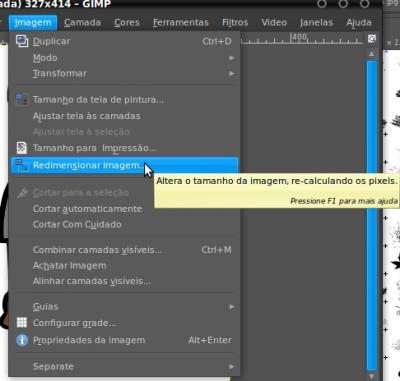
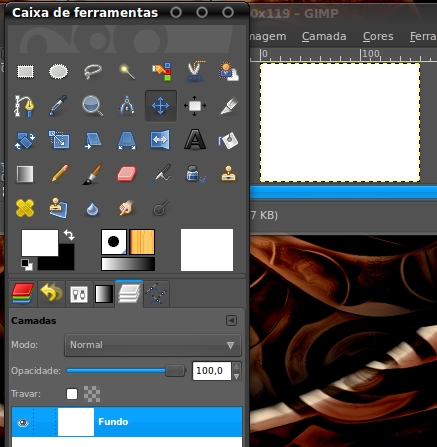
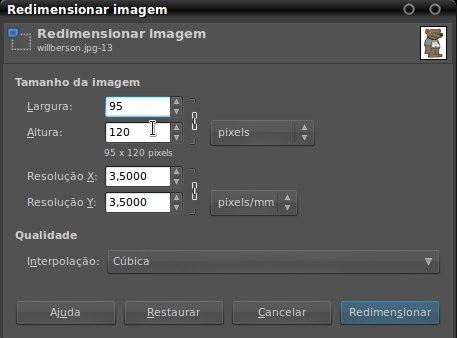
Esta tarefa é bem singular, pois a mesma é portadora de diversos pré-requisitos criados pelo que nós idealizamos e também para o espaço destinado ao nosso anúncio, vamos então pegar o próprio VOL como exemplo: um banner visto por padrão no VOL tem cerca de 169x119 pixels de tamanho, então essa é a nossa área útil limite. É óbvio que raras vezes vamos encontrar imagens deste tamanho, então vamos redimensionar as nossas eleitas para algo próximo a isso, isto por que para o banner vamos criar uma nova imagem em branco com o tamanho sugerido exato. Aqui temos nossa área útil materializada, ou seja, este é o espaço total disponível na imagem para criarmos o nosso banner.




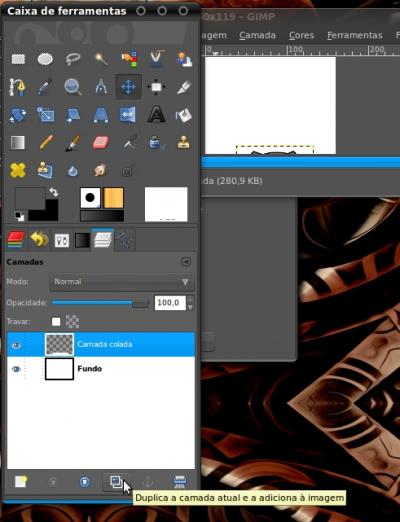
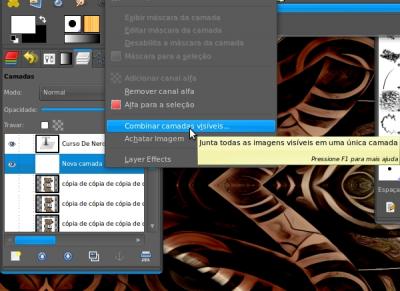
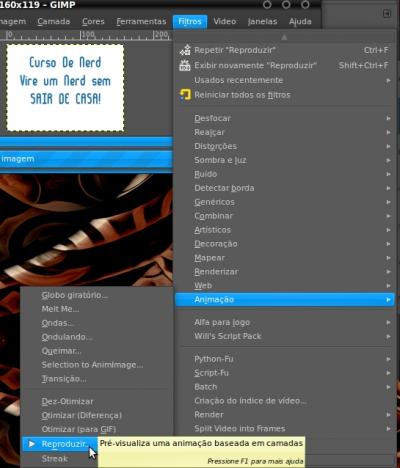
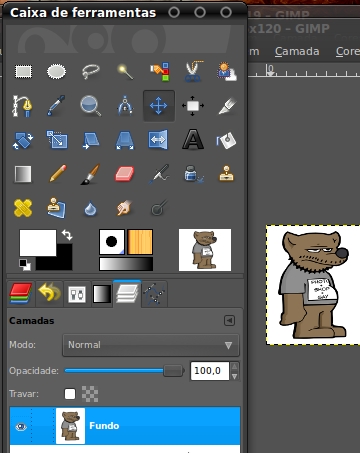
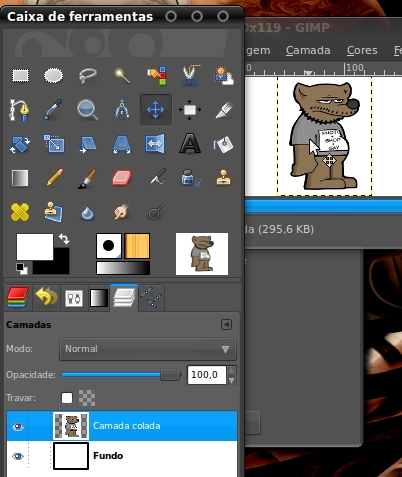
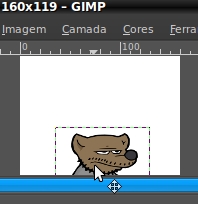
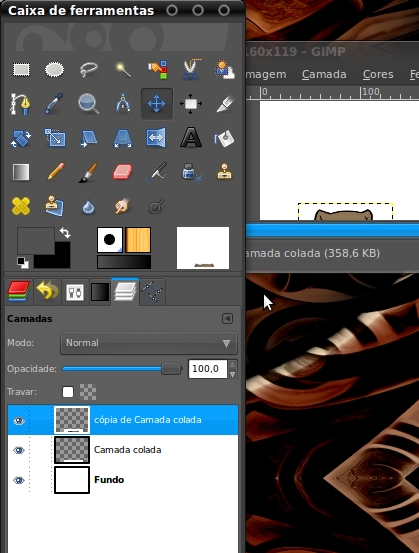
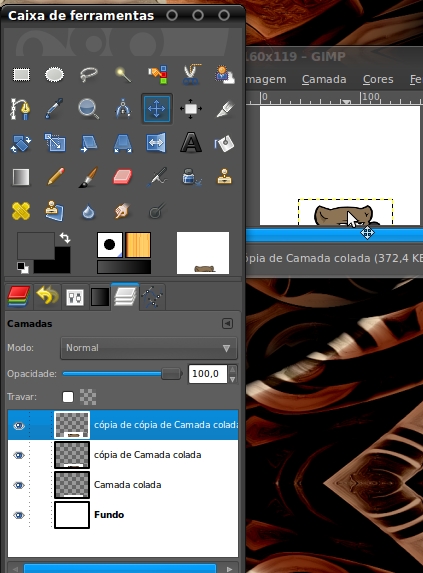
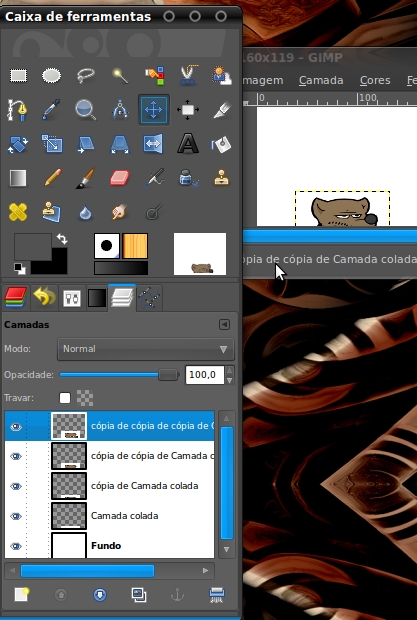
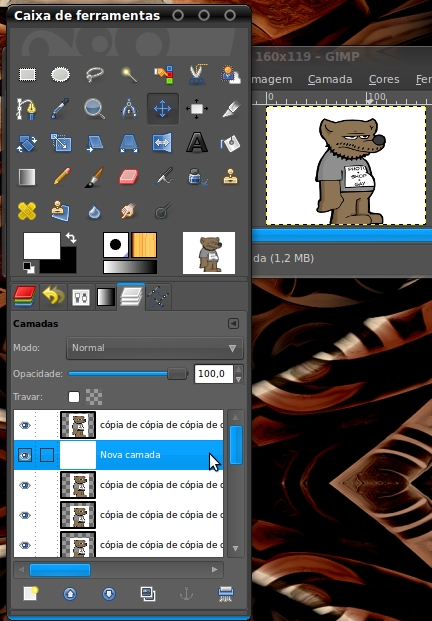
Tudo consiste na divisão por frames*(quadros) igualzinho ao que vemos nos vídeos, porém desta vez cada "quadro" será uma nova camada.




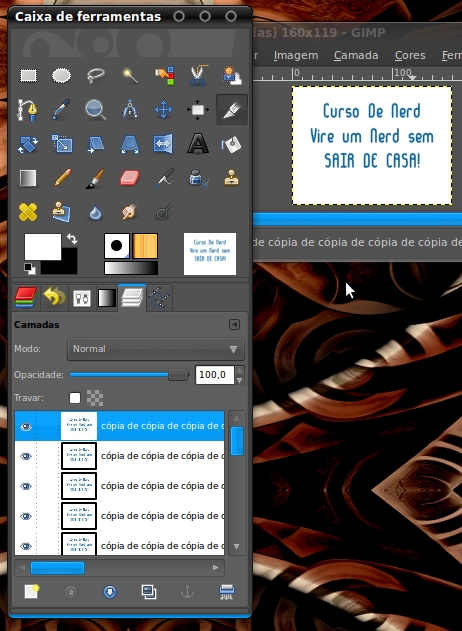
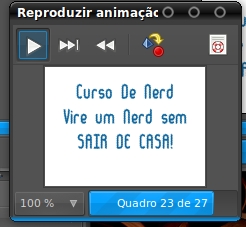
Crie uma nova camada branca e posicione-a acima das camadas que compõem a animação, feito isso digite a informação desejada e combine a camada branca com a do texto para formar o quadro.




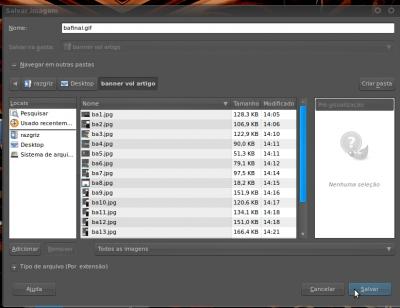
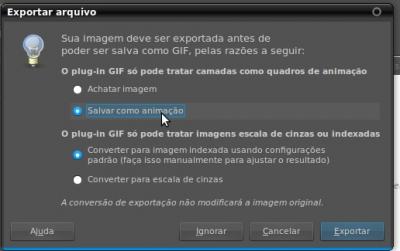
P.S: O website citado no exemplo final NÃO EXISTE.
Blender para todos! - Parte III
XaraLX - Uma poderosa ferramenta para webmasters
Instalando o Cacti via APT no Debian Etch
Existe design além do Corel Draw?
Apesar de eu já conhecer isso, é um ótimo artigo para ajudar iniciantes no The Gimp.
Sempre uso o Gimp para criar interfaces para meus aplicativos, é um software poderoso!
Agora já era! Vou ficar a tarde toda fazendo banners animados!
Muitississississississimo obrigado!
Oi Guilherme, parabéns!
Muito interessante o tutorial, até mesmo para quem não é da área.
Você disse tudo, o grande problema na adoção de soluções livres está na falta de suporte e pessoas capacitadas. Artigos assim ajudam, e muito, o software livre.
Abraço!
Parabéns Razgriz, mais uma excelente dica do cara que é referência em computação gráfica com ferramentas livres. Tão ilustrativa e didática quanto seus cursos.
Abração!!!
Muito bom .... eu ja tentei fazer animaçoes ai mais numca consegui, ai apelava para outros programas.
Vlw mesmo
Visite: www.instru-tech.blogspot.com
Muito legal... Até que enfim um artigo diferente e bacana sem repetecos.
Parabéns!
Achei muito legal, but, meu GIMP não é igual ao seu, qual versão você usa,
Aqui ele n mostra as camadas no canto esquerdo, tenho que ativar esta opção, ondeativa, bem que você poderia fazer outro artigo complementando esse neah hehehe, pra editar imagens, sou um horror, mas quero aprender!
Olá,
Na verdade utilizo a versão 2.6 =]. A diferença está na customização da interface : http://www.youtube.com/watch?v=O29GpRsFaqs&feature=player_embedded . Aqui mesmo no vol tenho outros artigos sobre o Gimp e no meu Blog =] : http://razgrizbox.tumblr.com
Patrocínio
Destaques
Artigos
Passkeys: A Evolução da Autenticação Digital
Instalação de distro Linux em computadores, netbooks, etc, em rede com o Clonezilla
Título: Descobrindo o IP externo da VPN no Linux
Armazenando a senha de sua carteira Bitcoin de forma segura no Linux
Enviar mensagem ao usuário trabalhando com as opções do php.ini
Dicas
Instalando Brave Browser no Linux Mint 22
vídeo pra quem quer saber como funciona Proteção de Memória:
Encontre seus arquivos facilmente com o Drill
Mouse Logitech MX Ergo Advanced Wireless Trackball no Linux
Compartilhamento de Rede com samba em modo Público/Anônimo de forma simples, rápido e fácil
Tópicos
VMs e Interfaces de Rede desapareceram (12)
Instalação do drive do adaptador wiffi (7)
Top 10 do mês
-

Xerxes
1° lugar - 74.568 pts -

Fábio Berbert de Paula
2° lugar - 54.738 pts -

Mauricio Ferrari
3° lugar - 17.012 pts -

Andre (pinduvoz)
4° lugar - 15.718 pts -

Alberto Federman Neto.
5° lugar - 15.514 pts -

Daniel Lara Souza
6° lugar - 15.130 pts -

Diego Mendes Rodrigues
7° lugar - 14.805 pts -

Buckminster
8° lugar - 13.620 pts -

edps
9° lugar - 12.511 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
10° lugar - 11.864 pts