Processing - Interagindo com o usuário
Veja como seu programa pode interagir com o usuário por meio do mouse ou teclado. Vamos expandir nosso conhecimento sobre Processing, permitindo a construção de programas mais complexos.
[ Hits: 11.100 ]
Por: Juliao Junior em 19/01/2015
Bibliotecas / Interação
Bibliotecas
Neste artigo daremos um passo a mais na linguagem Processing. Continuando o artigo anterior (Processing - Programação para dispositivos móveis), veremos como inserir interação com o usuário.A interação com nossos programas poderá ser tanto com o mouse, como com o teclado. Mais à frente veremos como utilizar o touchscreen dos dispositivos. Mas primeiro vejamos como acrescentar algumas possibilidades ao Processing que não estão originalmente disponíveis na linguagem.
A linguagem Processing é bem enxuta. Ou seja, só está nela o que realmente importa para o objetivo da linguagem. Mas a comunidade em volta dela é muito forte e temos diversas bibliotecas que expandem sua capacidade. Essas bibliotecas facilitam nosso trabalho de diversas formas. Há bibliotecas para design de interfaces gráficas, para lidar com vídeos, som e imagem, jogos, geometria e algo mais.
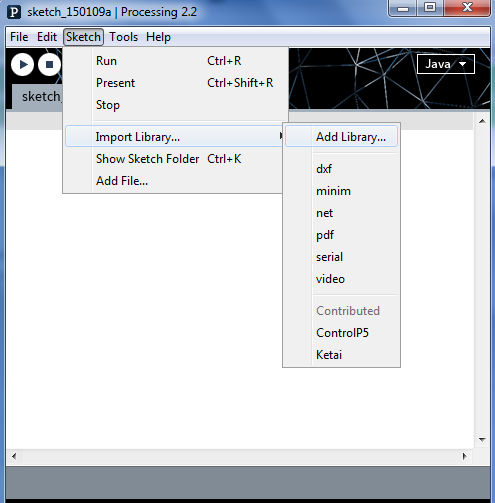
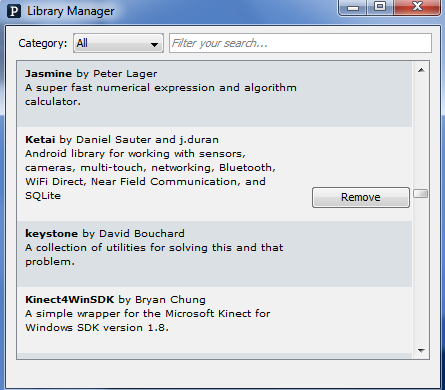
Para instalar uma biblioteca o procedimento é bem fácil. Clique no menu "Sketch" e leve o mouse até "Import Library". Você verá algumas opções. Entre elas, uma lista com as suas bibliotecas já instaladas. Mas a primeira delas será "Add library", conforme você vê na figura abaixo.


No momento não utilizaremos bibliotecas em nossos exemplos. Elas serão muito úteis nos artigos posteriores, quando lidaremos com programas com alta interação com usuários e utilização dados, tanto locais como na nuvem. Siga adiante e comece a escrever códigos para interagir com o usuário.
Interação usando o mouse
Veja este primeiro exemplo de interação utilizando o mouse.
int x = 1;
void setup() {
size(480,360);
smooth();
}
void draw() {
if (x == 1)
background(0,0,0);
if (x == (-1))
background(200,0,0);
}
void mousePressed() {
x = x*(-1);
}
Compile/rode o programa. É um código bem simples, mas suficiente para entendermos bastante do processo de interação. Começamos com a declaração de uma variável. Ela serve de controle para a mudança de cor do background. Lembrando que a função "draw()" é executada continuamente, só inserimos nela a verificação do valor da variável x. Se o valor de x for 1, temos uma cor de fundo preta. Se for -1, temos a cor de fundo vermelha.
As regras da dinâmica estão na função mousePressed. Ela é própria do Processing e verifica se algum botão do mouse foi pressionado. Se sim, ela executa o que estiver dentro escrito dentro da função. Como alteramos o valor de x cada vez que a função mousePressed é chamada, a função "draw()" recebe um valor diferente de x. A consequência é a alteração da cor de fundo.
Podemos explorar um pouco mais o uso do mouse. Veja esta adaptação do código anterior.
int x = 0;
void setup() {
size(480,360);
smooth();
}
void draw() {
background(0,0,0);
if (x == 1)
background(0,0,200);
if (x == 2)
background(200,0,0);
}
void mousePressed() {
if (mouseButton == RIGHT)
x = 1;
if (mouseButton == LEFT)
x = 2;
}
Note que dentro da função mousePressed, podemos também verificar qual botão do mouse foi clicado. Em nosso código, alteramos a cor de fundo da janela dependendo de qual botão o usuário clicou.
2. Seu primeiro game / Passos seguintes
GRIP - Conversão e ripagem de CDs em Linux
Crie um espelho (mirror) Debian em sua máquina
Inkscape - Introdução (parte 2)
Distro-VOL: Meta-pacotes e comandos
Como Modificar a Tela do Bootloader do Android
Hello Android! Meu Primeiro APP
KaiOS: A ressurreição do FirefoxOS e o fim da segregação digital
Ambiente de Desenvolvimento para Android
adb - Como capturar em vídeo a tela de seu Android
Uma dúvida Cícero, não sei se você chegou a abordar em algum outro artigo. Como se faz pra exportar a aplicação para formato apk (aplicativo para Android)? Ele é compatível com quais plataformas? Android, Windows Phone, iOS?
Um abraço.
[1] Comentário enviado por fabio em 20/01/2015 - 01:54h
Uma dúvida Cícero, não sei se você chegou a abordar em algum outro artigo. Como se faz pra exportar a aplicação para formato apk (aplicativo para Android)? Ele é compatível com quais plataformas? Android, Windows Phone, iOS?
Um abraço.
Ainda não abordei essa tarefa. Será tema de um próximo artigo. Esse é o segundo dessa série que estou escrevendo. Trarei um terceiro, ainda sobre interação com o usuário e escrita/leitura de dados. No quarto artigo, aí sim eu provavelmente tratarei sobre a exportação do programa para apk, além de mostrar como preparar o programa para publicação na Play Google.
Com o mesmo código, podemos compilar para o Windows, Android, web e IOS. Muda alguns detalhes, mas apenas para controles característicos do sistema. Por exemplo, se você tem um aplicativo rodando em desktop, você usa o teclado/mouse para controle, enquanto no Android você pode usar o acelerômetro etc. Mas é bem simples.
Você pode se adiantar no aprendizado visitando www.processing.org.
Patrocínio
Destaques
Artigos
Instalar e Configurar o Slackware Linux em 2025
Como configurar os repositórios do apt no Debian 12 em 2025
Passkeys: A Evolução da Autenticação Digital
Instalação de distro Linux em computadores, netbooks, etc, em rede com o Clonezilla
Dicas
Configurando o Conky para iniciar corretamente no sistema
3 configurações básicas que podem melhorar muito a sua edição pelo editor nano
Como colorir os logs do terminal com ccze
Instalação Microsoft Edge no Linux Mint 22
Como configurar posicionamento e movimento de janelas no Lubuntu (Openbox) com atalhos de teclado
Tópicos
Ingress NGINX Controller CVSS base score of 9.8 (2)
Impossível corrigir problemas, você manteve (hold) pacotes quebrados. (2)
Linux Mint não conecta Wi-Fi sem fio (18)
Top 10 do mês
-

Xerxes
1° lugar - 73.984 pts -

Fábio Berbert de Paula
2° lugar - 52.640 pts -

Buckminster
3° lugar - 18.127 pts -

Mauricio Ferrari
4° lugar - 17.481 pts -

Daniel Lara Souza
5° lugar - 15.253 pts -

Alberto Federman Neto.
6° lugar - 14.957 pts -

Diego Mendes Rodrigues
7° lugar - 14.602 pts -

edps
8° lugar - 13.462 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 11.873 pts -

Andre (pinduvoz)
10° lugar - 11.715 pts




