Anima Beat
Caros, hoje nós vamos tratar de um assunto que é de grande utilidade, a criação de pequenas animações Gif sequenciais com o Gimp.
[ Hits: 8.662 ]
Por: Guilherme RazGriz em 27/05/2010 | Blog: http://razgrizbox.tumblr.com
A imagem e o roteiro

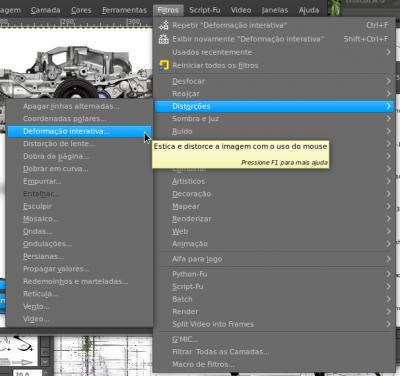
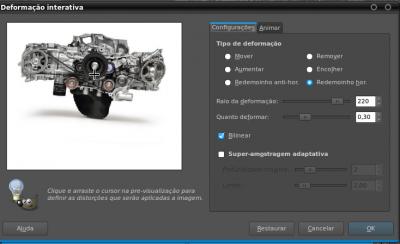
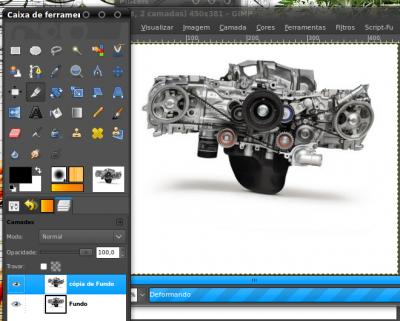
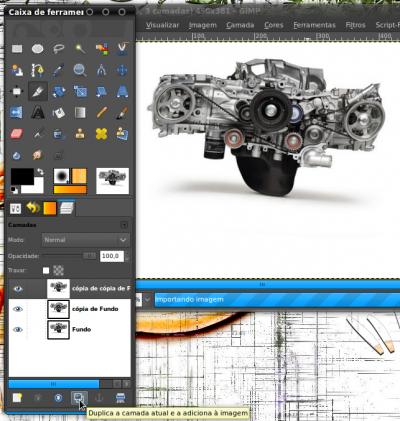
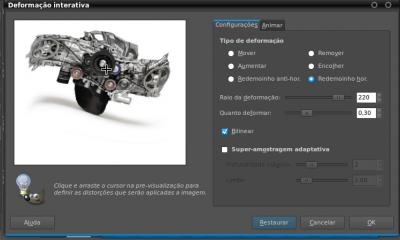
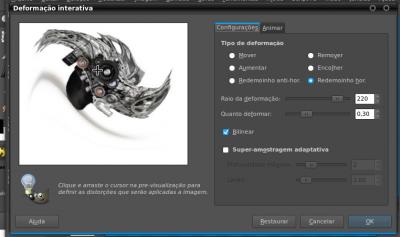
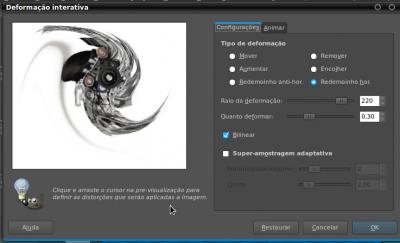
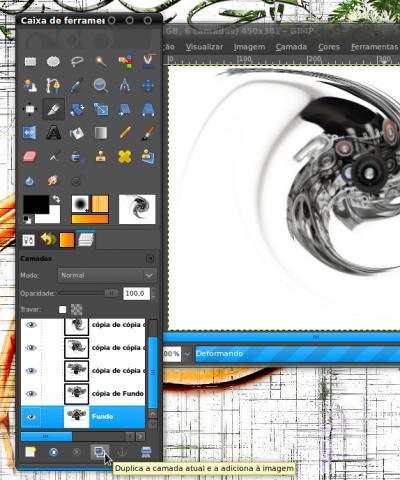
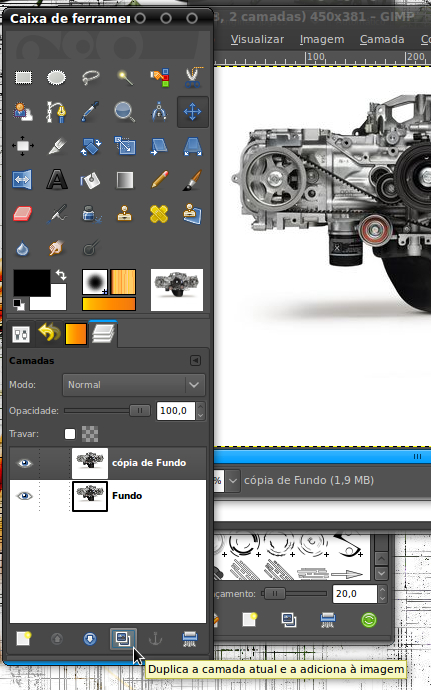
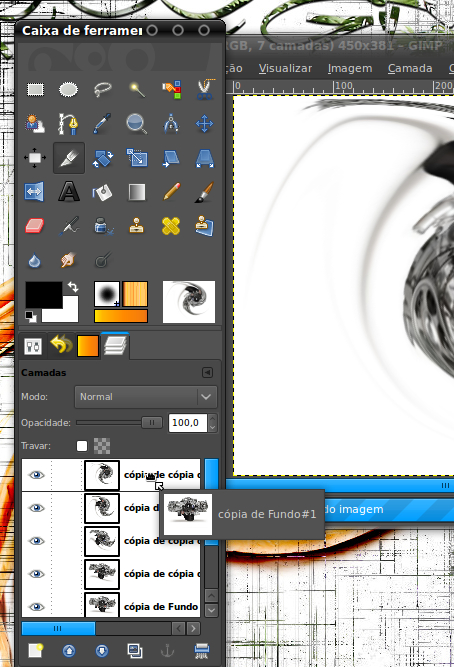
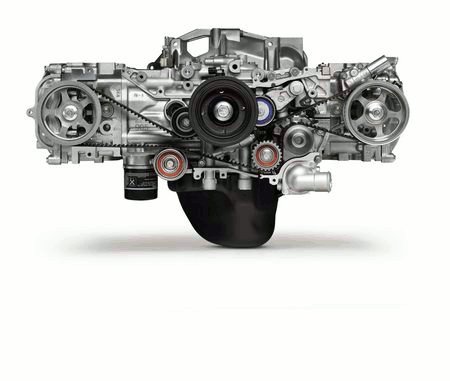
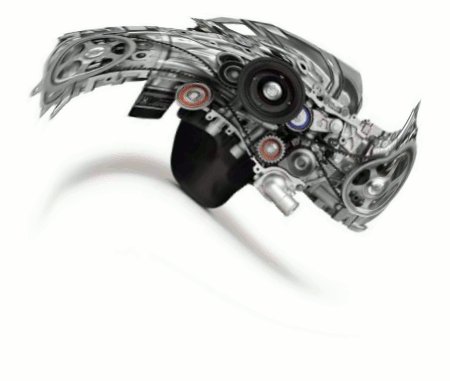
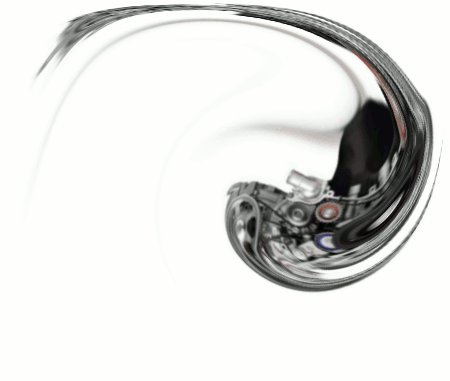
Toda animação é composta por uma sequência de eventos que tornam a mecânica possível, então estes eventos são divididos em quadros, quanto mais quadros mais complexa e detalhada se torna a animação =]. Para criar uma animação, por mais primária que seja, precisamos de no mínimo dois quadros para que a ação se transforme. Bons exemplos de animação básica a nossa volta são os banners de alguns anunciantes do VOL que ficam trocando seus dizeres. Dito isso vamos começar duplicando a camada base a fim de criarmos a primeira sequência do nosso objeto:


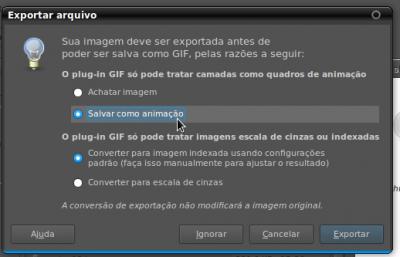
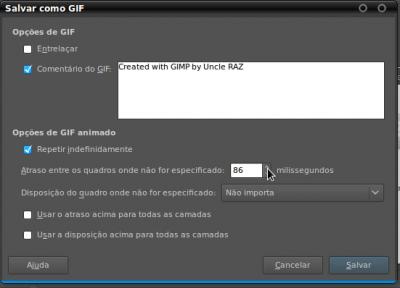
Dê o nome do arquivo e atribua a ele a extensão GIF:


Uma pequena jóia sobre ilusionismo visual
Publicidade e software LIVRE? De novo?
Como simular fluidos 3D com o Blender
Tratamento de imagens em pessoas usando construtivismo reaplicado
Como fazer uma transição de imagens em vídeo com o OpenShot
GIMP - Preto e branco com destaque nos tons médios
Alterando o Splash Screen do KDE com Moodin Engine
Raios de luz explodindo atrás do texto
Muito legal, parabéns!
Já fiz até umas animações aqui :)
Abraço, e manda mais!
Grande RazGriz,
Animando o VOL com GIMP. Muito Bacana a aula.
Um abraç@!
Fiz minha primeira animaçãono GIMP através deste artigo, nada comparado ao exemplo acima mais funcionou, está no na minha imagem do VOL. A propósito, qual a versão do seu editor? Viva o Linux! Parabéns!!!
Patrocínio
Destaques
Artigos
Programa IRPF - Guia de Instalação e Resolução de alguns Problemas
Criando uma Infraestrutura para uma micro Empresa
Criar entrada (menuentry) ISO no Grub
Como gerar qualquer emoji ou símbolo unicode a partir do seu teclado
Dicas
Instalando o Pi-Hole versão v5.18.4 depois do lançamento da versão v6.0
Instalar o VIM 9.1 no Debian 12
Como saber o range de um IP público?
Muitas dificuldades ao instalar distro Linux em Notebook Sony Vaio PCG-6131L (VPCEA24FM)
Tópicos
Dock do debian está muito pequena (1)
Instalei Windows 11 e não alterou o Grub do Debian (0)
Linux Mint (21.2) não reconhece teclado mecanico RASEC da PCYES (2)
Top 10 do mês
-

Xerxes
1° lugar - 79.755 pts -

Fábio Berbert de Paula
2° lugar - 58.920 pts -

Buckminster
3° lugar - 23.415 pts -

Mauricio Ferrari
4° lugar - 19.201 pts -

Alberto Federman Neto.
5° lugar - 17.658 pts -

Diego Mendes Rodrigues
6° lugar - 15.354 pts -

Daniel Lara Souza
7° lugar - 15.371 pts -

edps
8° lugar - 15.229 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 14.763 pts -

Andre (pinduvoz)
10° lugar - 12.538 pts